Coach mark
Coach marks are contextual tips in an interface.

Component meta
Component identifier
- component-coachmark
Design principles
- Frictionless
Guidelines
Short description
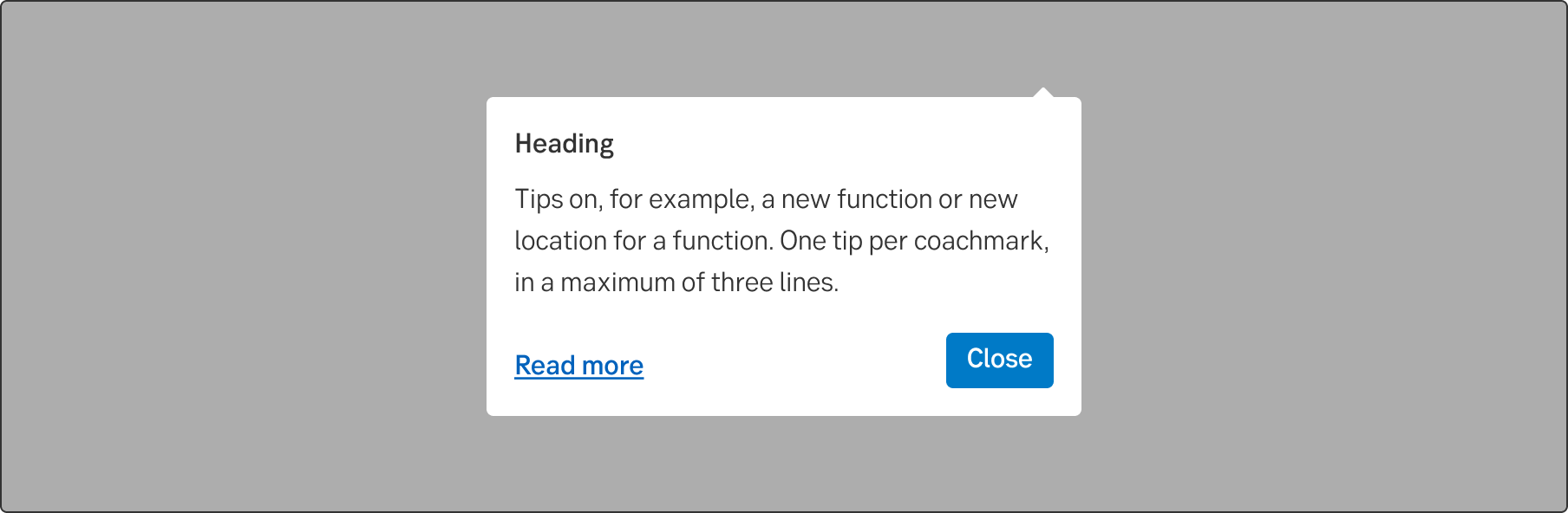
Coach marks are contextual tips that focus' on making the user aware of a new feature, the benefits of an existing one or a moved feature within an interface.
When and how to use it
Coach marks are used when we want the user to be aware of a new feature or a change within an interface. It should help the user understand the context of the feature we are hinting about by pointing to where it can be found in the interface.
We use coach marks only when it feels necessary. Coach marks can help on how to interact within an interface but on the other hand, they cannot save a poor design, so it is better to prevent the need for usage in the first place or incorporate them very wisely.
Common use cases for coach marks:
- Existing features: Informing and referring to the details on the screen of existing features and what they represent so that the usage of these will increase. For example: "You can get answers to frequently asked questions in our help function."
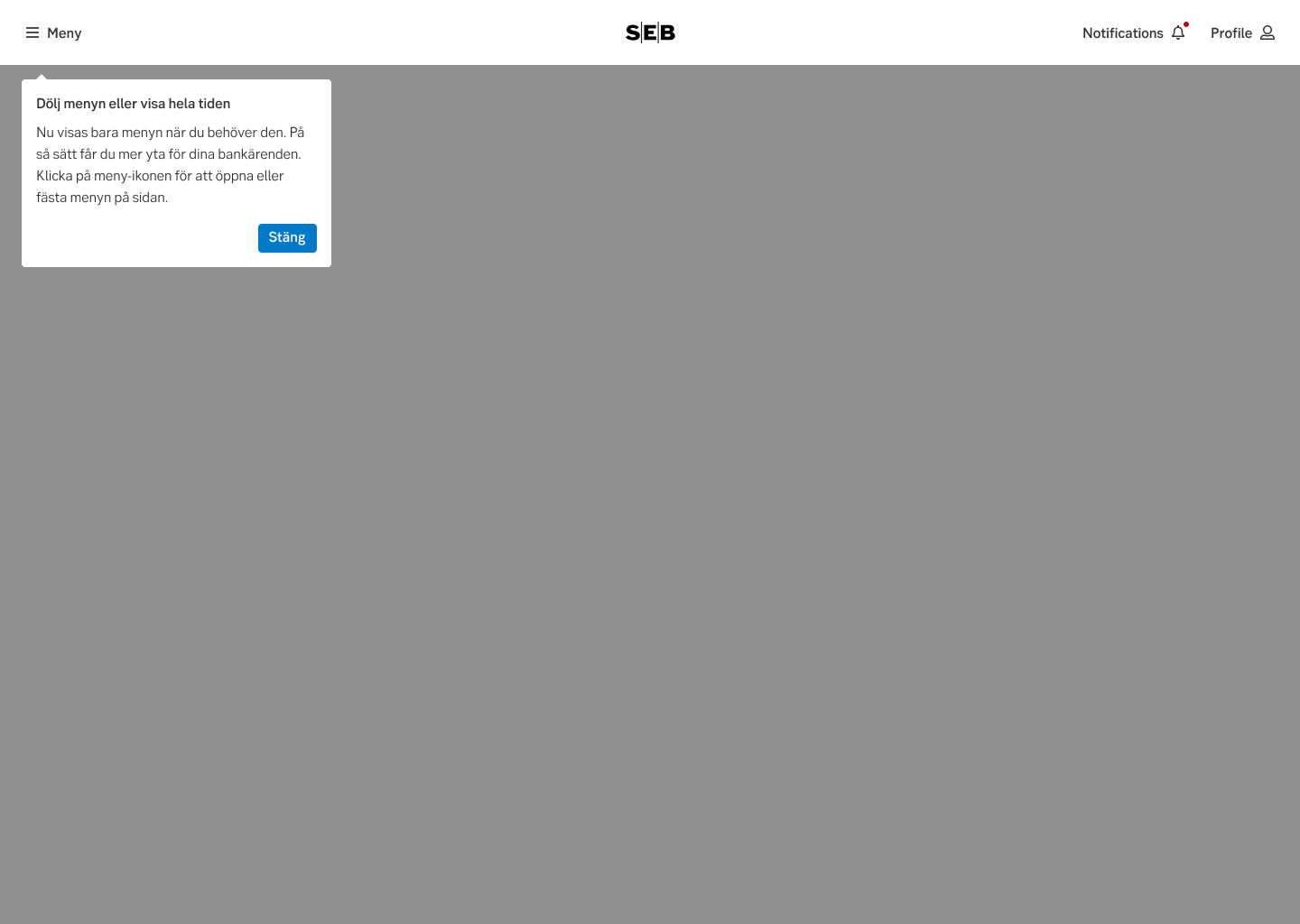
- New features: Introducing and explaining how to interact with new features so that the user is aware and learn about our updates. For example: "Now you can choose if you want to hide or pin the menu."
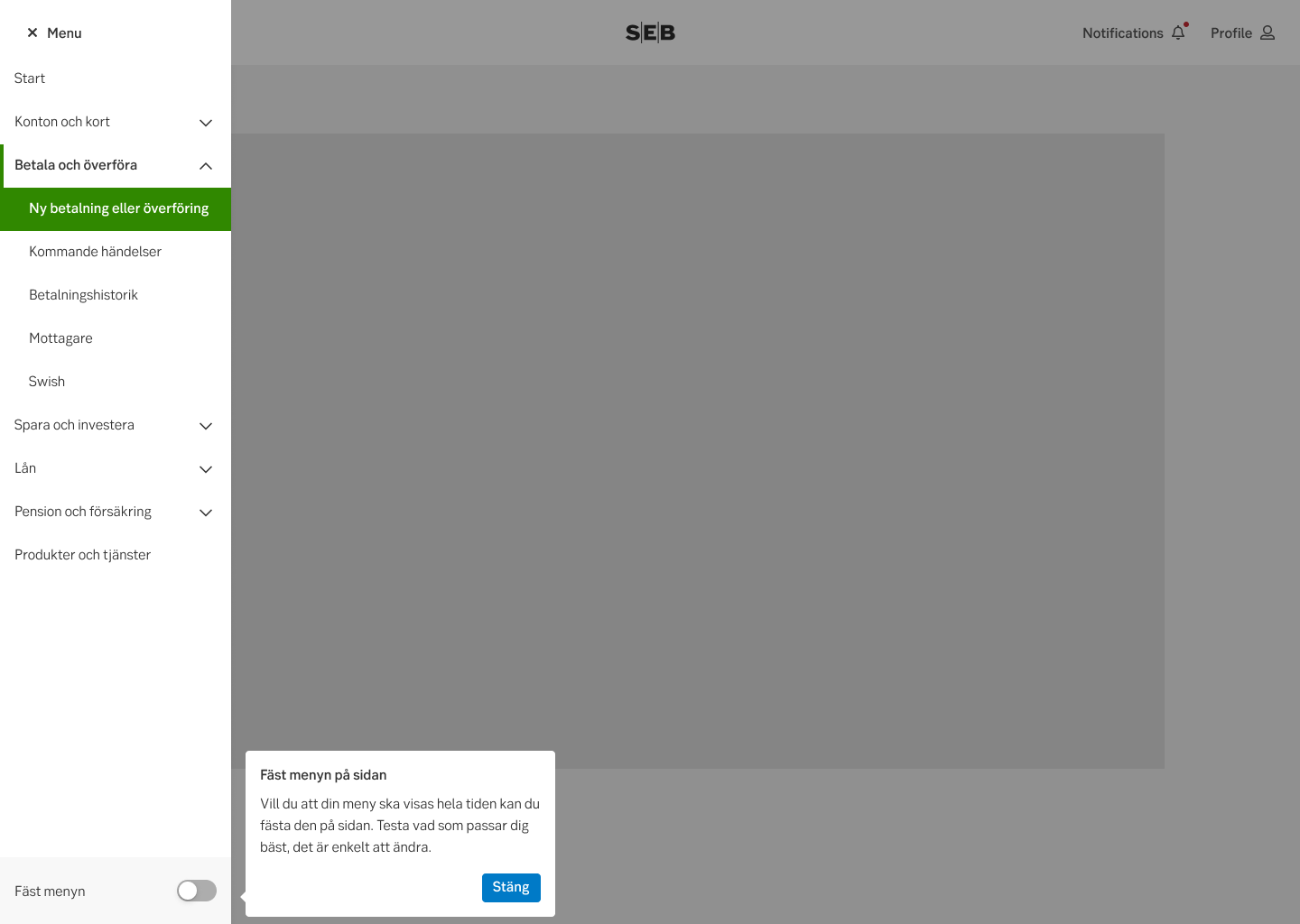
- Moved features: Make the user aware that we have moved a feature to another place so that the user doesn’t get confused and can easily adapt to the changes. For example "We have moved the log out functionality, you now find it here."
Behaviour
Coach marks highlight only a certain part of an interface, the part of the interface that holds the feature that is in focus.
Coach marks follow a popover style, meaning they display content in a small modal. User can interact with the coach mark, including clicking links/buttons to either read more or dismiss the message.
- Once they are dismissed, they don't appear again
- The surroundings is opaque to bring focus to the coach mark and for the user to not mix the coach mark to the actual UI.
Placement
Place the coach mark next to what it is referring to and point directly to the feature with the pointer/caret


Do's and don'ts
Do
- One tip per coach mark
- Highlight only the most important on the page
- Keep the message short and to the point.
Don't
- Trigger more than one coach mark in a row (consider using other help components to educate the user, e.g walkthrough tours or contextual tool tips)
- Display coach marks to often to the user (This will lead to the user dismissing them quick and getting interrupted in their flow)
Accessibility
The coach mark takes tab order one. After being dismissed the user end up on original tab object number one on the screen, (could be a skip link).
The coach mark need to trap the user inside the modal using a focus trap so It’s not possible to tab to objects on other places in the interface until the coach mark is actively dismissed by the user.
Use an alert role or an dialogue role to make sure that the screen reader catches that the message is visible on the screen and reads it before other objects.
UX text
-
Specification
- Details: Specification in Figma
- Instruction: How to access Figma
