Chlorophyll
Styles
The last version of Internet Explorer, version 11, was released on October 17, 2013. This is a very long time ago when taking into account the rapid development of web technologies. These days it is often difficult and time consuming to get modern technologies to work well in this old browser. More and more frameworks are dropping support, and even Microsoft themselves has announced that they will fully drop support for IE in their own services in 2021.
Consequently, we have decided to not include support for IE in the Design Library website.
Luckily, there are modern options in active development. Please use Firefox, Edge or Chrome instead.
Use a dialogue when confirmation is needed or when to alert the user to something.

Styles
Javascript
Javascript
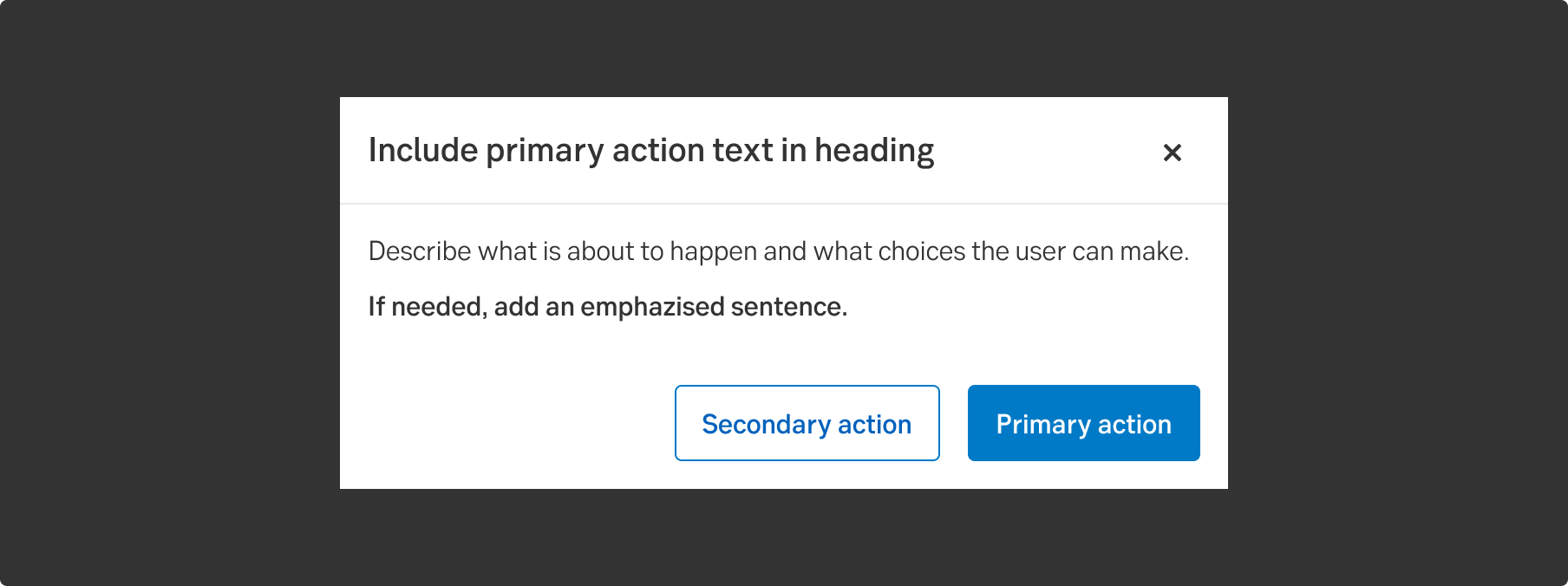
Dialogues contain a headline, text and UI controls. They retain focus an required action has been taken. Use dialogues sparingly because they are interruptive to the user.
Use a dialogue when confirmation is needed. For example when deleting an account or removing a an item that is needed for something else not visible in this view.
They may also be used as a guide when an error has occurred that has a known way of handling the problem, for example when logging in.
If the need is to make a form or ask for more things, consider using centered modal instead
Can not be dismissed by clicking outside - the user is "forced" to take action. The content behind the overlay is locked and can not be scrolled.
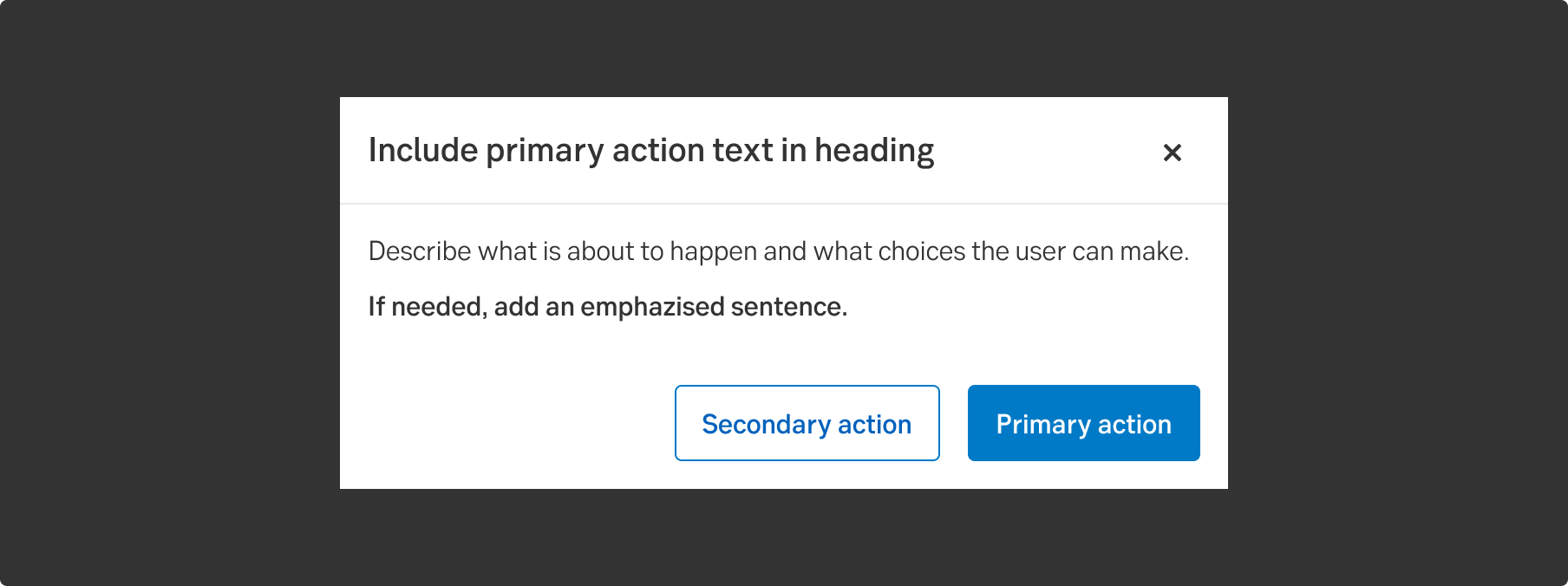
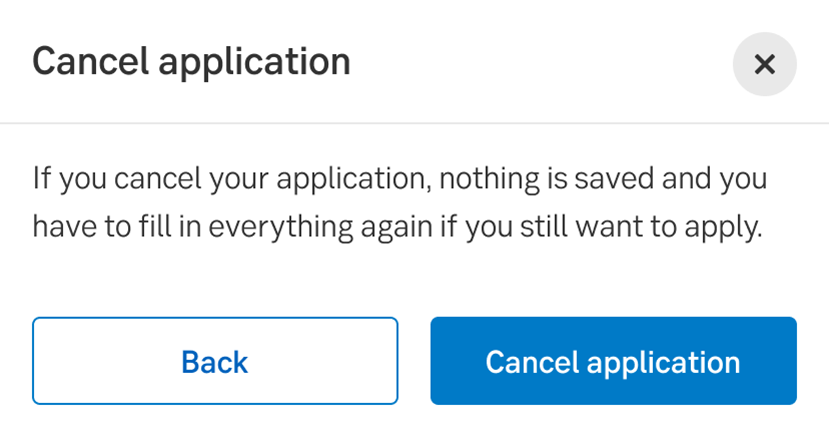
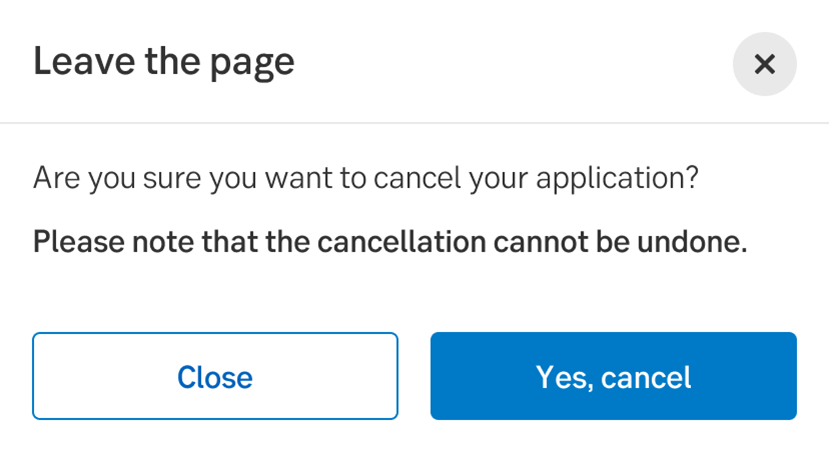
The action of the primary button should confirm the user action that triggered the dialogue. For example, when a user is choosing an action that will delete an account and we want to verify that the user really want to do that, the primary button should be “Delete” (action), not “Cancel” (back away).
Placements
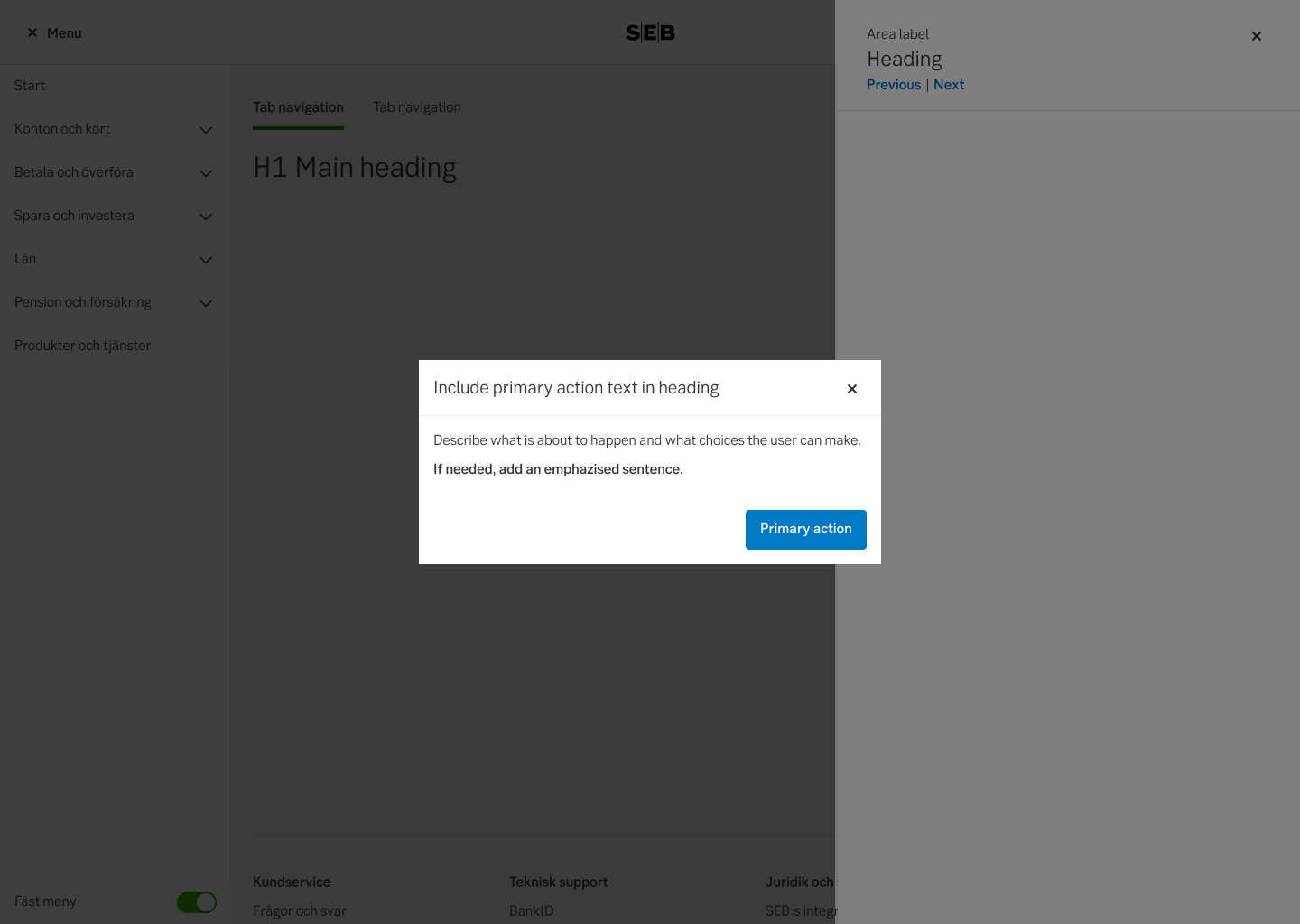
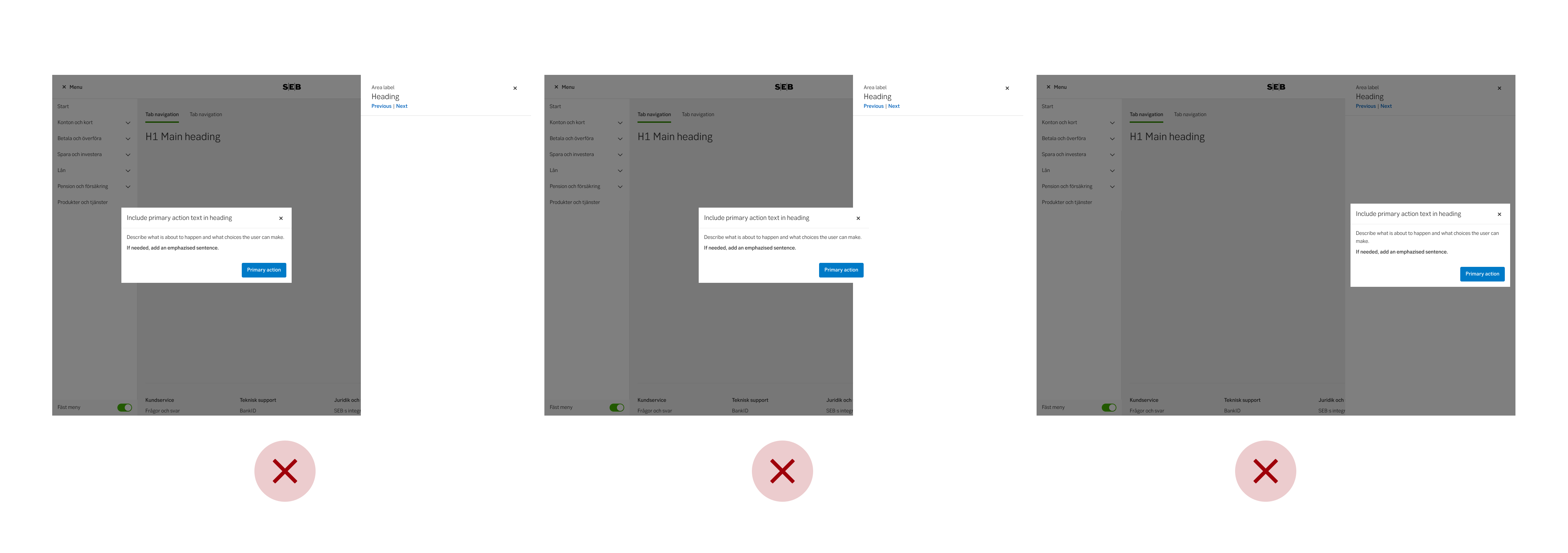
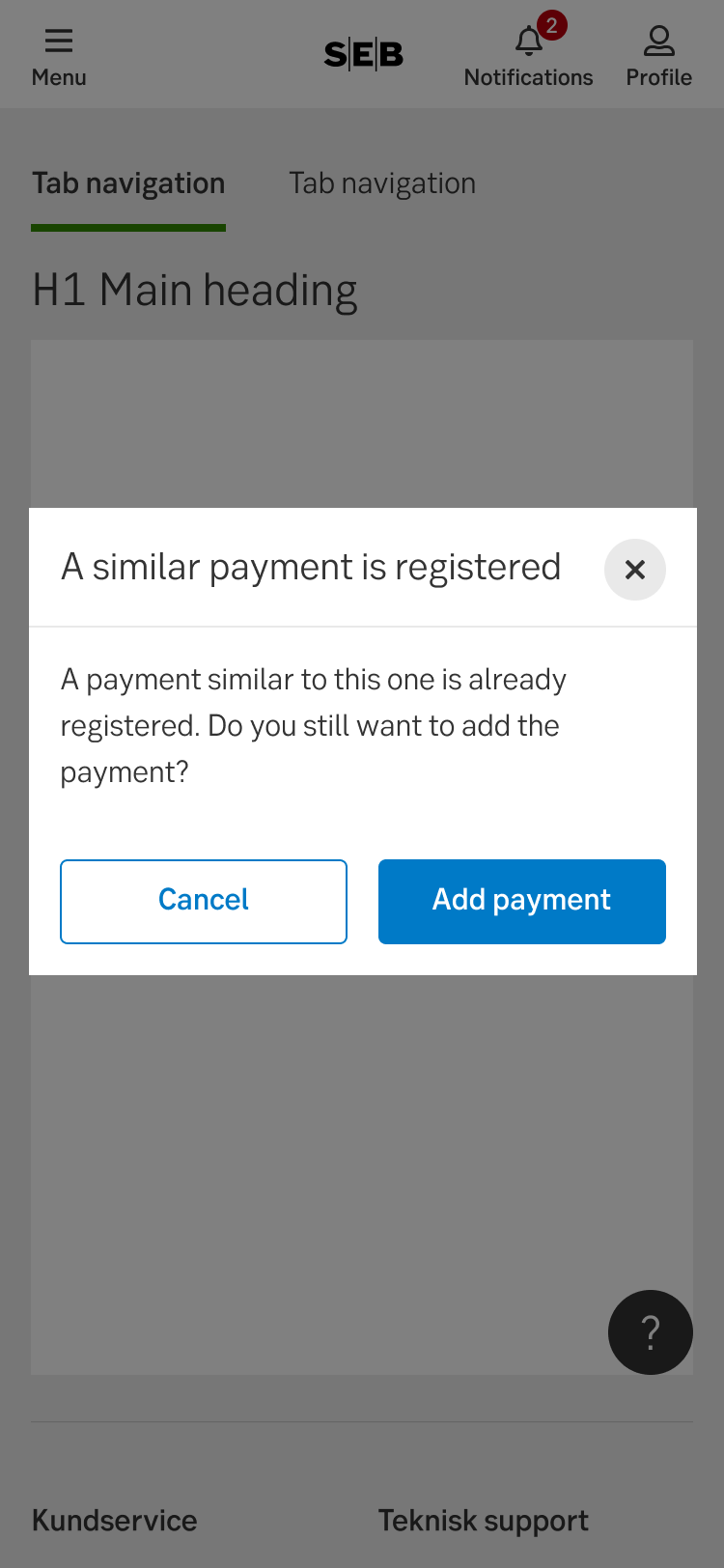
When a slide-out triggers a dialogue, ensure that the dialogue is always centered on the screen. The overlay should cover everything behind the dialogue to create a clear separation between the foreground and the background.

Do this

Don't do this

Desktop

Mobile
The dialogue is often used to confirm an action that the user took, that could lead to a negative consequence, therefore:

Do this

Don't do this
See examples and full accessibility guide on W3’s ARIA pattern guide for Modals
Make sure the modal is announced, and that the focus and tabbing order is limited to the modal. The user should not be able to reach content outside of the modal without exiting the modal (same as for mouse-users).
A modal’s main header always be a H2. While it is not wrong to make it a H1 since it is technically a new context, it is still experienced by the user as within the same context as the triggering page. Hence a H1 might be confusing. All following headers within the modal should descend below H2 as on a main page.
Some modals include navigation. This could be pagination, Previous/next buttons for modals with several steps etc. Putting these in a <nav> element allows the user to find the navigation buttons more conveniently. If you cannot use <nav> in your context, aria role="navigation" can be used as a fallback.
Result from the latest accessibility review of the component (Angular+React): 2023-07-25