Chlorophyll
Styles
The last version of Internet Explorer, version 11, was released on October 17, 2013. This is a very long time ago when taking into account the rapid development of web technologies. These days it is often difficult and time consuming to get modern technologies to work well in this old browser. More and more frameworks are dropping support, and even Microsoft themselves has announced that they will fully drop support for IE in their own services in 2021.
Consequently, we have decided to not include support for IE in the Design Library website.
Luckily, there are modern options in active development. Please use Firefox, Edge or Chrome instead.
A spinner communicates that something is loading.

Styles
Spinners communicate to the user that their action is being processed, without telling them what is happening in the back end.

Use a spinner or skeleton loader to provide feedback that content is loading, but when we don’t have a time estimate.
A progress bar or a spinner can be used in a modal with text, if there is something important to communicate to the user, for example what we are doing or if they must stay on the page for the process to finish.
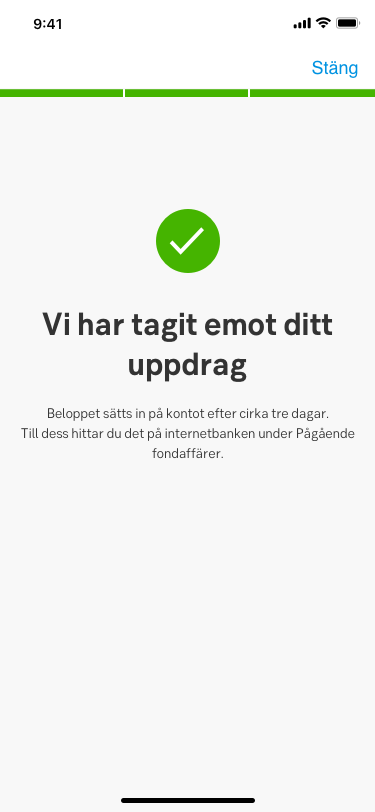
This combination is suitable for processes that requires a combination of loading and successful confirmation checkmark, for example "User is successful when booking an advisory meeting". It's perfect for time consuming loading processes.
This process requires two sub-processes:
The combination is not suitable for only refresh/loading a page or a set of data. Use progress bar or ordinary spinner, for instance. Remember to design a fall-back solution if the process fail. The spinner is only designed for happy flow.
When triggering the spinner (e.g. from “Book meeting” button) the viewport should be freezed and the loading spinner is started.The spinner takes full viewport. After the checkmark sequence, we are sending the user to a confirmation page.

If the waiting time is long enough, you can show a text explaining to the user: