Chlorophyll
Styles
The last version of Internet Explorer, version 11, was released on October 17, 2013. This is a very long time ago when taking into account the rapid development of web technologies. These days it is often difficult and time consuming to get modern technologies to work well in this old browser. More and more frameworks are dropping support, and even Microsoft themselves has announced that they will fully drop support for IE in their own services in 2021.
Consequently, we have decided to not include support for IE in the Design Library website.
Luckily, there are modern options in active development. Please use Firefox, Edge or Chrome instead.
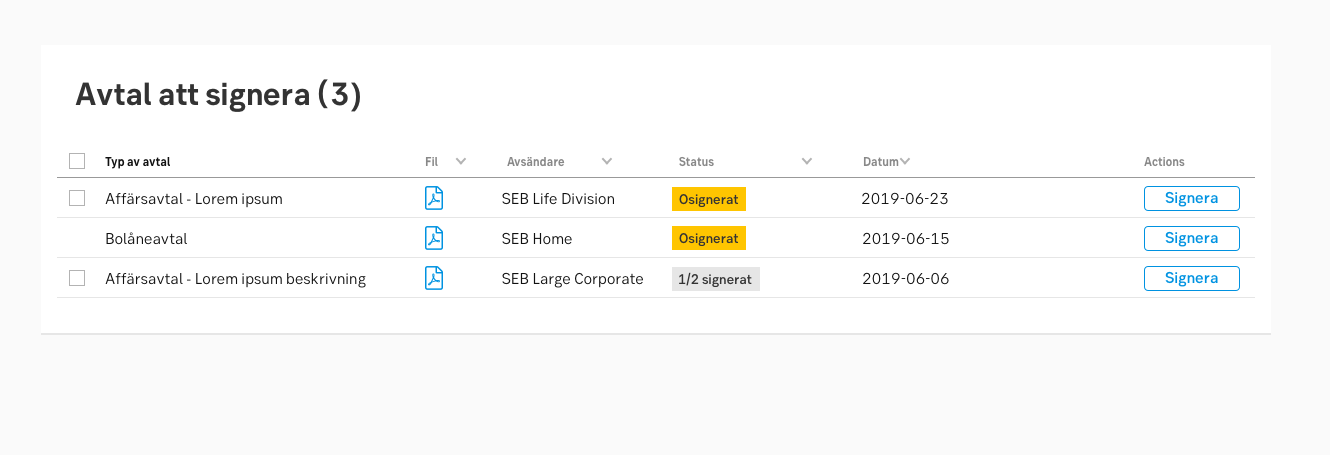
This component calls attention to a status/tag/category and highlights it from the surrounding content.

Styles
Javascript
Javascript
To display a status in an intuitive and easy way
Use this component to display a status in a more prominent way then just typing out the status. Use the respective colour for alert messages.

The behaviour is static.
-
Result from the latest accessibility review of the component (Chlorophyll+Angular+React): 2023-07-24