Sticky button bar
A white bar that contains buttons and sticks to the bottom when scrolling.

Component meta
Component identifier
- component-stickybuttonbar
Design version
- 2019-01-29
Design principles
- Trigger insight
Guidelines
Short description
The sticky bottom bar can be used in both a desktop and a mobile context to give the user the fastest call-to-action.
When and how to use it
Use the sticky bottom bar when a call-to-action must be visible at all times. The bar container can hold components such as label, value and button. The (primary) button component is placed to the right.

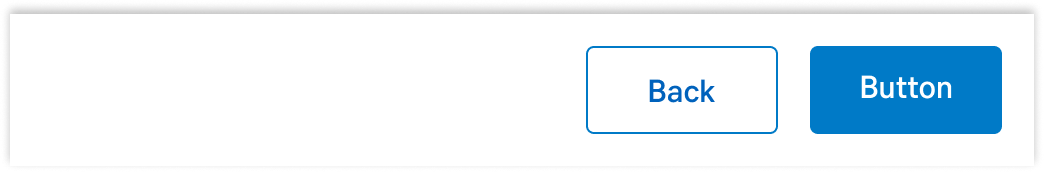
Desktop


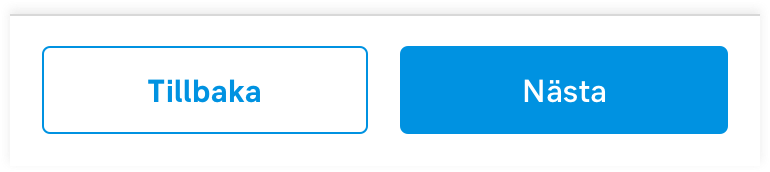
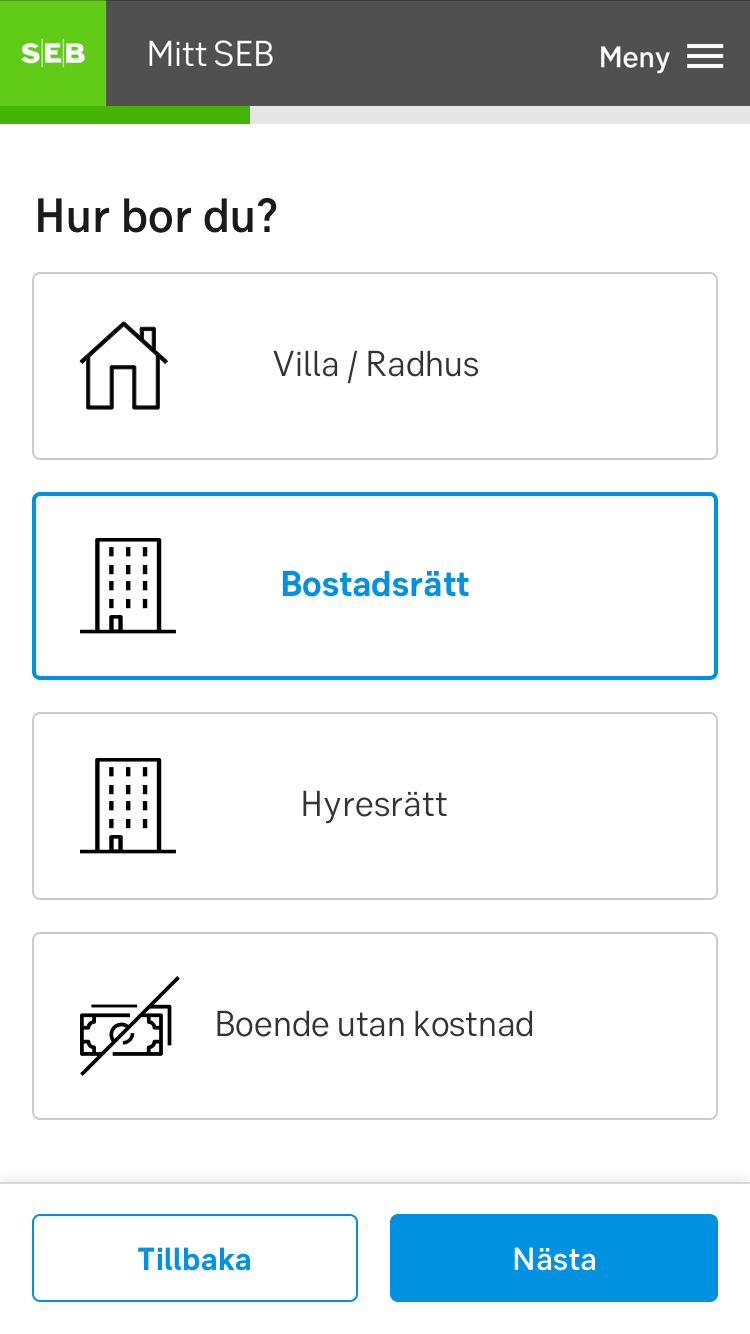
Mobile
Behaviour
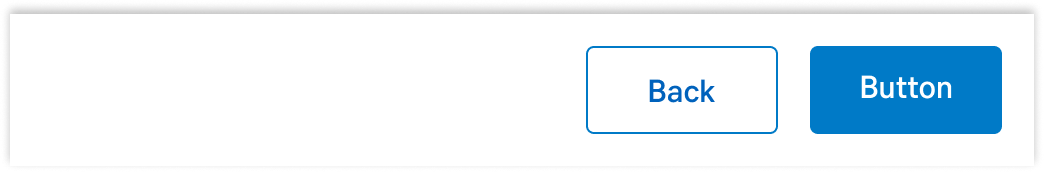
The sticky bottom bar is presented at the bottom. The black shadow gives the impression of the bar floating on top of the content. The component is particularily useful when designing web pages that will be integrated inside an app.
Do's and don'ts
Don't
- The bar is white. Do not use other colours.
Examples

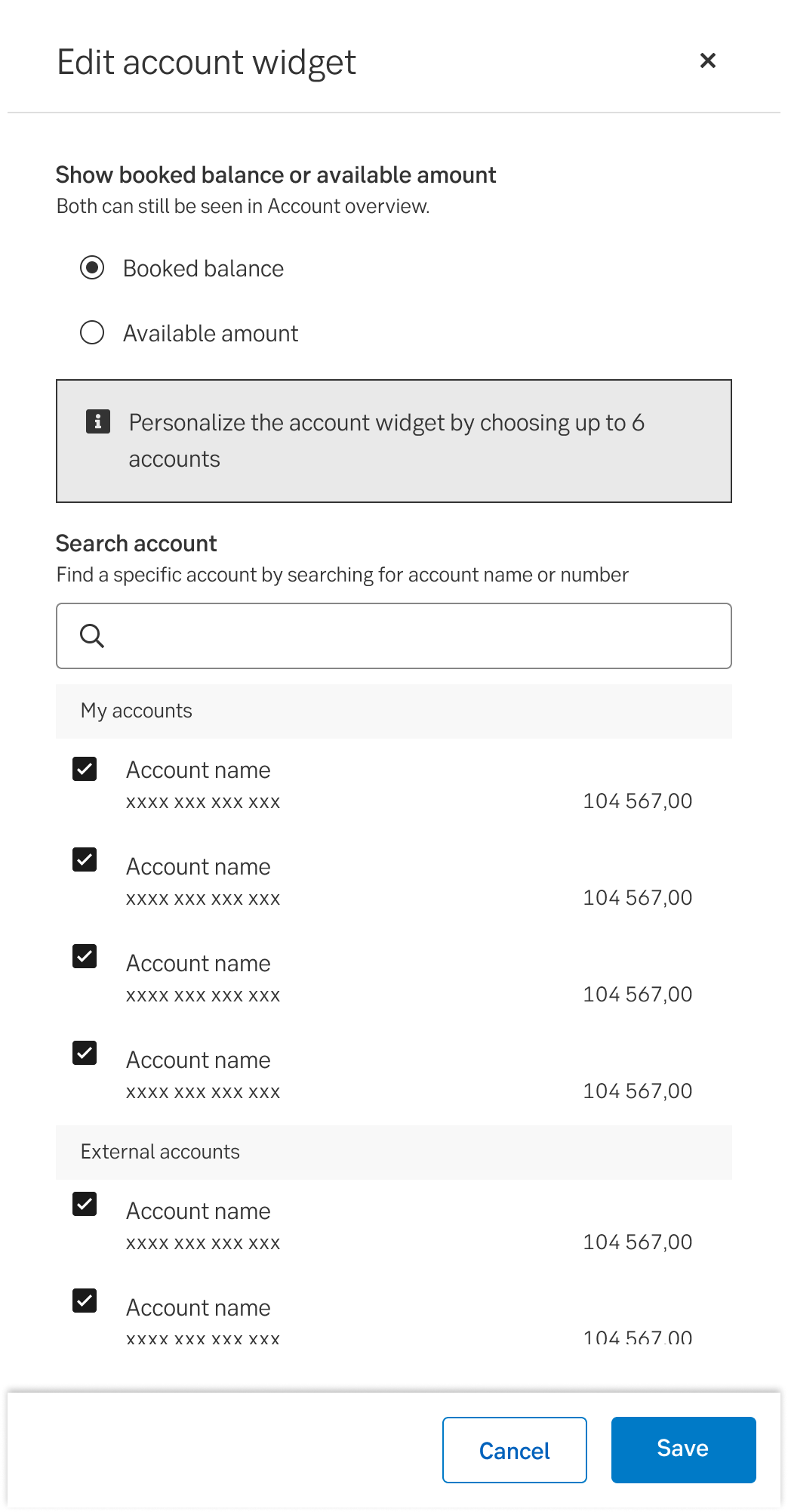
Slide-out modal

Mobile
UX text
-
Accessibility
-
Specification
- Details: Specification in Figma
- Instruction: How to access Figma
