Filter chip
The filter chip component allows users to quickly refine the result of data they want to be presented on the page.

Component meta
Component identifier
- component-filterchip
Design version
- 2022-11-20
Design principles
- Trigger insight
Guidelines
Short description
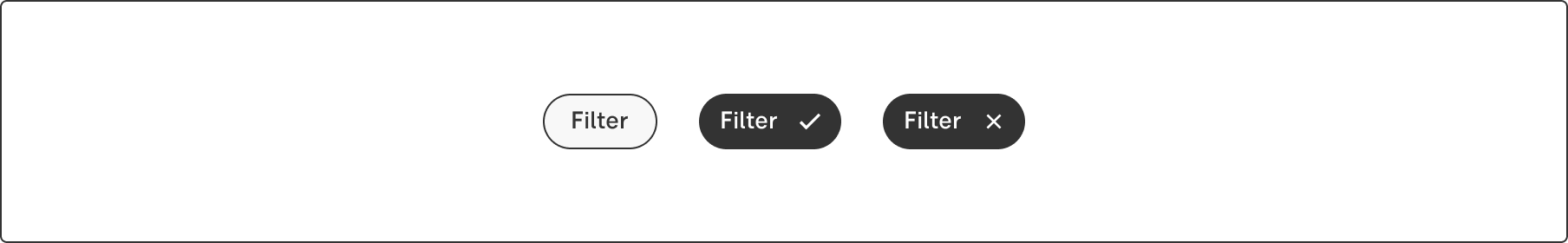
Filters are a great tool to narrow down high volumes of content and to surface the most relevant results. The filter chip comes in three variants:
- Selectable - This variant is the one to use as default, contains only of a label.
- Selected - When a filter option is clicked the filter chip changes state and contains of both label and a checkmark icon.
- Removable - This is the variant to use in the context of the actual filtered result. Contains of label and the Times icon (Cross) to show that the chip will be removed on click.
When and how to use it
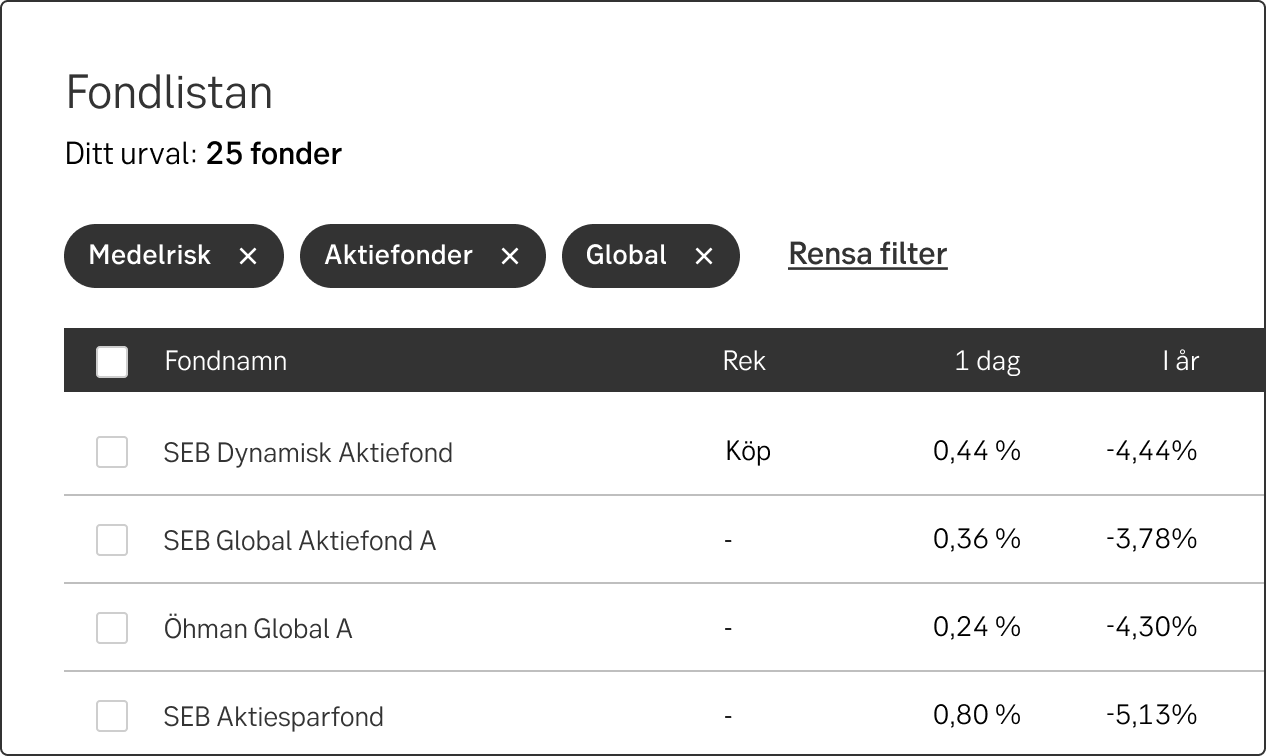
The filter chip component is used in the filter pattern. The filters should be relevant and well organized. When possible base the filters on what the user needs.
Example
If a filter pattern is being used related to accounts and the user has accounts in three countries. The user only needs those three options as filter chips. If the user only has accounts in one country, the filter category for countries is not needed.
On each selected filter click, show the number of result each option will give. This gives the user the best hint on how the selected filters narrows or broaden their data.


Do's and don't
Do
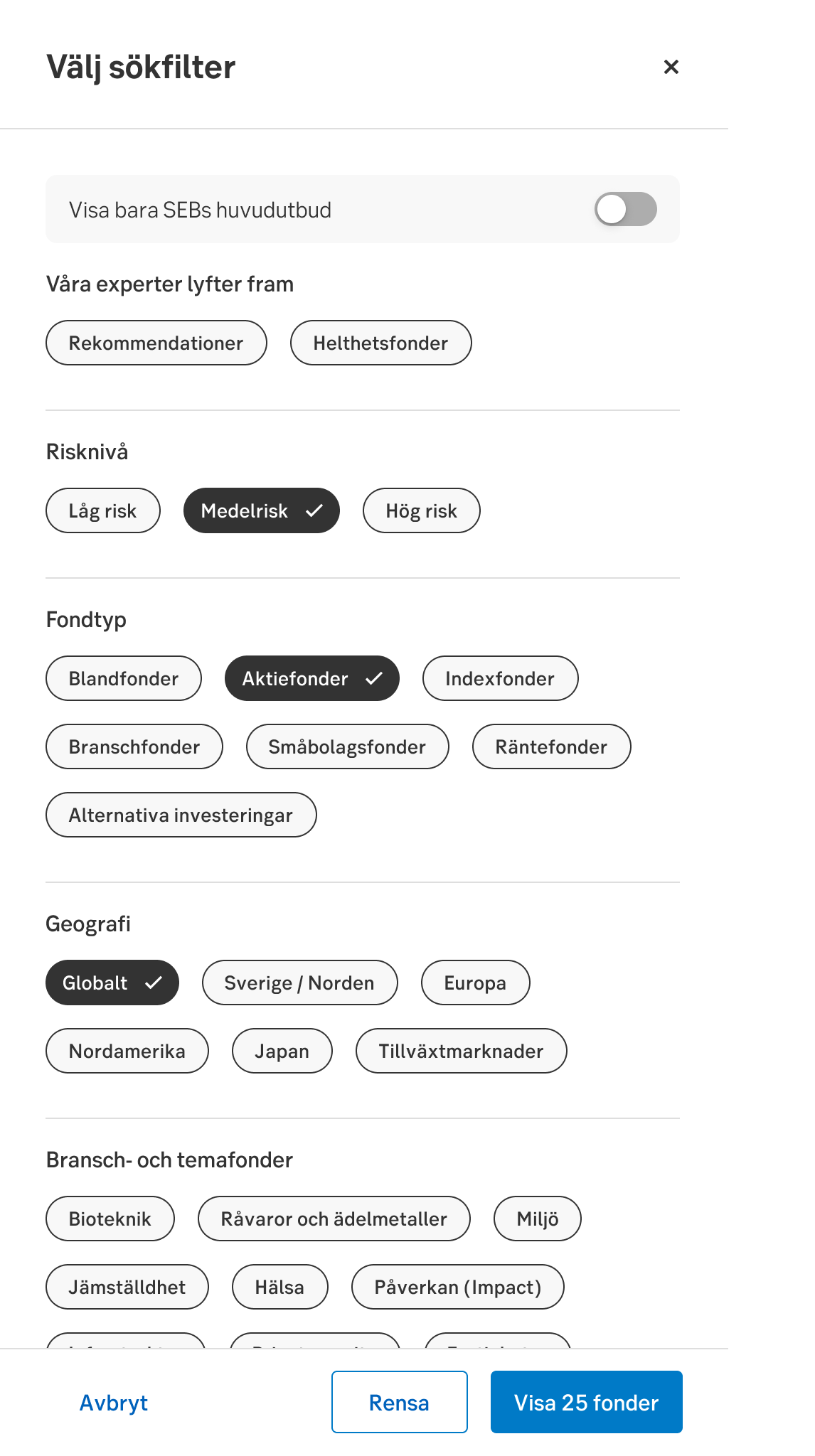
- Use a slide-out modal for filter application when filter options are many.
- Provide relevant predetermined options.
- Allow multiple selections.
- Allow user to select / unselect or clear all filters.
Don't
- Place the filter function in context if too many categories and/or filter options. (Use a slide-out modal).
UX text
The filter chip text should be short. Use one word, if possible, but no more than three words. Write and/och instead of the &-sign, since it its more accessible for the user. Aim at keeping the same text length for all filter chips – but only if it can be done without losing comprehensibility. Only use upper case in the first word, or if it is the first letter of proper names or abbreviations.
Since chips mainly represent different types of filters, and the filters tell something about the element being filtered, it is usually best to use nouns.
Examples
- US-dollar, British Virgin Islands, Normal account, High risk, Global, Emerging markets, Equity funds, Biotechnology
- US-dollar, Brittiska jungfruöarna, Fristående konto, Hög risk, Global, Tillväxtmarknader, Aktiefonder, Bioteknik
If you are considering a verb, think about whether it would use buttons for actions or badges for representing e.g. status instead.
Do's and don'ts
Do
- Use 1–3 words.
- Preferably, use nouns.
- Aim for the same text length for all filter chips in the same context.
Don't
- Avoid the & sign for and.
- Do not start each word with upper case.
- Do not mix word classes.
Examples
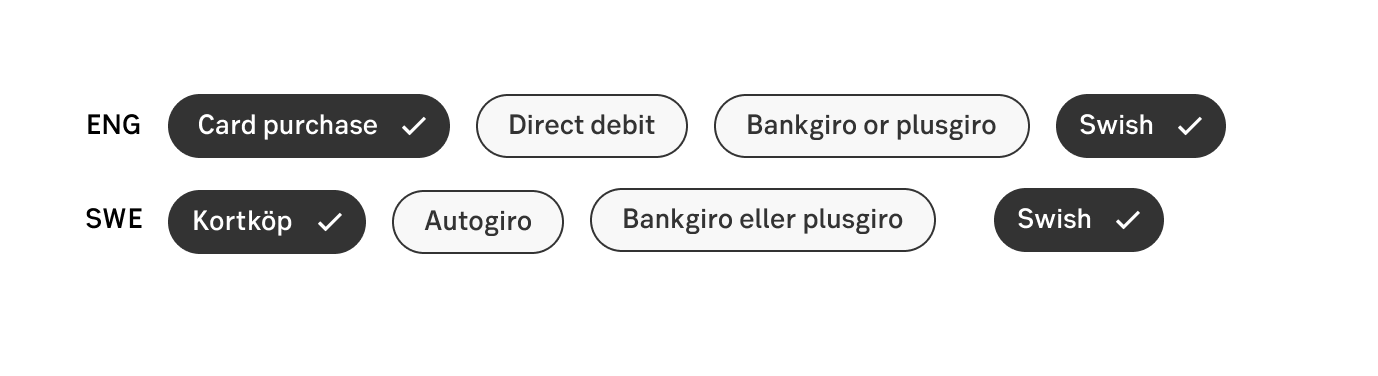
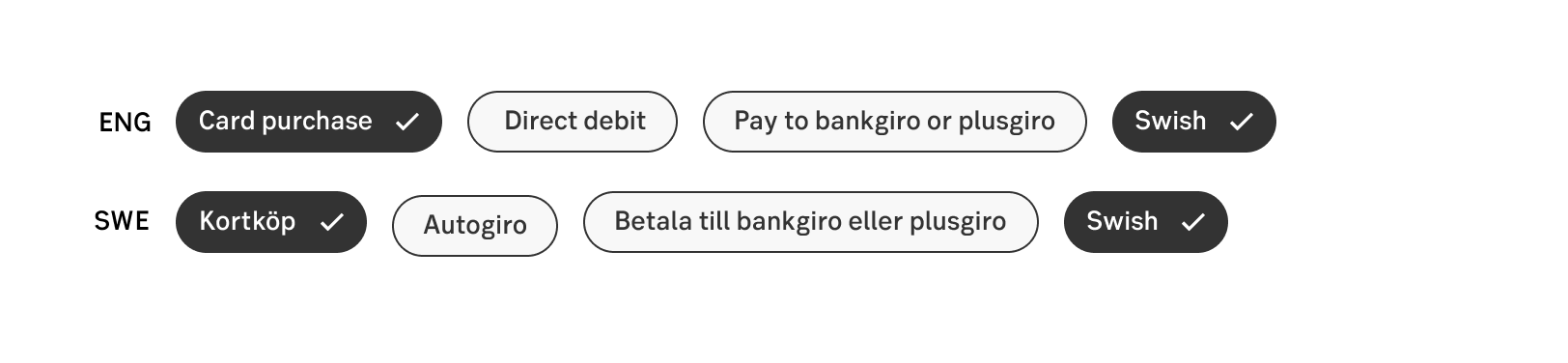
Avoid the & sign. Instead, use and. Do not start each word with upper case:

Do this

Don't do this
Do not mix word classes:

Do this

Don't do this
Accessibility
Review
Result from the latest accessibility review of the component (Chlorophyl): 2023-06-13
- Contrast: ok
- Colour-blindness: good
- Code + aria: ok
- Touch + keyboard: ok - need focus visible
- Dark-mode: n/a
- Focus: good
- Reader: ok
Specification
- Details: Specification in Figma
- Instruction: How to access Figma
