Context menu
A contextual menu to find the action connected to an area or item.

Component meta
Component identifier
- component-contextmenu
Tags
Design principles
Guidelines
Short description
The context menu is used to find actions connected to an area or item. This component used to be called the more menu or overflow menu.
When and how to use it
Use the context menu to give users all the options: that you can’t fit in the regular view, or that you don’t want to clutter the interface.
Behaviour
It uses a button that triggers a fold-out-modal/dropdown (desktop) or slide-up-modal (mobile).
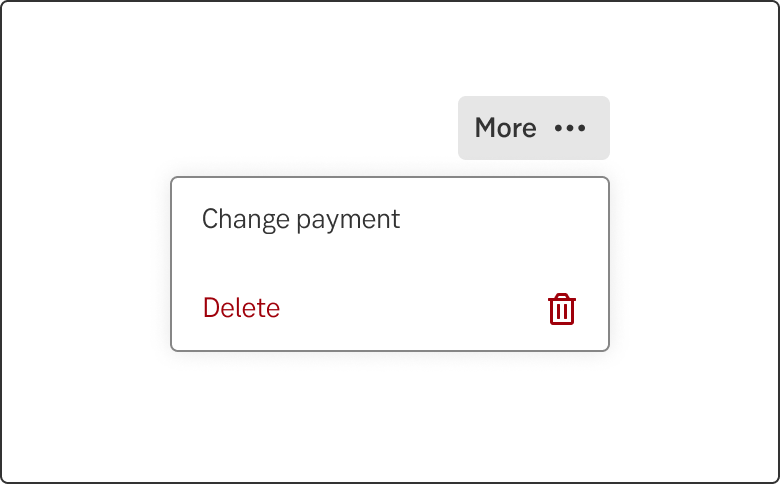
Destructive items
Some items in the menu may be destructive. Typical example is Delete. These items behave like the delete-button and are displayed in red.

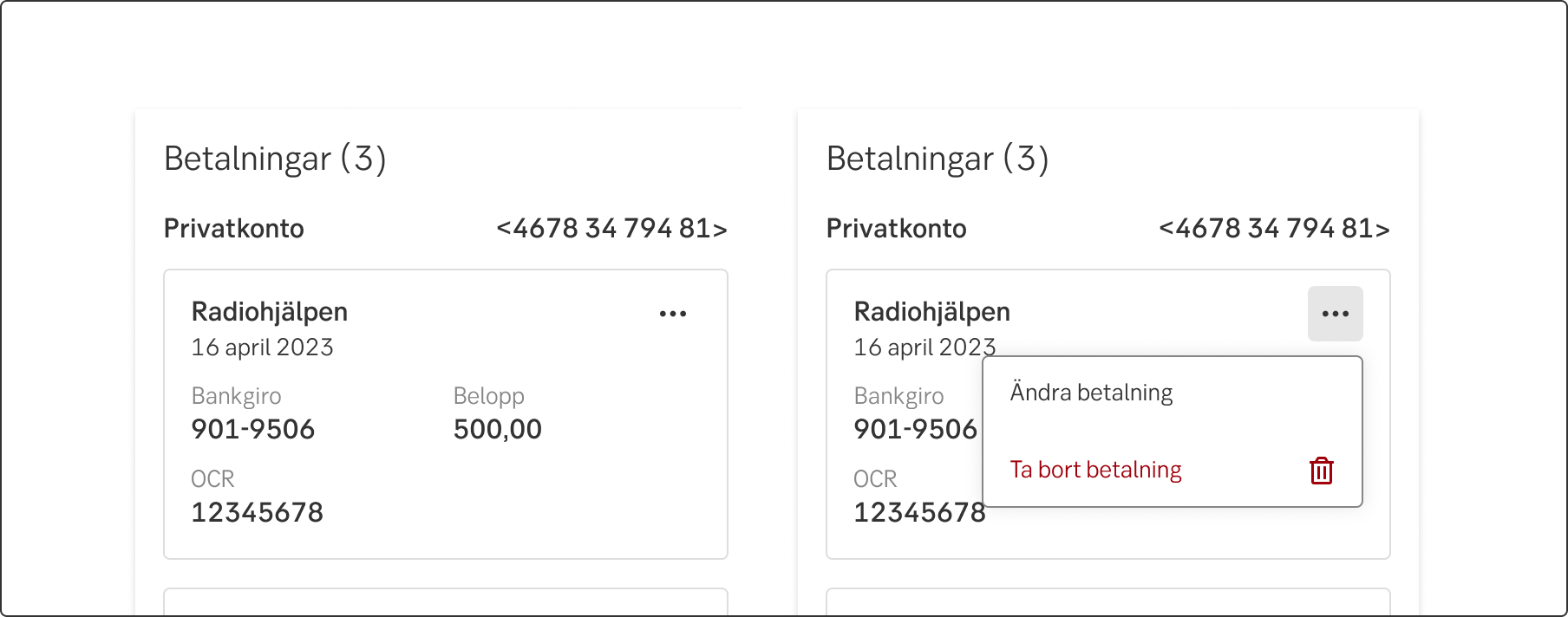
Icon button only

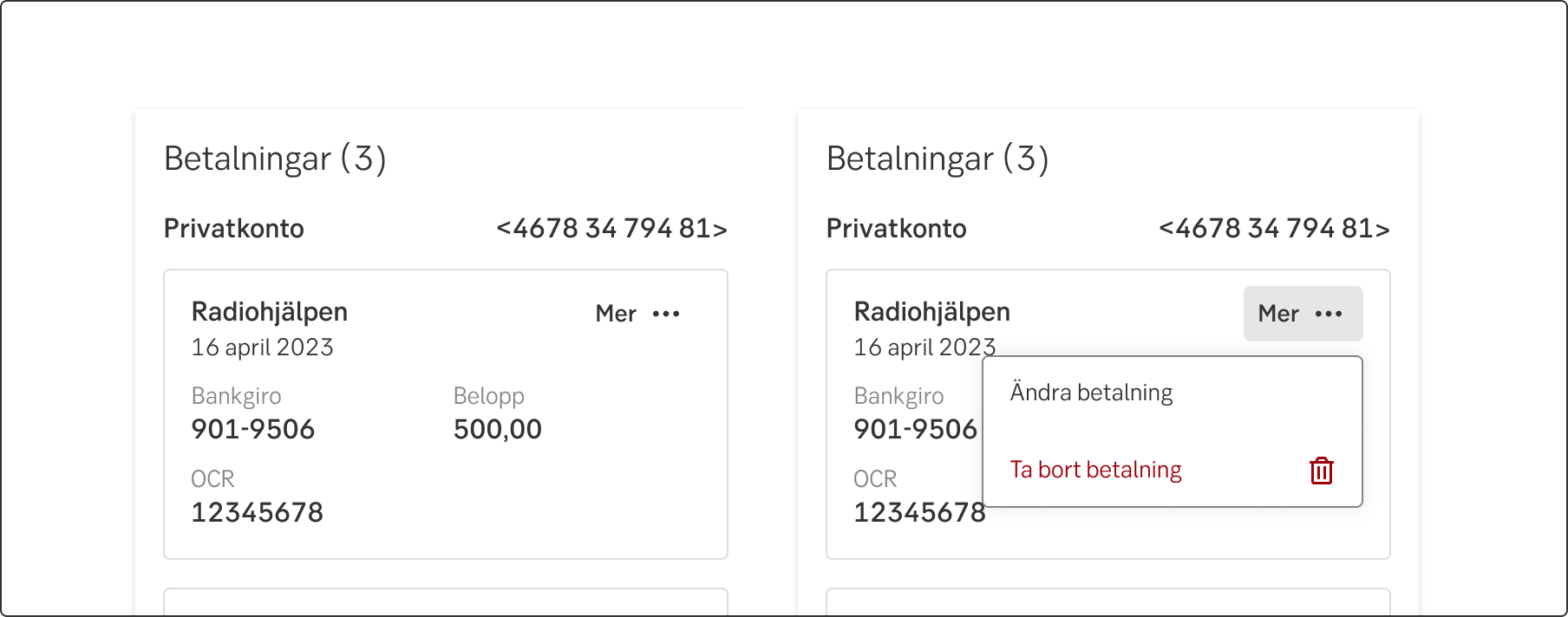
Label + icon button
Placement
The dropdown is often used in the top-right corner of a widget, or at the end of a table-row.
Writing
When it needs a label, consider using Options or Actions ("Välj").
Accessibility
Note that this component hides functions for the user.
- Don't hide critical functionality
- Avoid using the menu if there is only one item
- Make sure to have a descriptive label with the icon
Specification
- Details: Specification in Figma
- Instruction: How to access Figma
