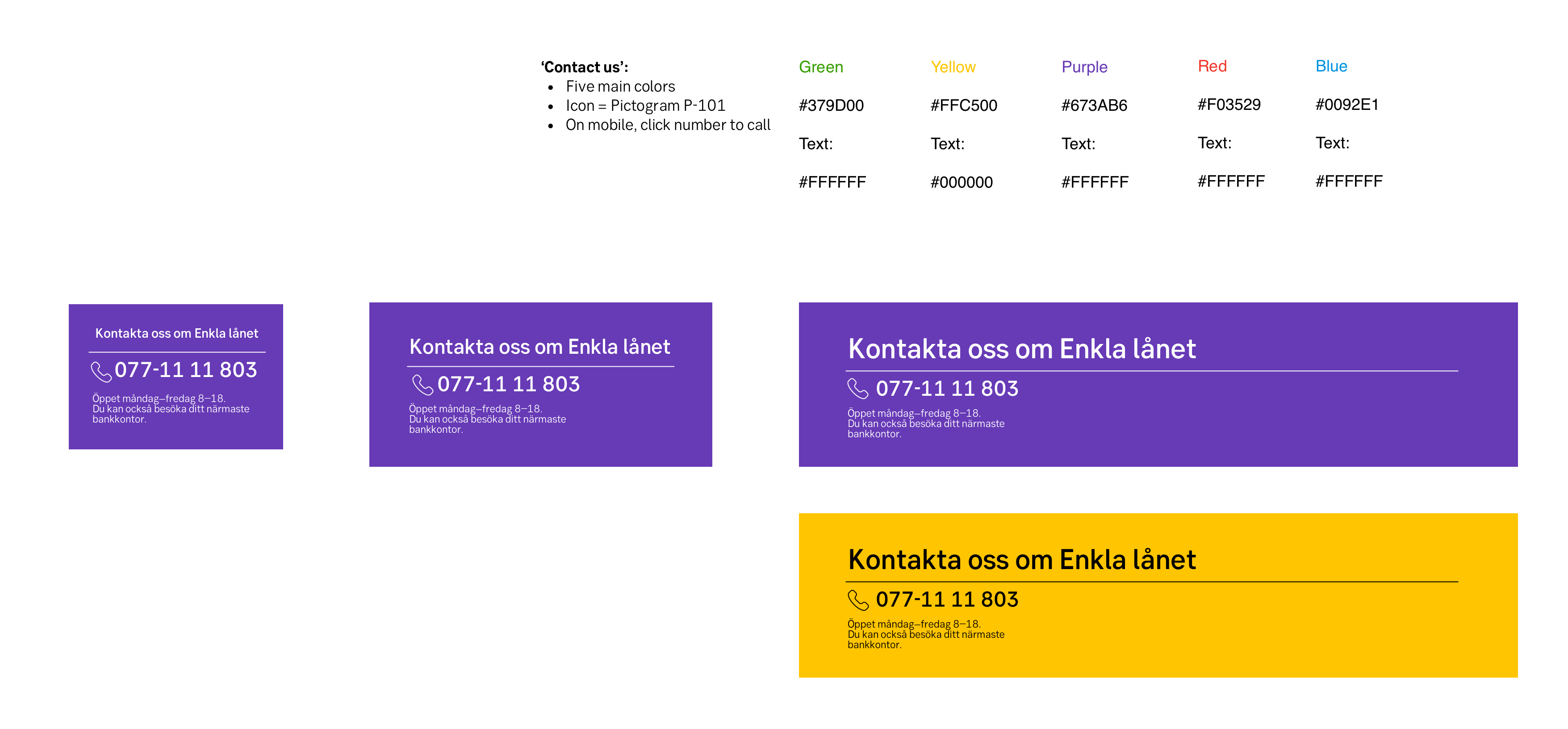
Contact us
This block shows contact information for an area of the bank (or a general number).

Guidelines
Short description
The purpose is to show contact information, either specific to an area of the bank, or in general.

When and how to use it
Use this block when you need to display contact information for the bank. Don’t use it to present personal contact information.
Behaviour
- On mobile, click number to call.
- This is a passive component.
Do's and don'ts
Do
- Consider the amount of information in the block, it is only meant for contact information, so keep it lean
Don't
- Consider if you should use the ‘Contact me’ block instead.
UX text
The component Contact us is only meant for contact information and opening hours, not for engaging text.
Upper and lower case
Don't start each word in headings and labels with upper case. Only use upper case in:
- The first letter of the first word
- The first letter of proper names
- Abbreviations
Weekdays should be capitalized in English but not in Swedish. Monday–Friday but måndag–fredag.
Do’s and don'ts
Do
- Do use the verb in imperative (prompt) form in the heading: Contact us!
- Do write the opening hours without the minutes 00 if you want to specify a full hour. If you want to specify a time including for example half hours, use this format: 8–12.30
Don't
- Don’t insert the word between (mellan) when you specify a time interval with a dash. The dash itself is sufficient.
- Don't add country prefix to the telephone number unless your target audience is international. Most of our communication is national.
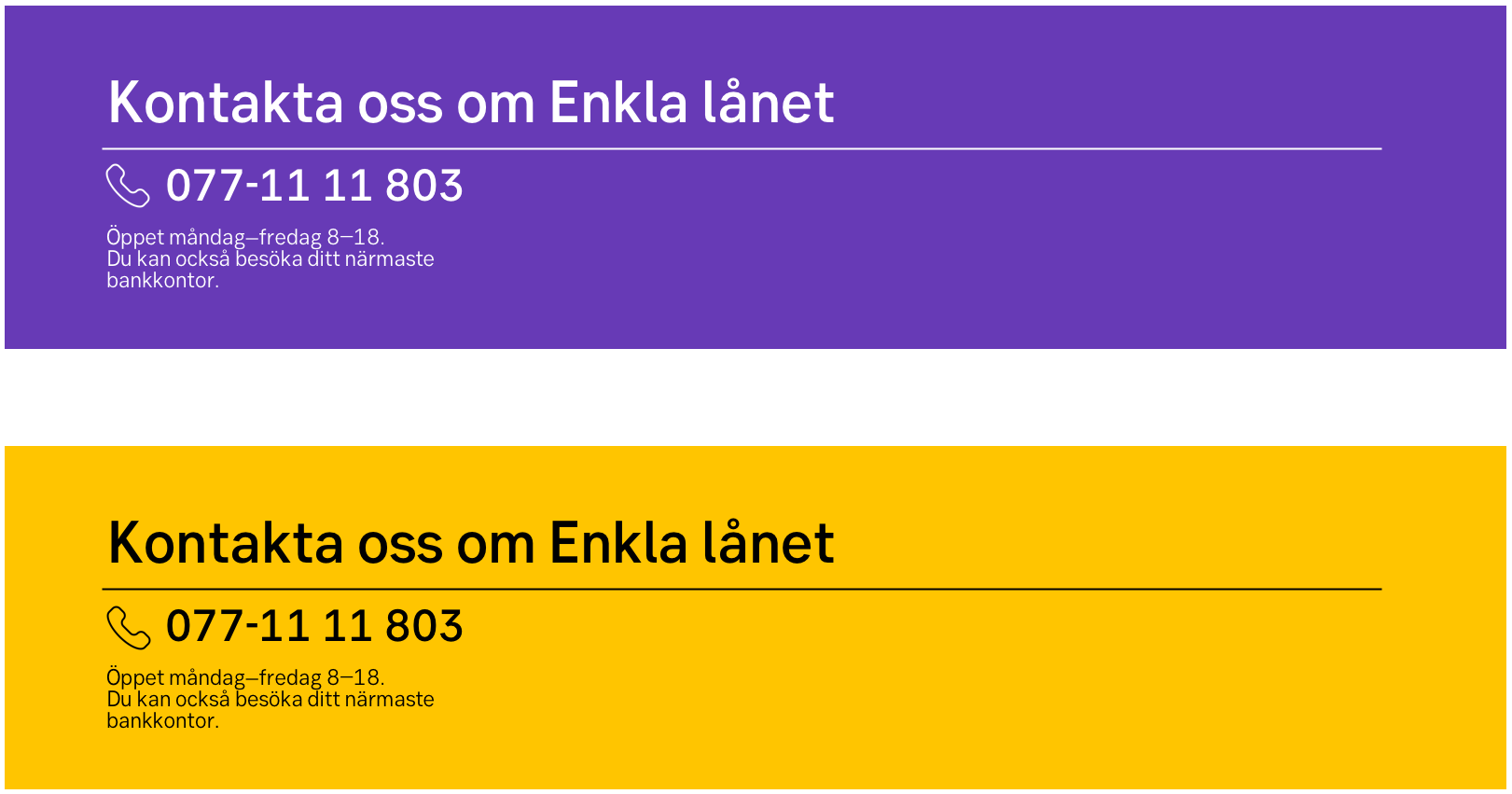
Examples
Desktop

Tablet

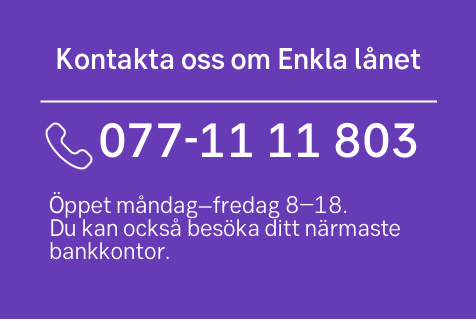
Mobile