Cluster navigation
Cluster navigation lets users to explore and switch between different content in our channels.

Guidelines
Short description
The cluster navigation is tied to the main navigation structure and clusters (organises) pages that belong to the same level. The component used to be called tab navigation.
When and how to use it?
Use the cluster navigation organise groups of content at the same level of hierarchy. Each tab should contain content that is distinct from other tabs.
Behaviour
The tabs have the same design and functionality in all devices. If there are too many tabs for the page, there will be a horizontal scrolling in the tab navigation area. A white shadow will appear which makes it look like it's fading out to the side. You can swipe the navigation to see more tabs.
Relation to H1
When using cluster tabs, the H1 will be dynamic and depend on the cluster navigation label. However, it does not have to be identical to the tab label.

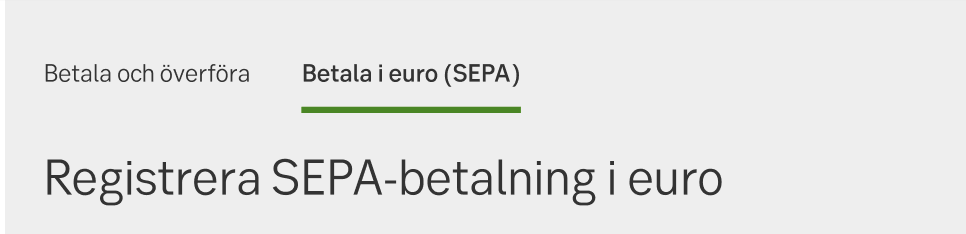
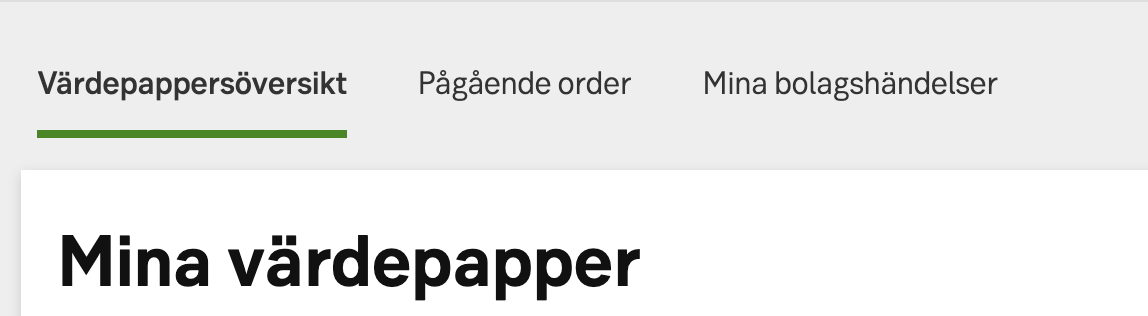
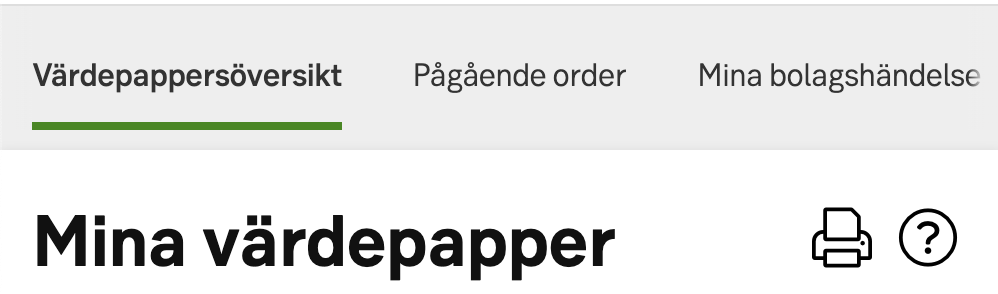
Behaviour in desktop

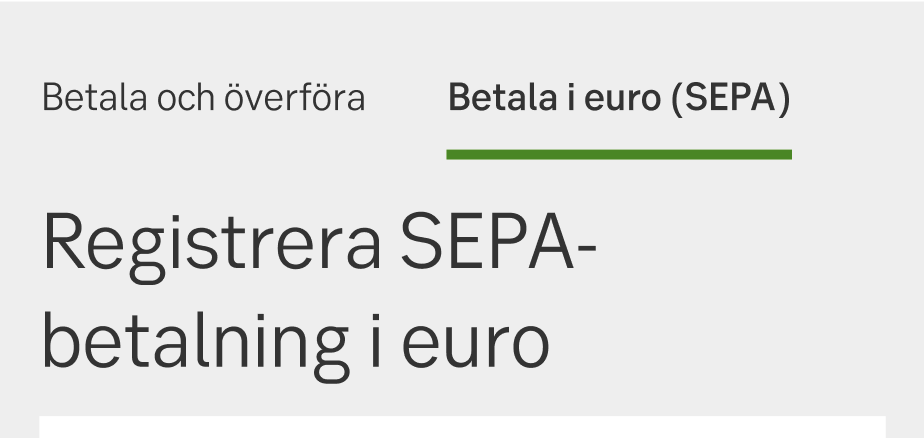
Behaviour in mobile
Do's and don'ts
Do
- Use cluster navigation to navigate between groups of content.
- Try to keep the number of tabs low, preferably fewer than four.
- Summarize the content in a good way, ask a ux-writer for advice.
Don't
- Don't add an icon to enhance the understanding of a label.
- Don't use sub-headings under tab labels.
Examples

Desktop example

Mobile example
UX text
-
Accessibility
-
Specification
- Details: Specification in Figma
- Instruction: How to access Figma
