Bullet point
A bullet point is used to group text and simplify readability.

Component meta
Component identifier
- component-bulletpoint
Design version
- 2021-08-10
Design principles
- Everyday first
Guidelines
Short description
A bullet point is a dot that is found before texts. It is used to simplify readability, identify key items and organize information.
When and how to use it
Use bullet points to organise key items in text blocks. You may use bullet points in different parts of the layout. There is no limit as to how many bullet points you may add to a paragraph. However, use common sense in amount and text mass. Readability is key.

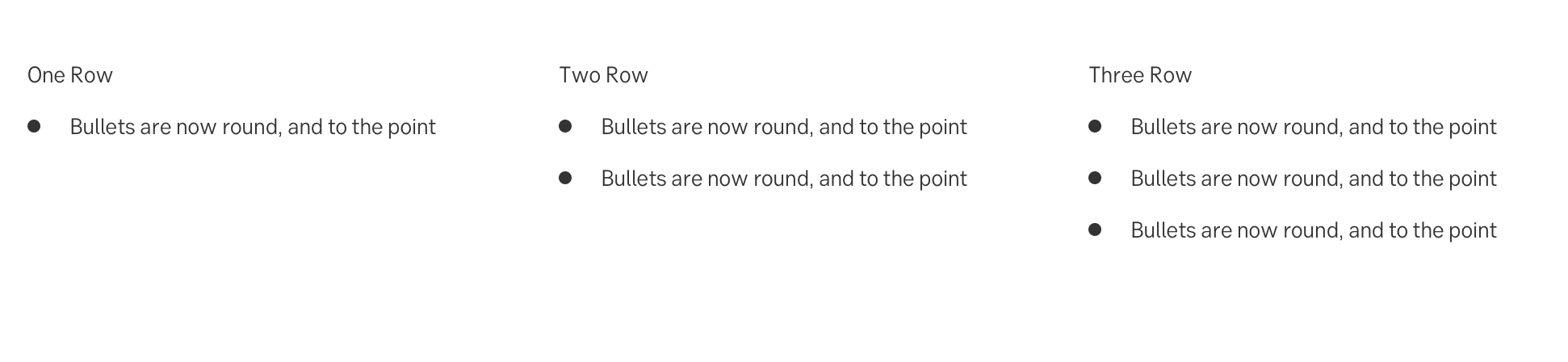
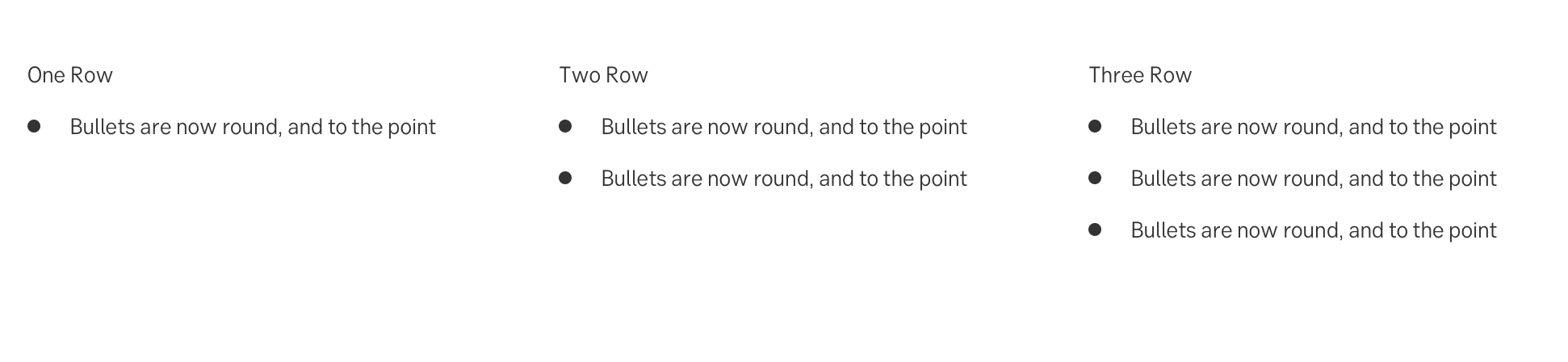
Behaviour
Bullet points behave in the same way as text. The text mass flows within the text container, depending on the screen size and layout.
Do's and don'ts
Do
- Use bullets to identify key items and organize text
Don't
- Don’t use bullets in headlines
- Avoid over usage
Specification
- Bullet diametre: 8px
- Margin left: 5px
- Margin right: 18px
