Related Medium
Related Medium is one of the three Related Blocks that is used to highlight a story, article, news or a product that is related to the current content, or in other ways relevant to the reader

Guidelines
Short description
Gives the user an easy way to explore more content relevant and related to the current content they are reading. Or highlighted content on a landing or startpage.
When and how to use it
Use this block to add a relevant story, article, news or a product that is related to the current content, or in other ways relevant to the reader.
The content is fitted in cards, with good contrast to the grey background, to show that it is content living on another page. They show a glint on the content they are linked to.
The related blocks are designed to fit well together. An editor can give the user a package of related information in three different sizes, where content is placed in each type of related block size, depending on its importance or business.
Behaviour
The Medium block contains an image, optional label, header, body text and link on a solid white background. The text area can switch places, right or left aligned.
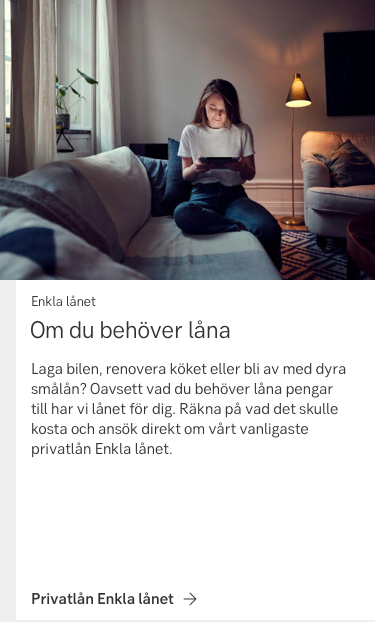
On mobile devices, the picture area take full width while the text area is placed underneath with a margin to the left with 1 rem to make a clear difference between the Large, Medium and Small Related blocks.
Do's and don'ts
Do
- Always give the user a headline, a glint of the preamble or body text.
- Always link the content with a link or button.
Don't
- Use this as a block with all the information. Always link to other content. This is supposed to show a glint of content on another page.
Examples

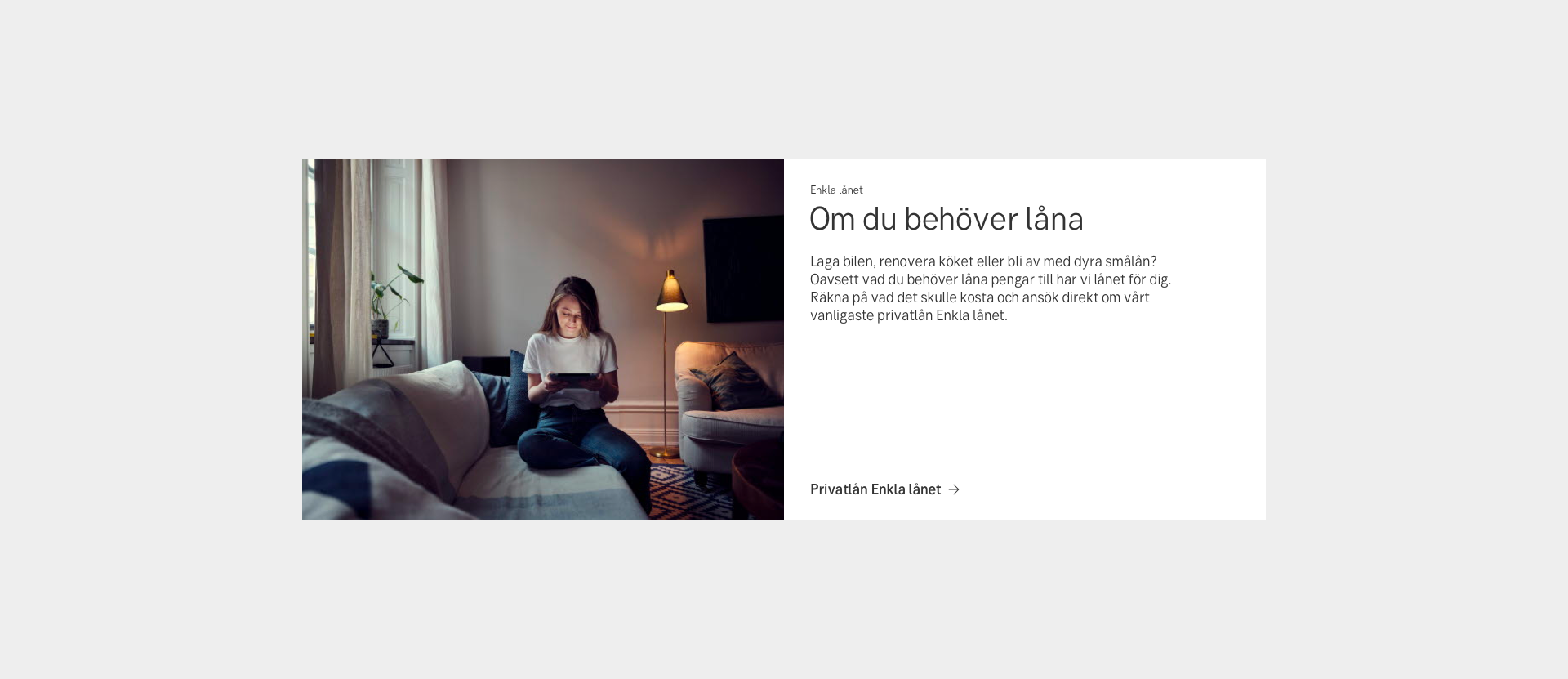
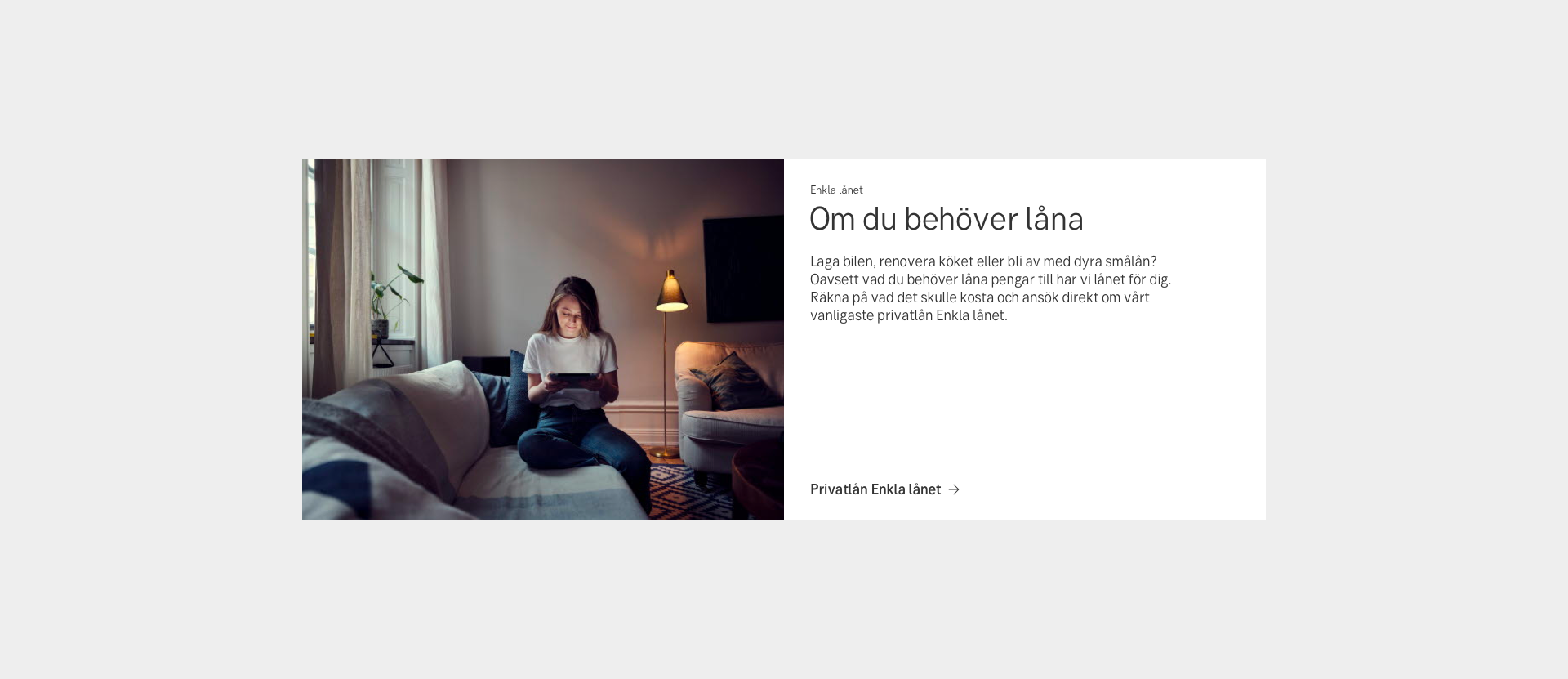
Content to the left (desktop)

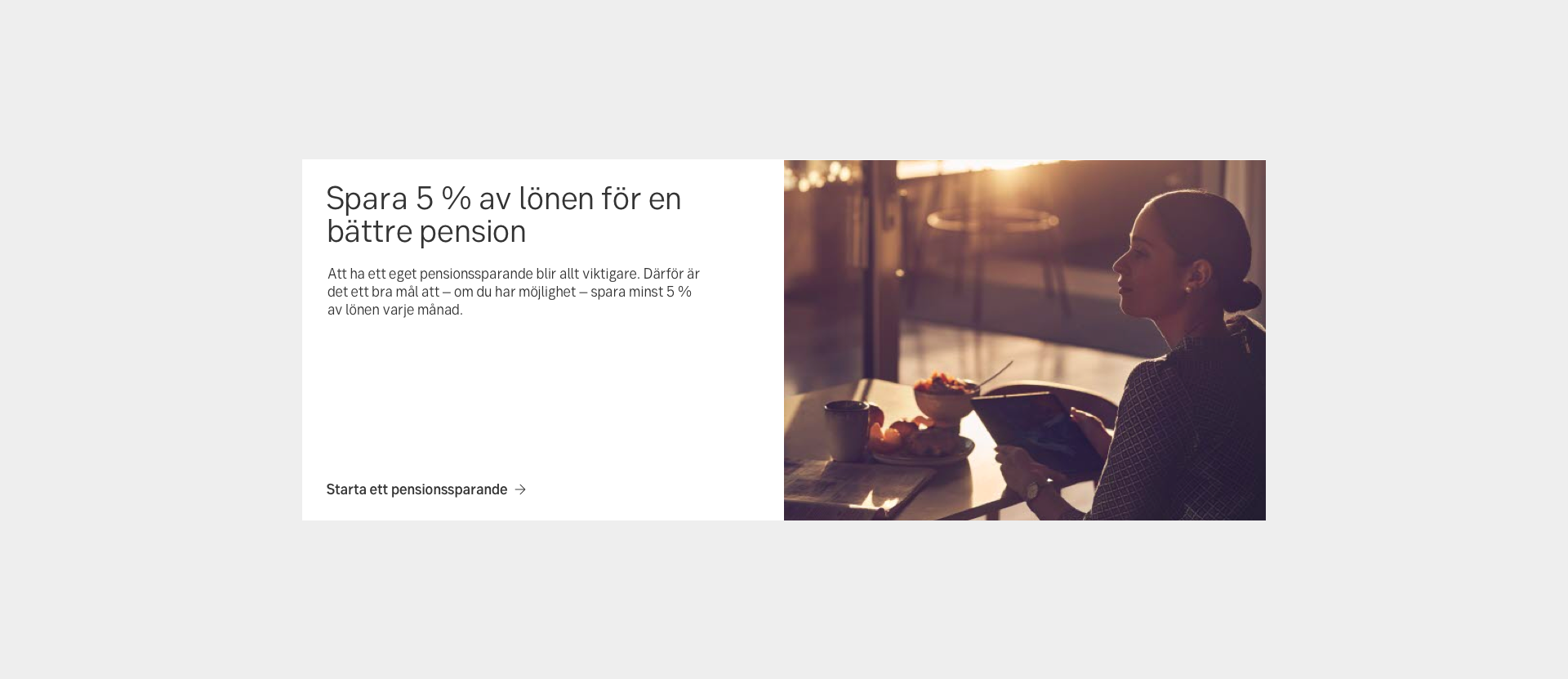
Content to the right (desktop)

Content to the left (mobile)

Content to the right (mobile)

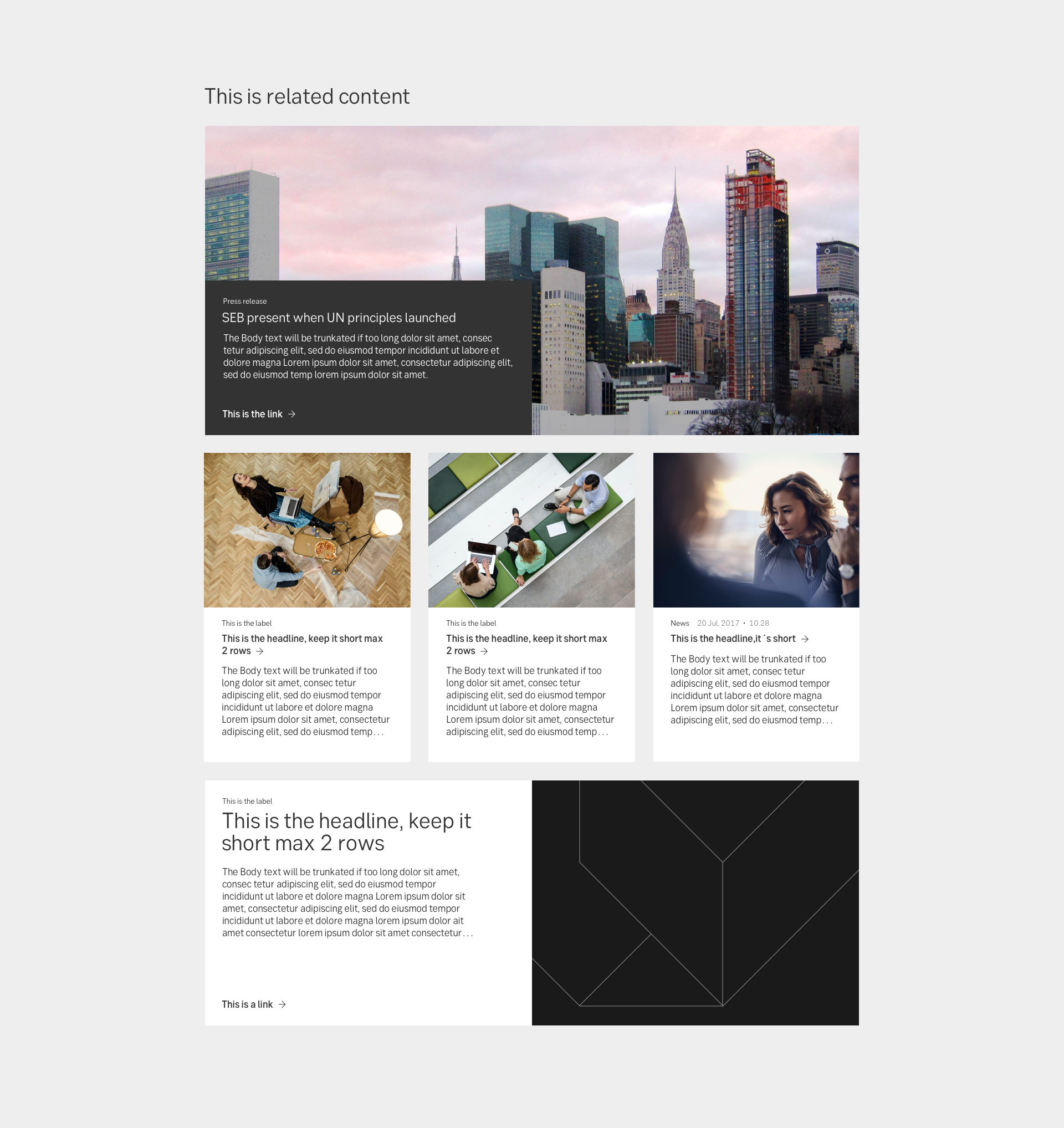
An overview of all of the Related blocks together

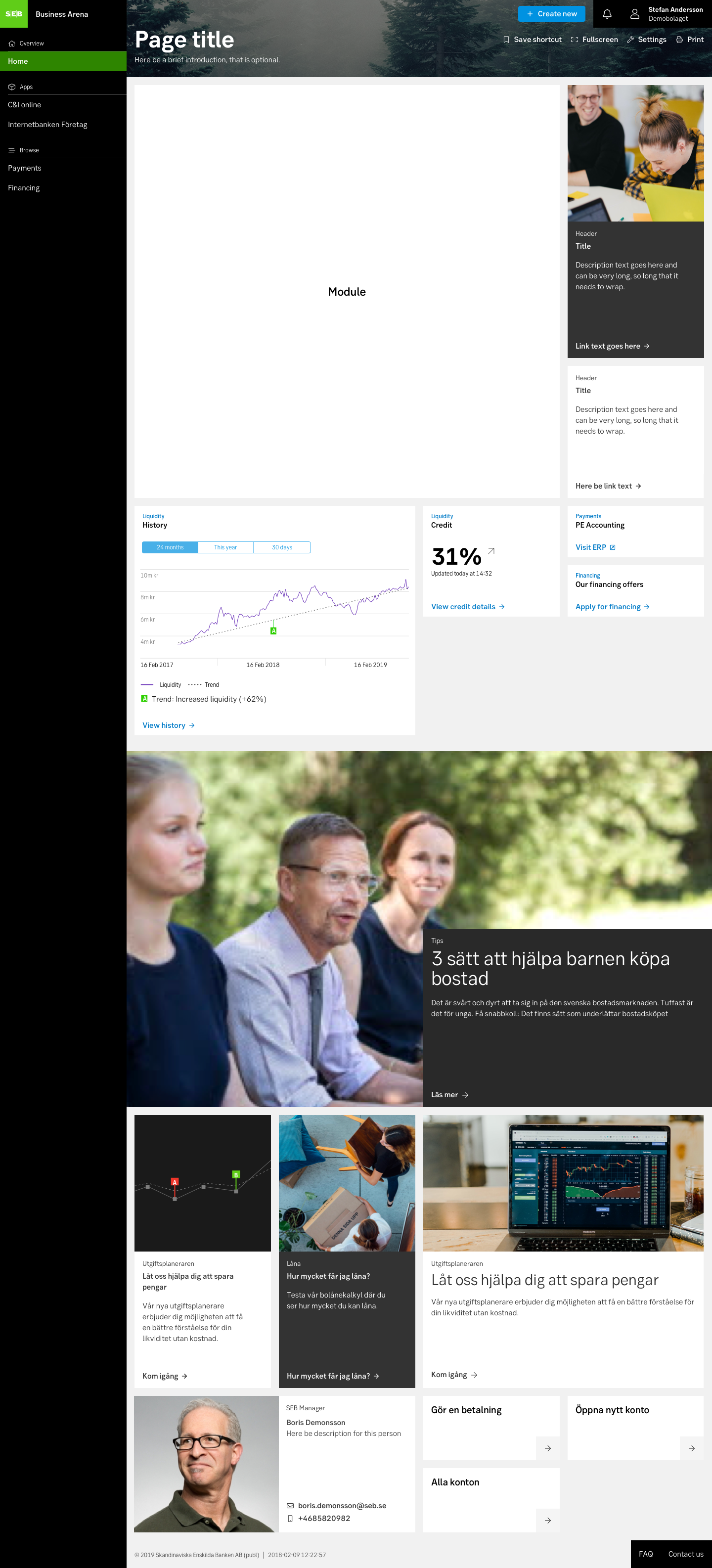
Exploration of Related blocks in zone 3 for Business Arena
