Chlorophyll
Styles
The last version of Internet Explorer, version 11, was released on October 17, 2013. This is a very long time ago when taking into account the rapid development of web technologies. These days it is often difficult and time consuming to get modern technologies to work well in this old browser. More and more frameworks are dropping support, and even Microsoft themselves has announced that they will fully drop support for IE in their own services in 2021.
Consequently, we have decided to not include support for IE in the Design Library website.
Luckily, there are modern options in active development. Please use Firefox, Edge or Chrome instead.
A wizard that resides in the main content area.

Styles
Javascript
Like all wizards, this splits the needed data input into separate steps to simplify the collection of data.
This wizard is the only one that resides in the main content area; the other wizards live in modals. By this placement users still have access to menus and understands the context of the flow.
This wizard always expects each step to be completed before moving to the next step, you cannot skip forward.
It's very mobile friendly, since you can always see both the completed steps, as well as a sneak peak of what’s to come. The navigation is very simple with a clear call to action for moving forward.
The first step is open when user enters the wizard. All following steps are immediately visible to give an overview, but disabled and closed. Once the user has entered relevant information and clicked on the Next button, the next step is opened (and animated). The previous step then is collapsed and animated upwards.
When the user scrolls up, a summary will be shown of previous steps and an edit-button. The edit-button opens the fields in the step for editing again and the Next button is now a Save button. When clicking save, the step is validated and again presented as a summary.

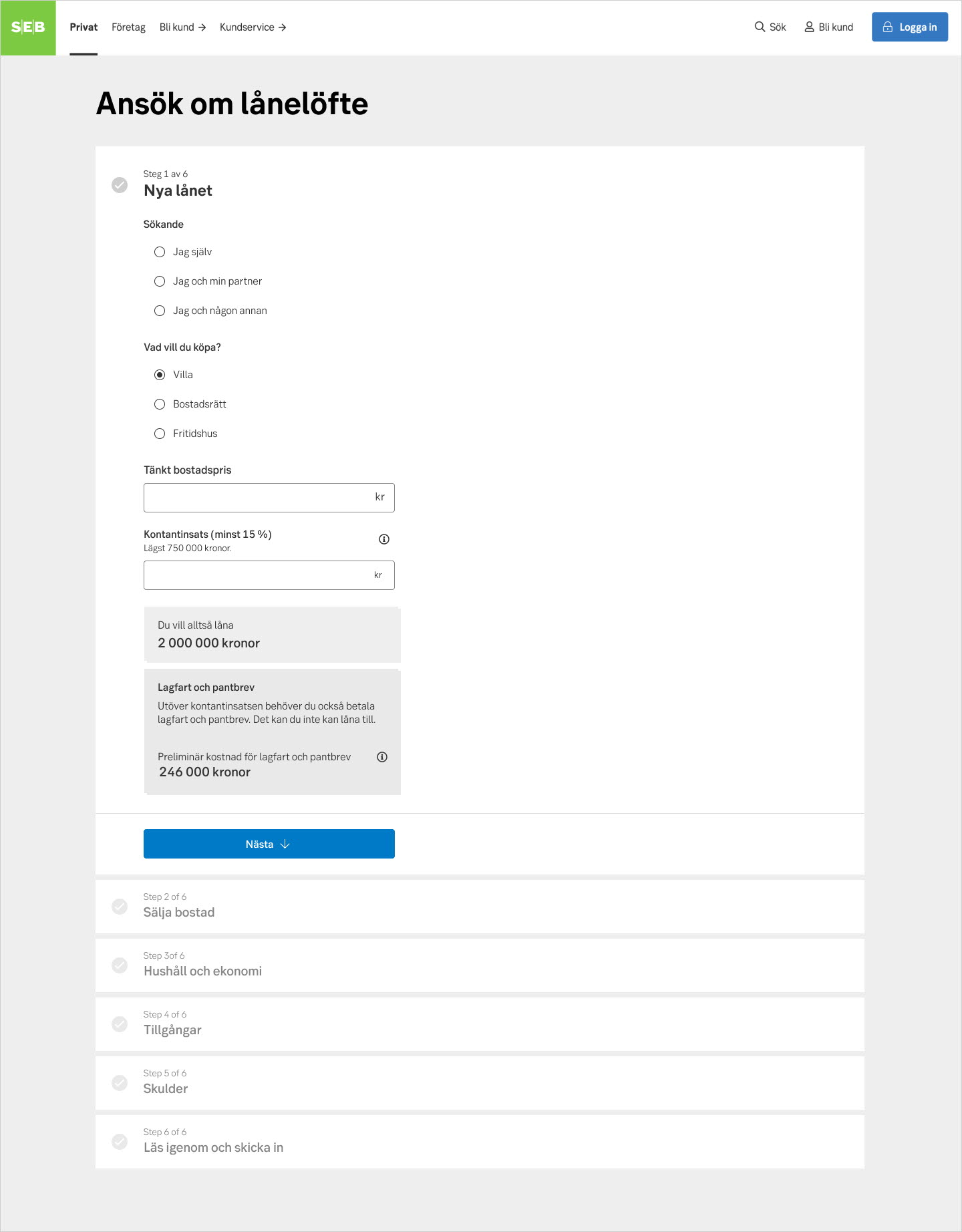
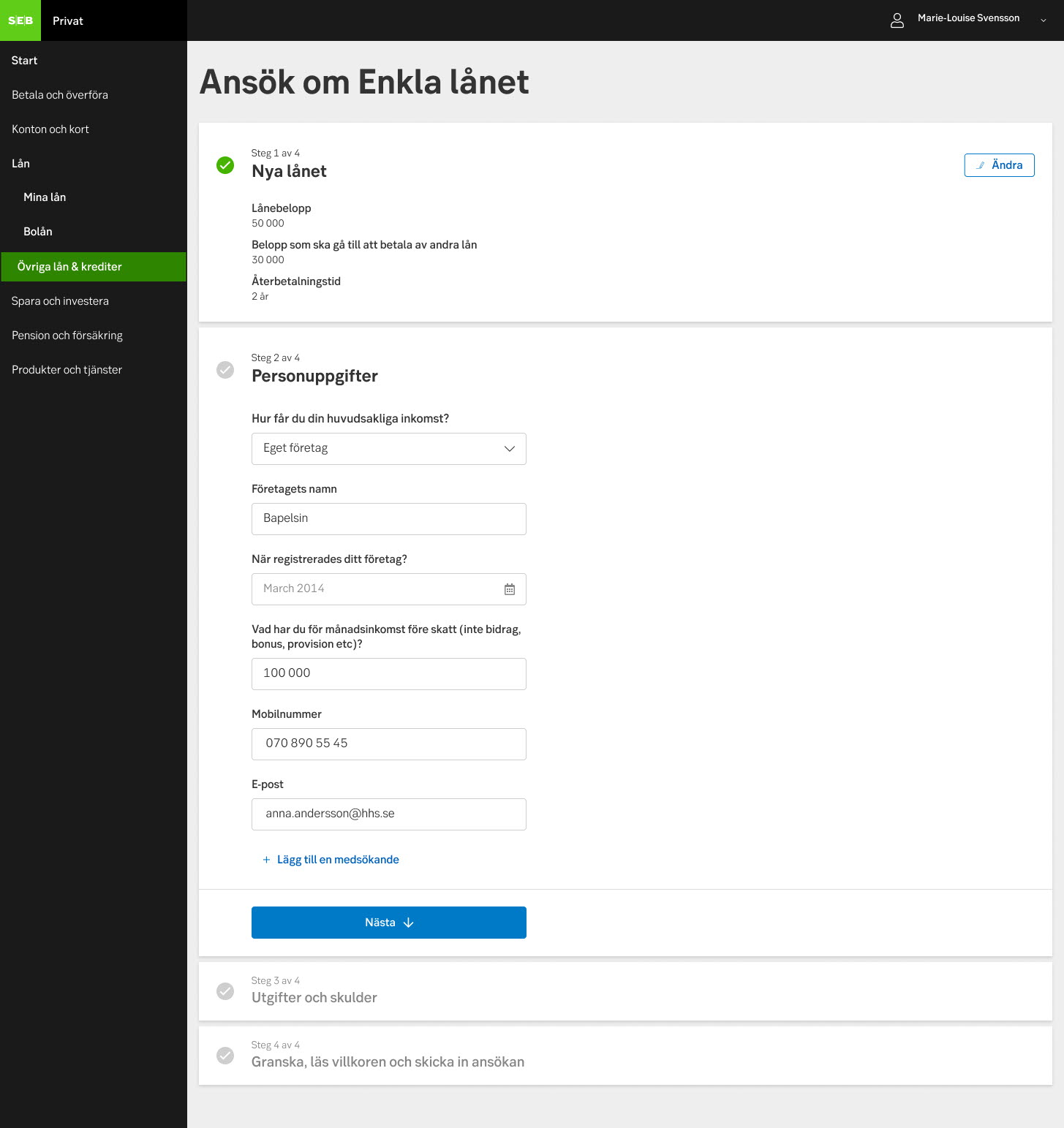
Loan step 1 on seb.se

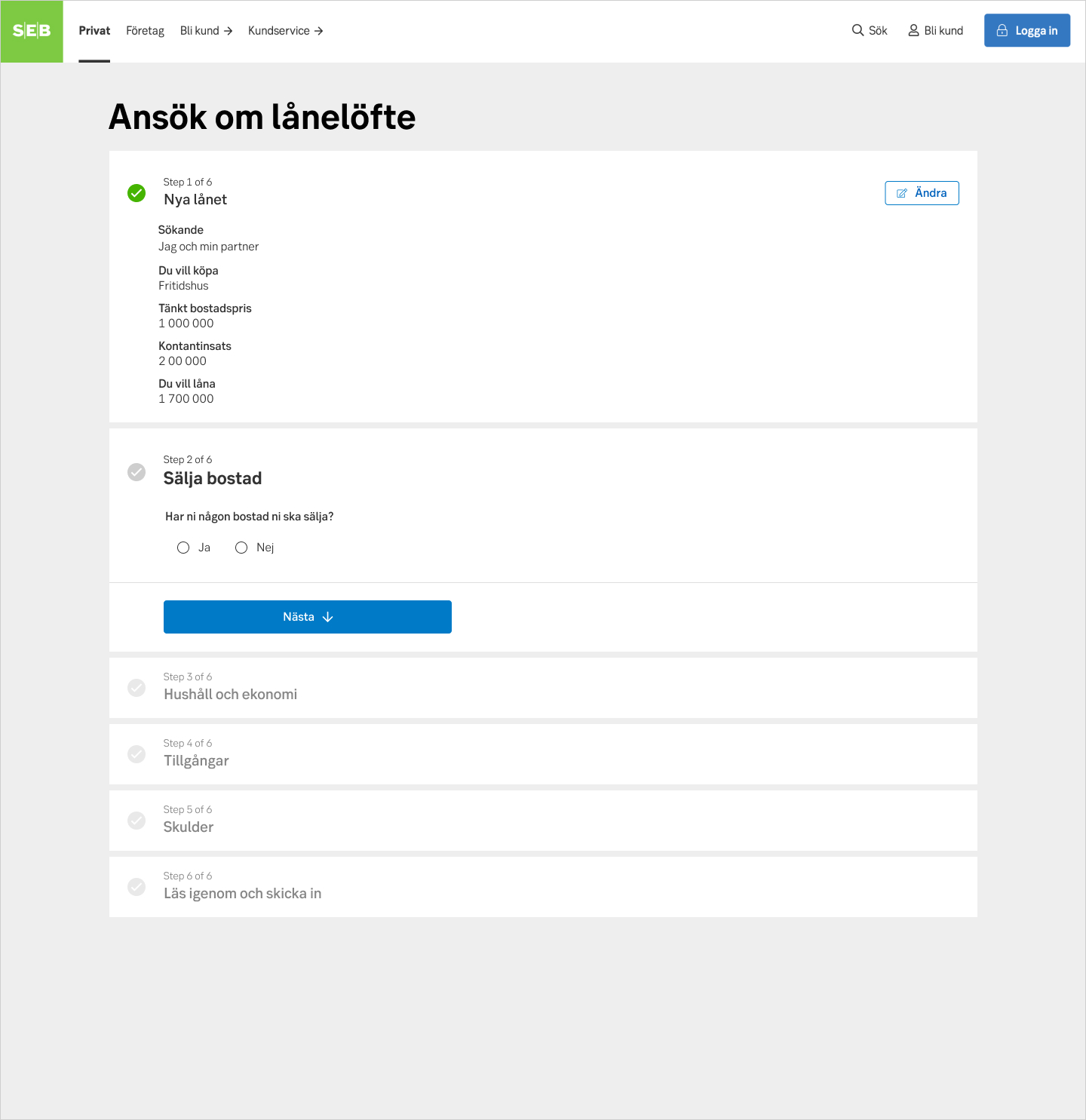
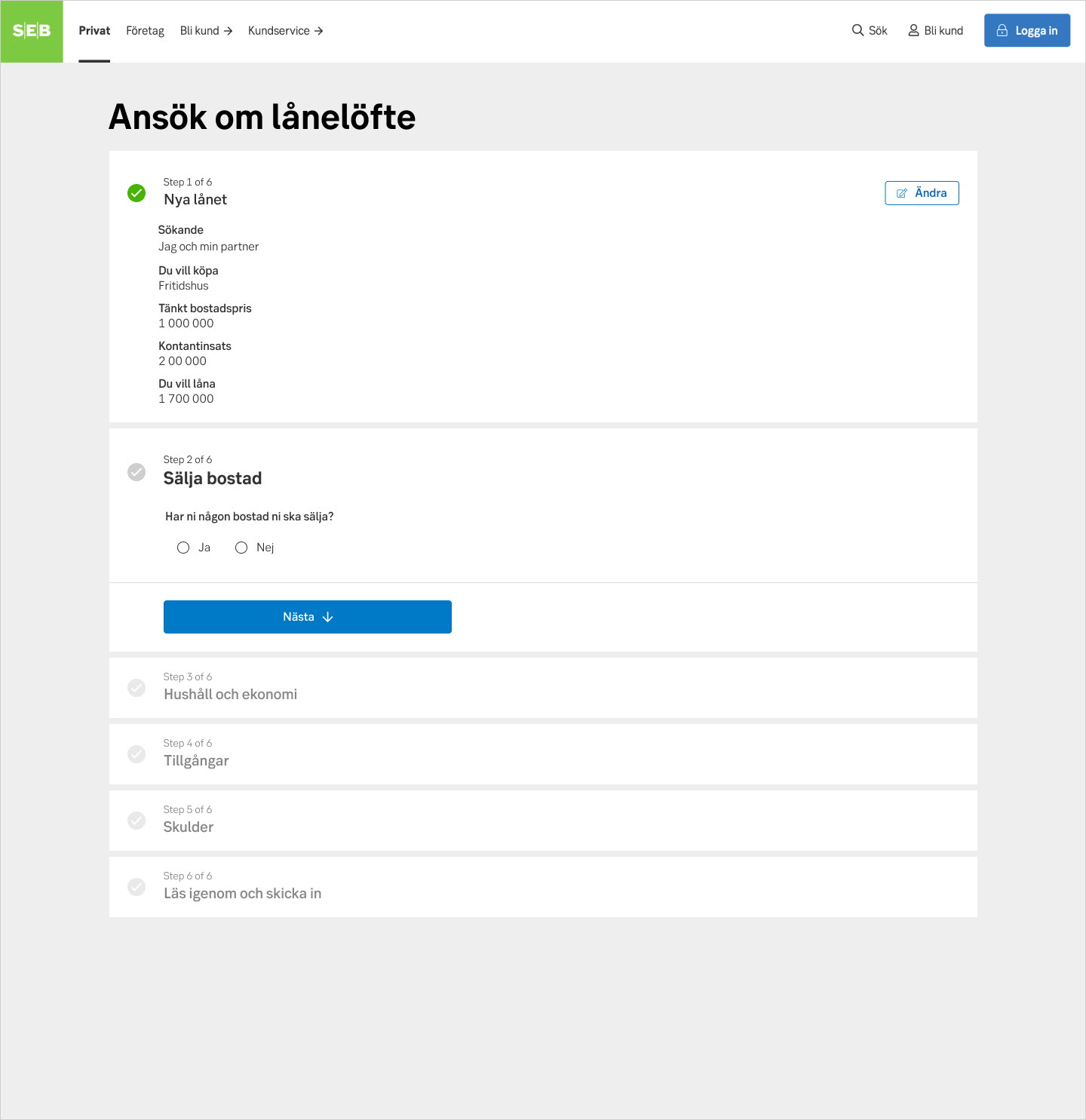
Loan step 2 on seb.se

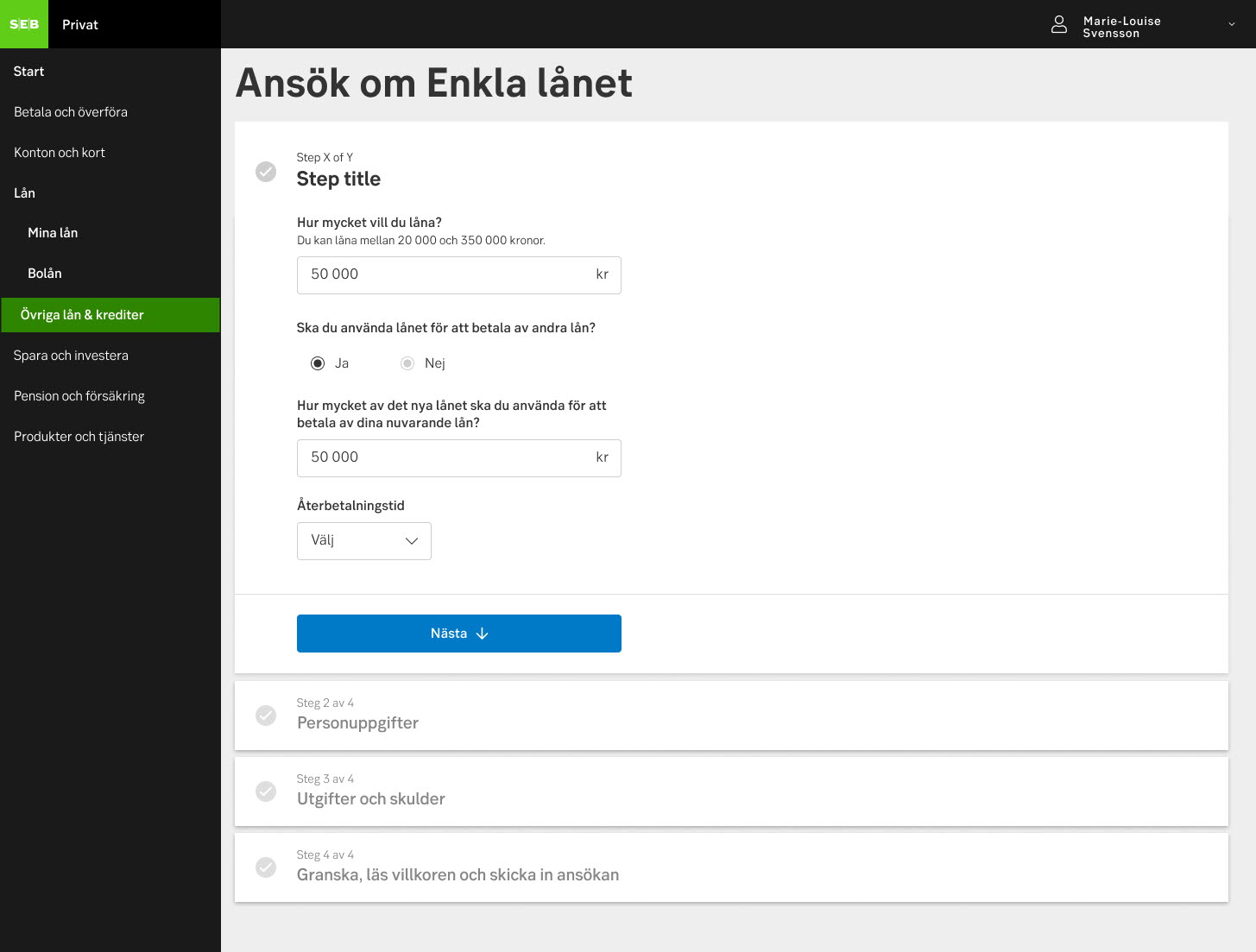
Loan step 1 on IBP

Loan step 2 on IBP