Information block
Displays high priority and business critical information in our web channels logged-in environments.

Component meta
Component identifier
- component-informationblock
Design principles
- It's for youTrigger insight
Guidelines
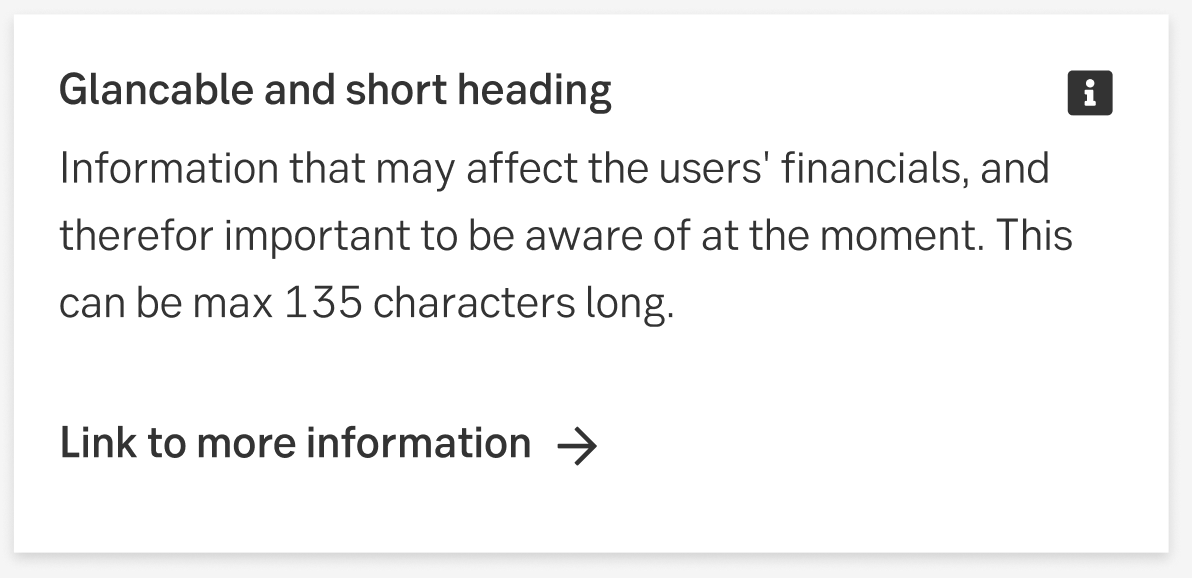
Short description
The block is for information that may affect the users' financials and is therefor important to be aware of at the moment.
When and how to use it
The purpose of this is to:
- Reduce calls to 24/7 and branch offices
- Build trust
- Help users feel secure and in control
This could be topics like:
- Information about how the macroeconomics might impact your financial situation (private/corporate). (Covid, Ukraine war)
- Information about ongoing fraud and how you can protect yourself from it.
- Information to answer current topics in media that drives phone calls to our call centers (i.e Interest rates increase)
Where does it take the user?
This block takes the user either to a sub page in the logged in environment if that exist (depending a bit on the information itself) but most likely it takes the user to a landing page on seb.se with more information for the user to read more to feel in control and understand the information and how they are affected.
Placement
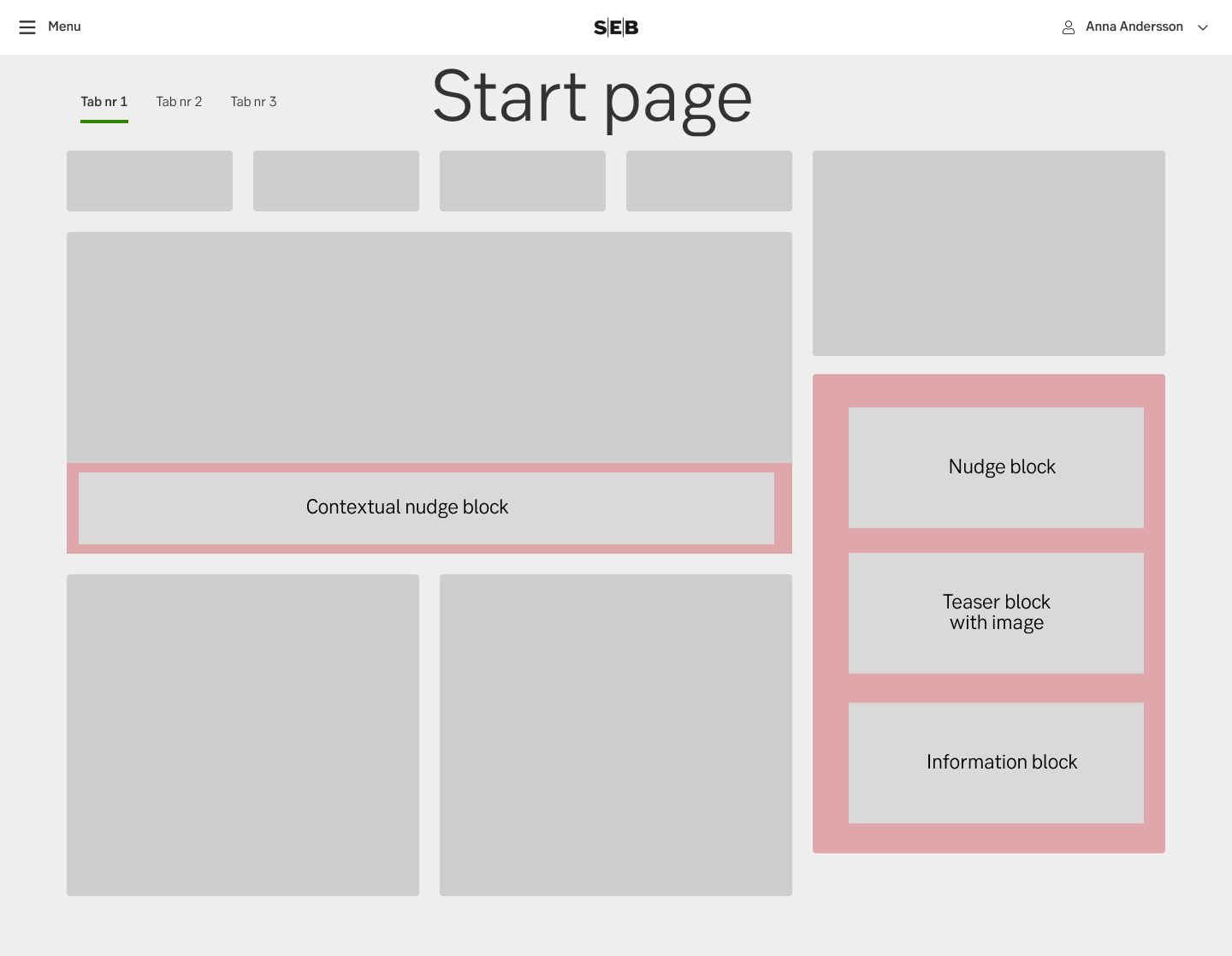
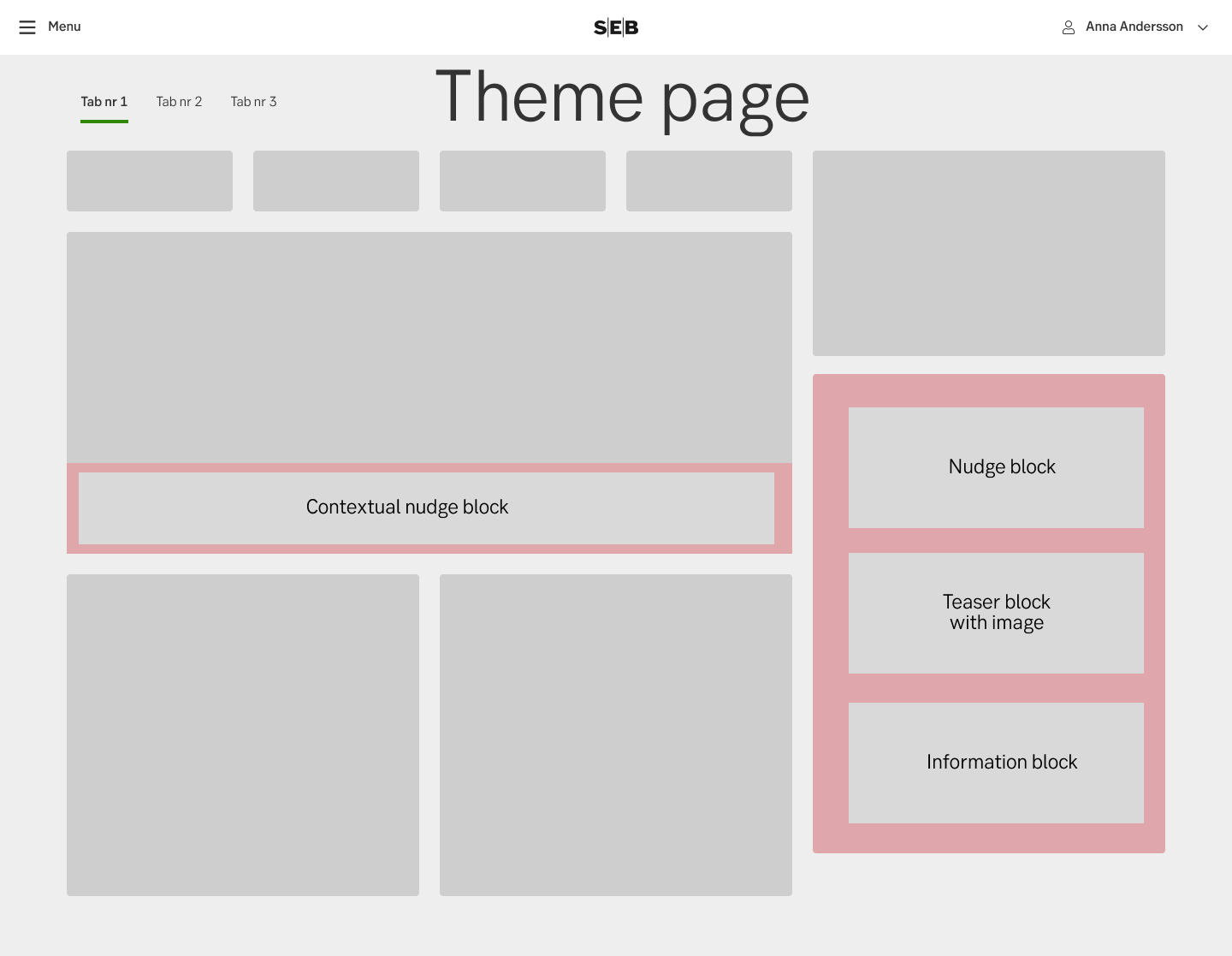
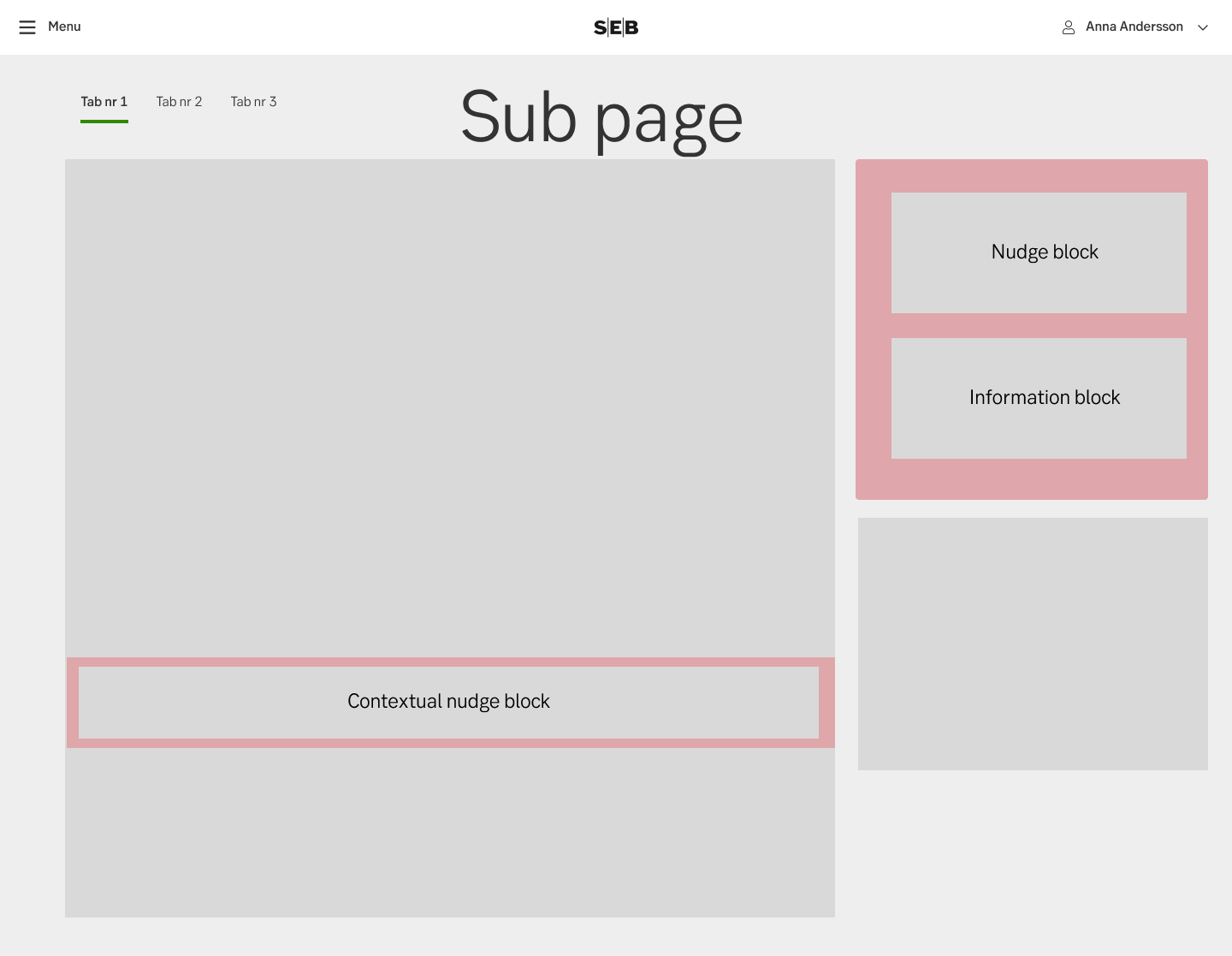
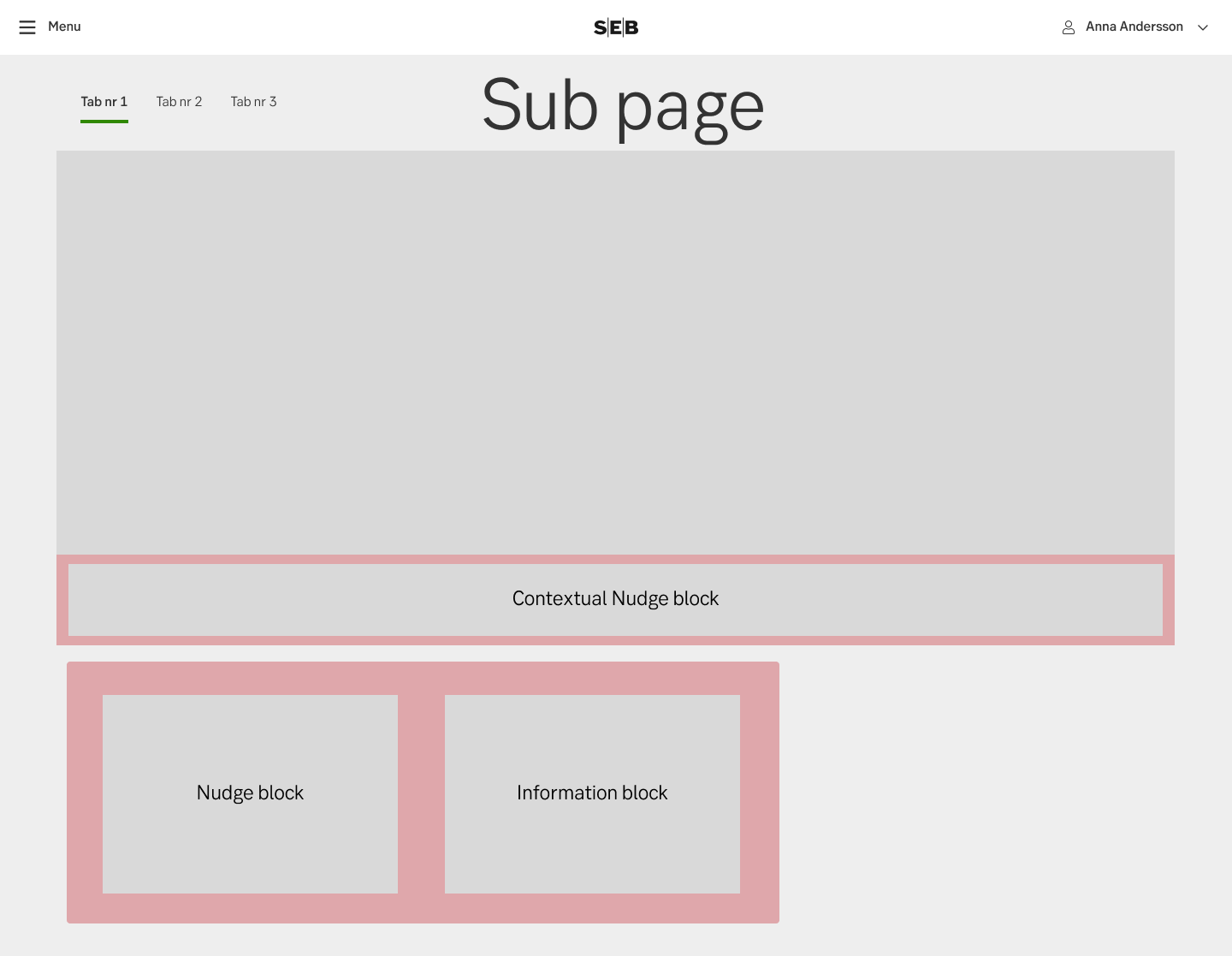
The exact placement of the content block varies depending on the page layout. These images show roughly where we aim to put the content blocks.
Desktop

Start page

Theme page

Sub page

Sub page
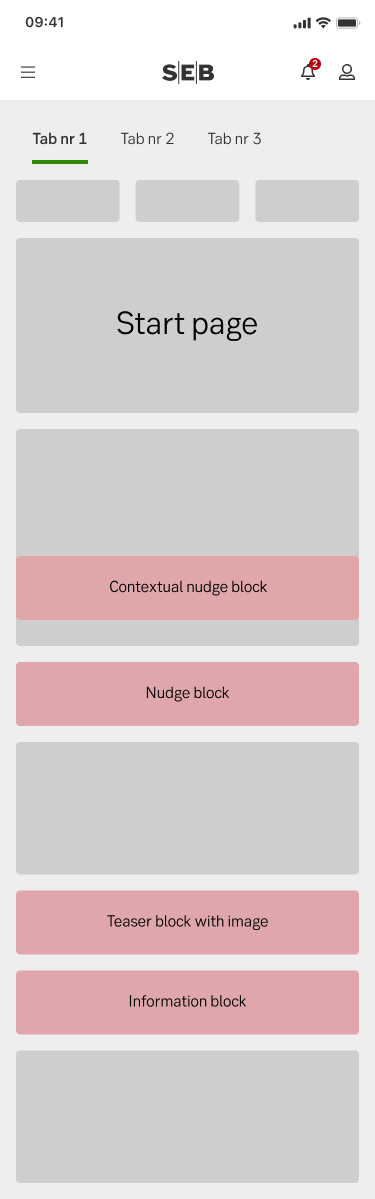
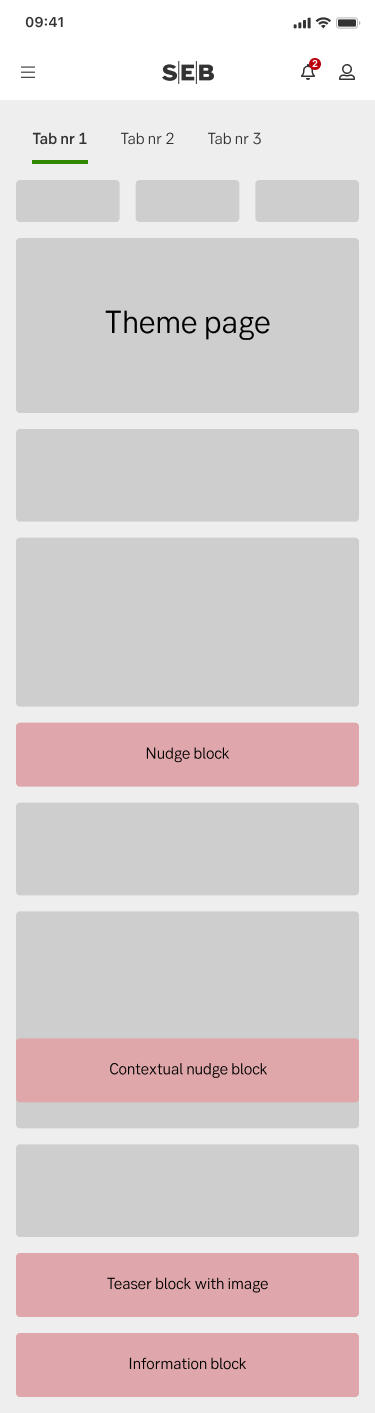
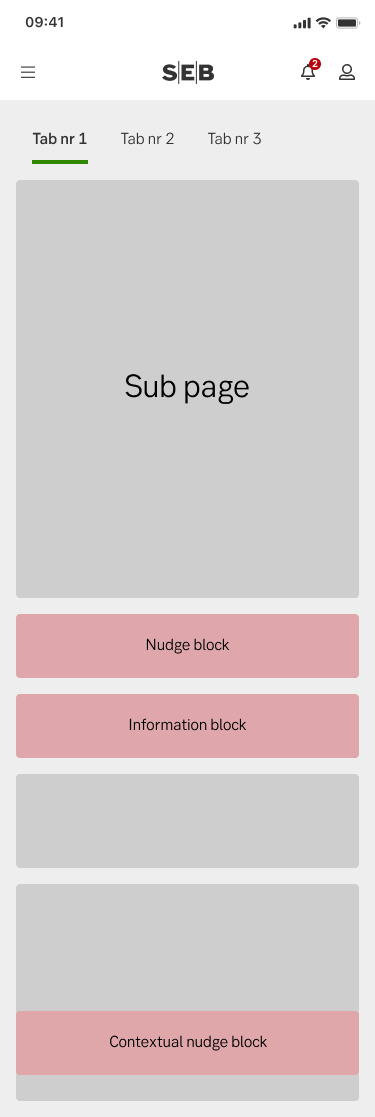
Mobile

Start page

Theme page

Sub page
Do's and don'ts
Do
- Personalize the block whenever possible. Consider if the information only affecting certain customers, or certain products then only show it to these customers.
- Keep the text short and clear and provide a describing link text.
Don't
- Do not use this block to display incident communication or disturbance for a service/channel.
- Do not use this block for General or personal sales communication and offers or product launches and product news.
- Do not have a header and a link text that is the same or repetitive.
Web channel notes
- Editorial guidelines and more technical information can be found in Confluence: Channel communication - Channel Platforms - SEB Confluence (sebank.se)
- Remember to always follow the Nonfunctional requirements for our web channels: Non Functional Requirements - Channel Platforms - SEB Confluence (sebank.se)
Specification
- Details: Specification in Figma (to be added)
- Instruction: How to access Figma
