Chlorophyll
Styles
The last version of Internet Explorer, version 11, was released on October 17, 2013. This is a very long time ago when taking into account the rapid development of web technologies. These days it is often difficult and time consuming to get modern technologies to work well in this old browser. More and more frameworks are dropping support, and even Microsoft themselves has announced that they will fully drop support for IE in their own services in 2021.
Consequently, we have decided to not include support for IE in the Design Library website.
Luckily, there are modern options in active development. Please use Firefox, Edge or Chrome instead.
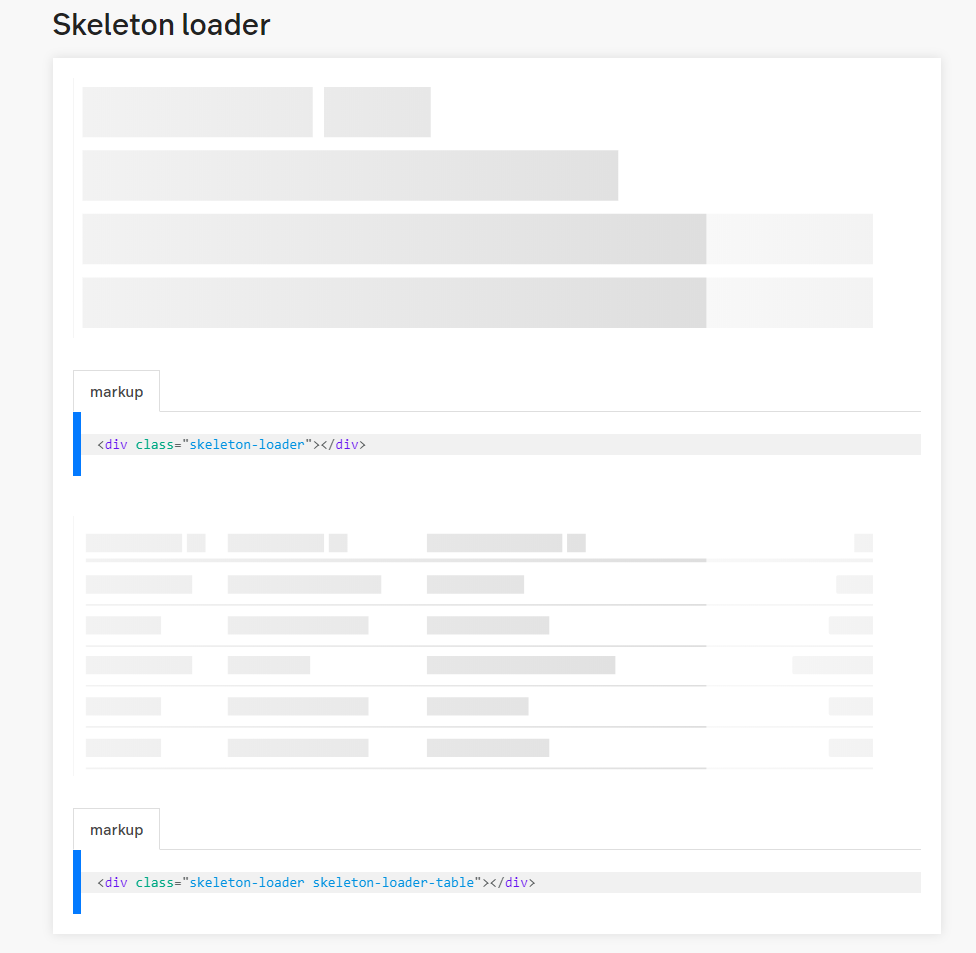
Gives the user a glimpse of what content is going to turn up after data has been loaded into the interface.

Styles
A lot of times data takes time to load after the grid of the page is already there. This can be due to lagging systems or poor connectivity.
The site can then first display a skeleton of the upcoming site component. This skeleton is sometimes combined with a progress bar. When the site has retrieved the data needed, the skeleton is hidden and replaced with the real components filled with data.
The skeleton should graphically mimic the upcoming components and data, although more schematic.
When a large or important part of a page can’t be displayed rapidly after the page is displayed use the skeleton loader as a placeholder for the upcoming content.
Do not use the skeleton loader if the data is normally loaded very quickly. This will just cause a flickering effect.
The effect is achieved by animating a background, but then covering that background with a white SVG-image with cut-through holes, so the user can see the animation behind it. This enables us to make lots of specific skeletons based on what will be loaded in the area.
Multiple versions, a few base existing from start. Use specific SVG-templates to mimic the content that will be loaded.