Notifications dropdown
A dropdown displaying the user's most recent notifications.

Component meta
Component identifier
- component-notificationsdropdown
Design principles
- Everyday firstTrigger insight
Guidelines
Short description
This dropdown displays the most recent notifications to the user. It communicates what they need to do, so that they are kept updated and well-informed. It reduces mistakes and missed deadlines.
When and how to use it
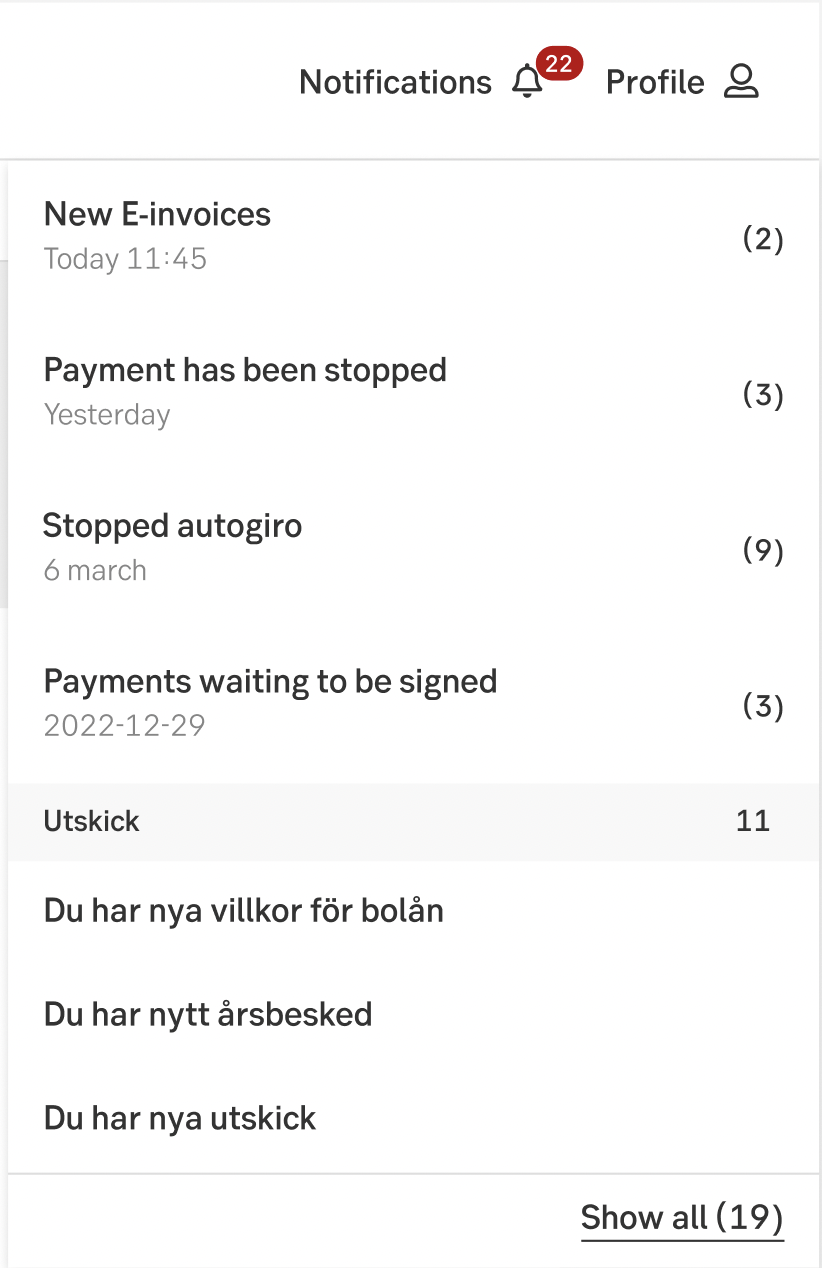
The dropdown is opened by pressing the notifications bell in the top bar. Is only used by the web shells; Nexus, Business Arena and Internetbanken Privat.

Behaviour
Functions
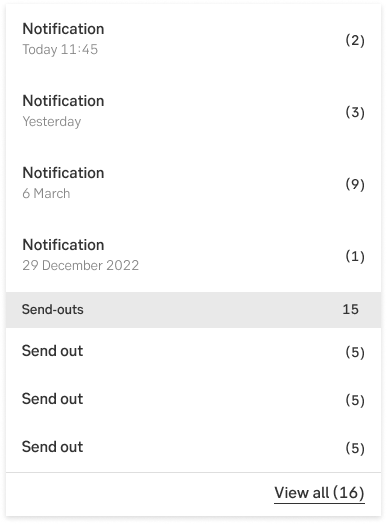
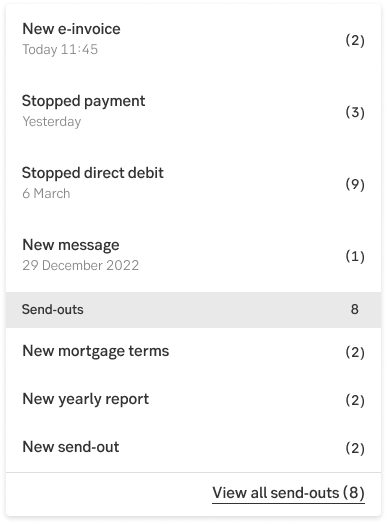
In IBP and Business Arena, the notifications are always grouped, with a number to the right showing how many there are of that type, ex “payments to sign (3)”.
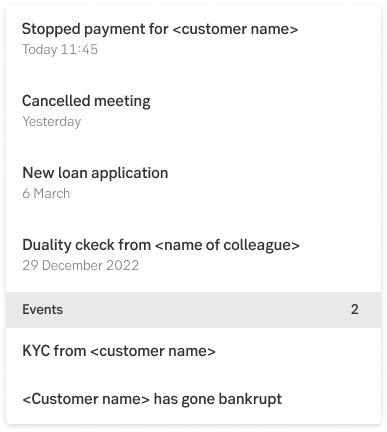
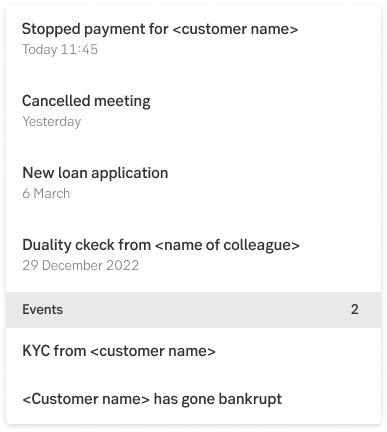
In Nexus the notifications are not grouped.
Prioritised notifications
The top part of the dropdown displays prioritised notifications, these are the ones the user can act on. When pressing one of these the user is always directed to a page where they can act on the notification. Only when the user has acted on the notification, it is removed from the dropdown.
Max 20 of these notifications are shown in the dropdown. When there are more than 6, a scroll function is enabled in desktop. In mobile the entire dropdown is scrollable to avoid nested scrolling.
Informative notifications
The lower part displays informative notifications, which we call “send-outs”. These are the ones the user can not act on but only read. When pressing one of these, the user is directed to a place where they can read the entire information. When the user has read the informative notification, it is removed from the dropdown.
Max 3 of these notifications are shown in the dropdown. The user can see how many send-outs they have in the In Nexus those notifications are called “events”.
Link to see more
In the bottom, there is a section which links the user to see more.
- Business arena: Links to Nothub MFE displaying all notifications
- IBP: Links to Messages and send outs MFE displaying all messages and send outs
- Nexus do not have this part
Examples

Arena

Nexus

IBP
UX text
-
Accessibility
-
Specification
- Details: Specification in Figma
- Instruction: How to access Figma
