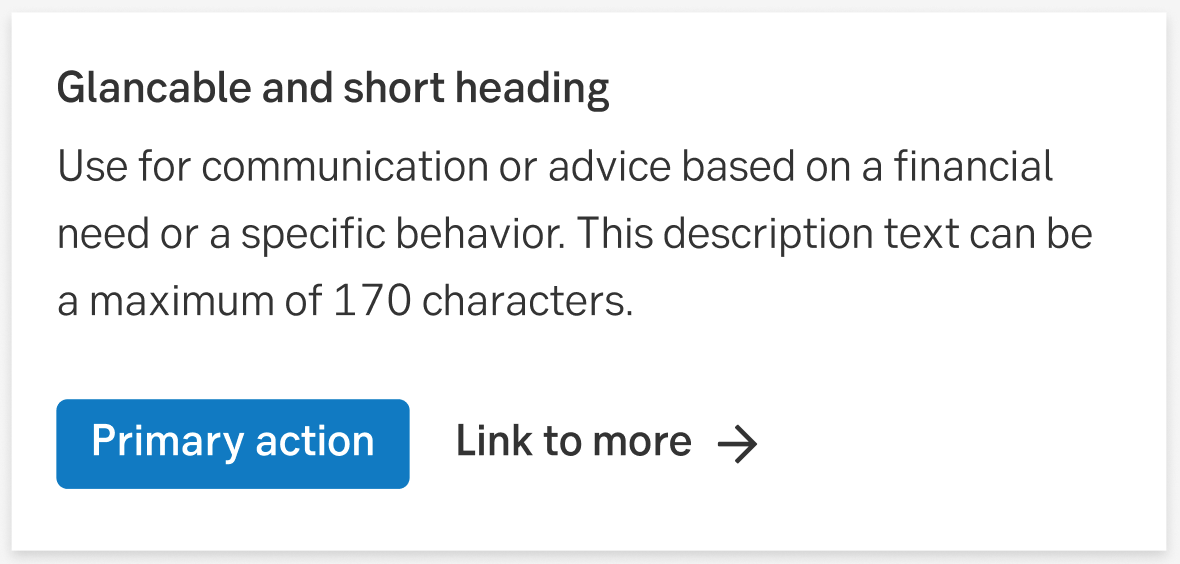
Nudge block
Nudges users to further understand or act on our suggested path in our web channels logged-in environments.

Component meta
Component identifier
- component-nudgeblock
Design principles
- It's for youTrigger insight
Guidelines
Short description
The block is to be used for event/need triggered communication, meaning communication or advice based on a financial need or a specific behavior. This can be based on a selection of combined data: Behavioral data, customer and product data, interactions.
When and how to use it
The purpose of this is to drive conversion and digital sales
This could be topics like:
- An personalized offer for the customer to book an advisory meeting.
- An advice to increase buffer saving based on information about their current savings.
- Information about that they can lower their amortization level on their mortgage and invest the money they save.
Where does it take the user?
This block shall always link to a sub page that aims to help the user understand/decide or a sub-page/slide-in modal where the user can act immediately. Never link this block type to an external page.
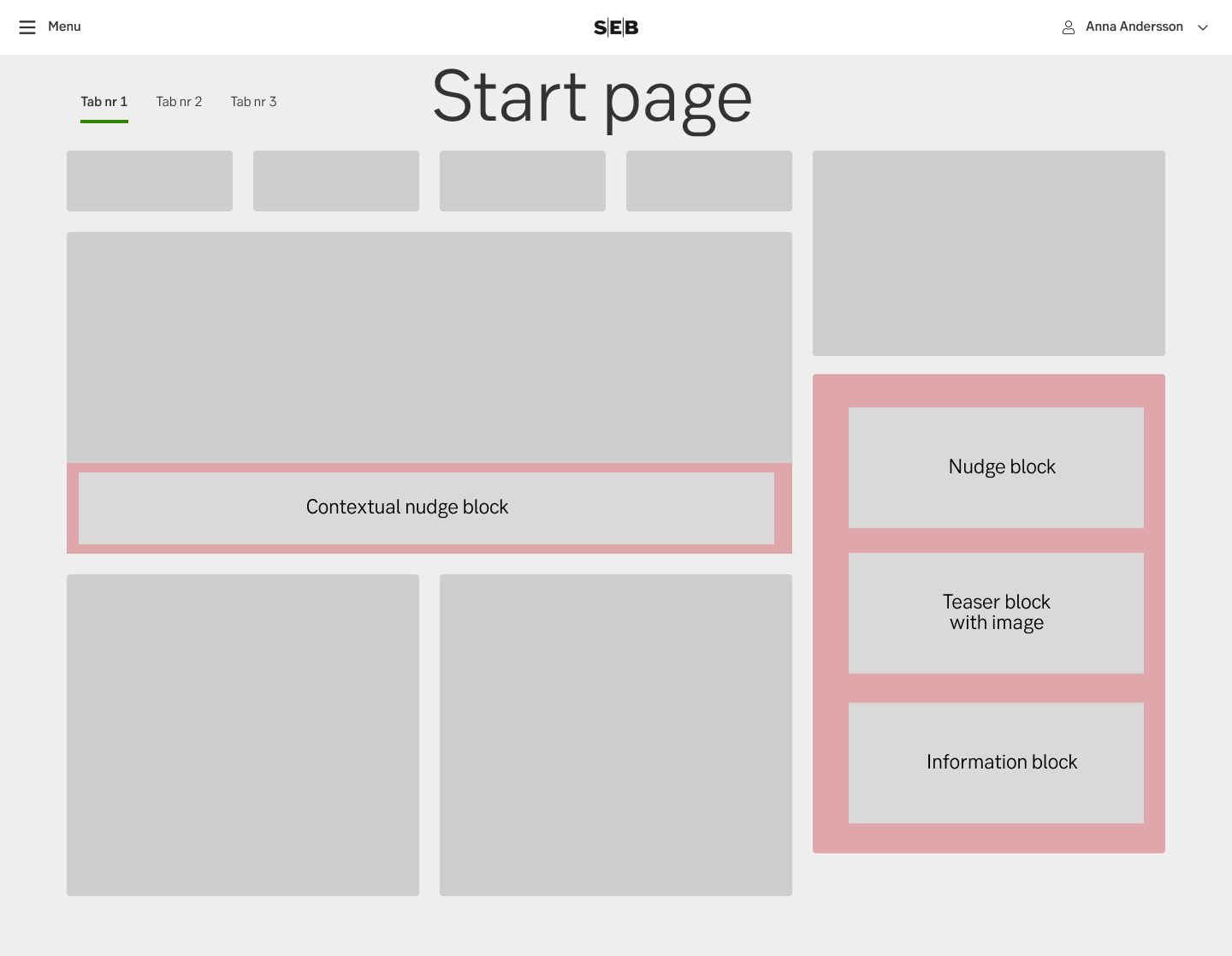
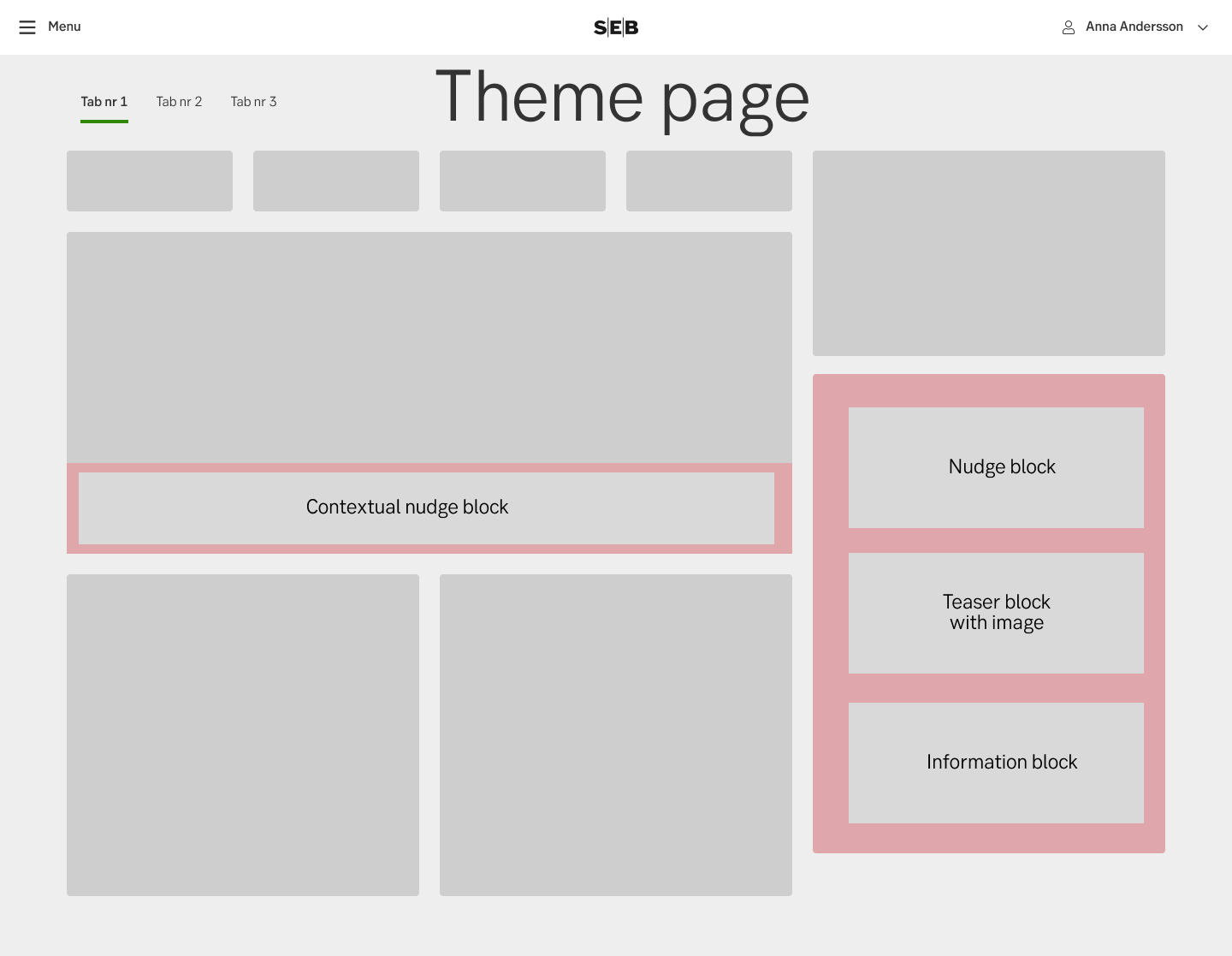
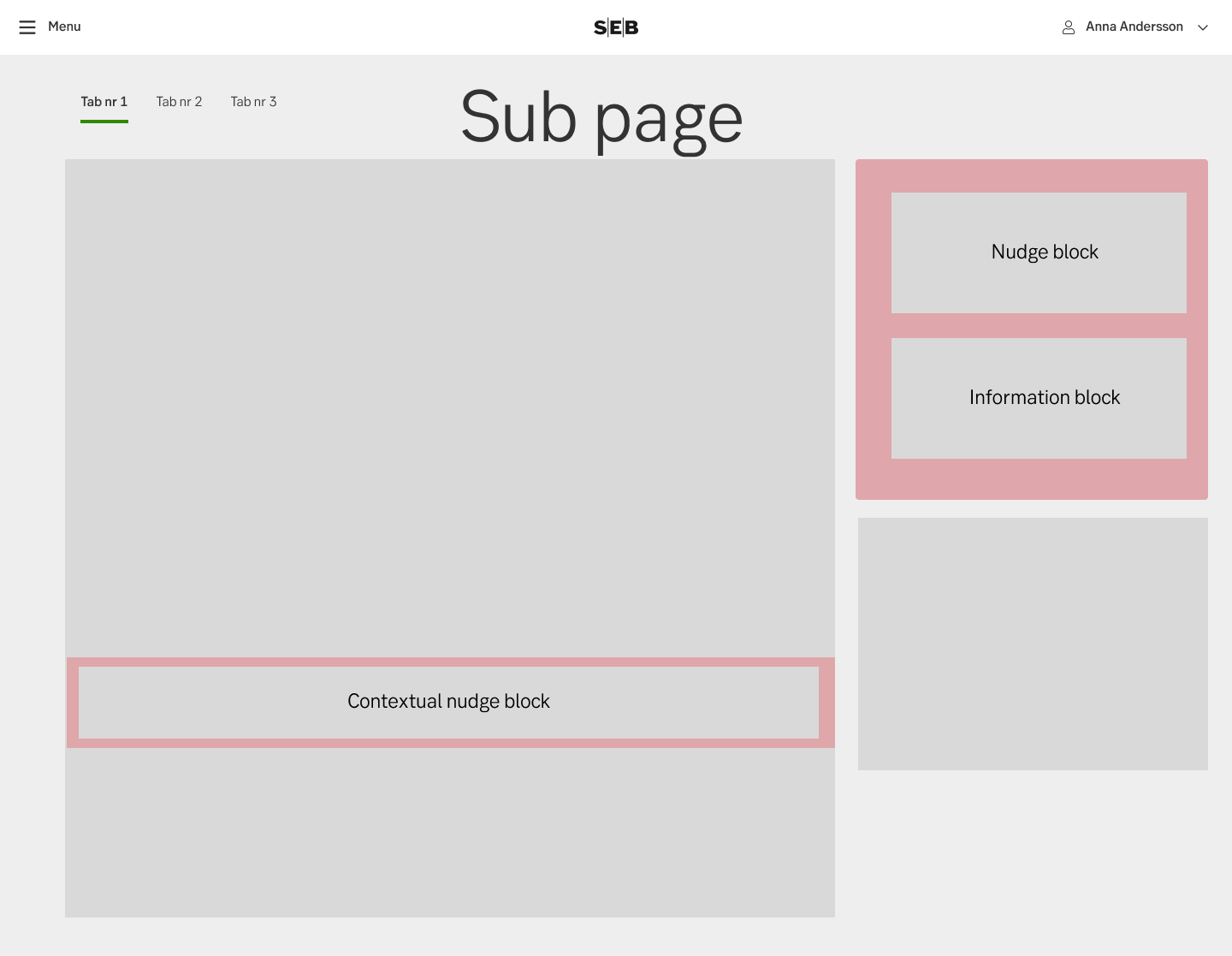
Placement
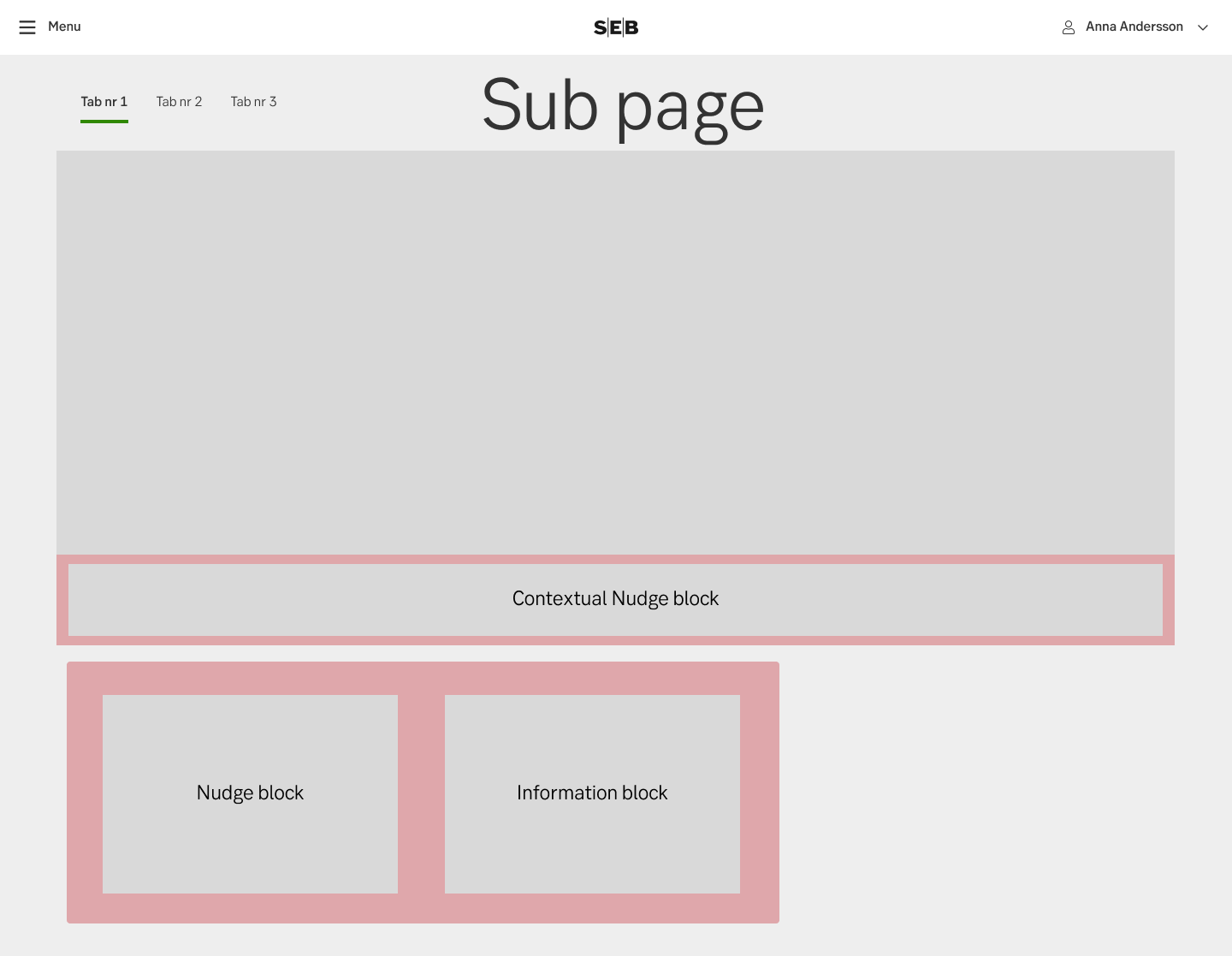
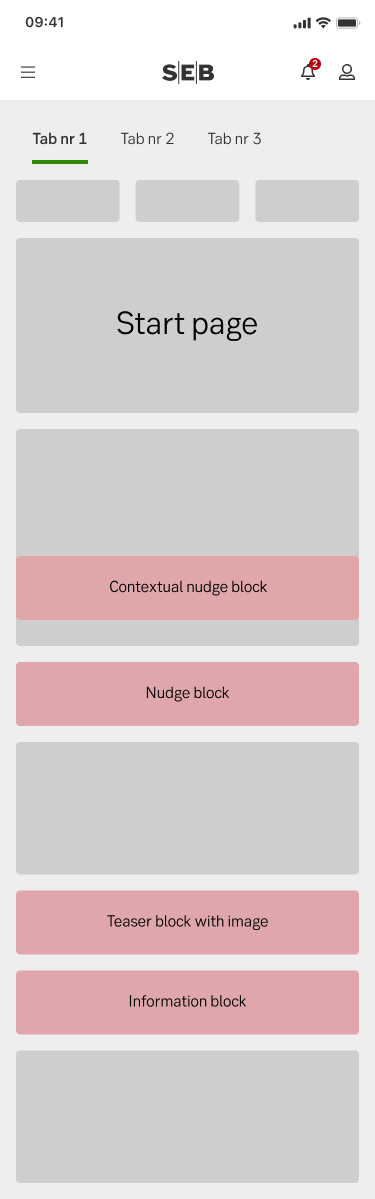
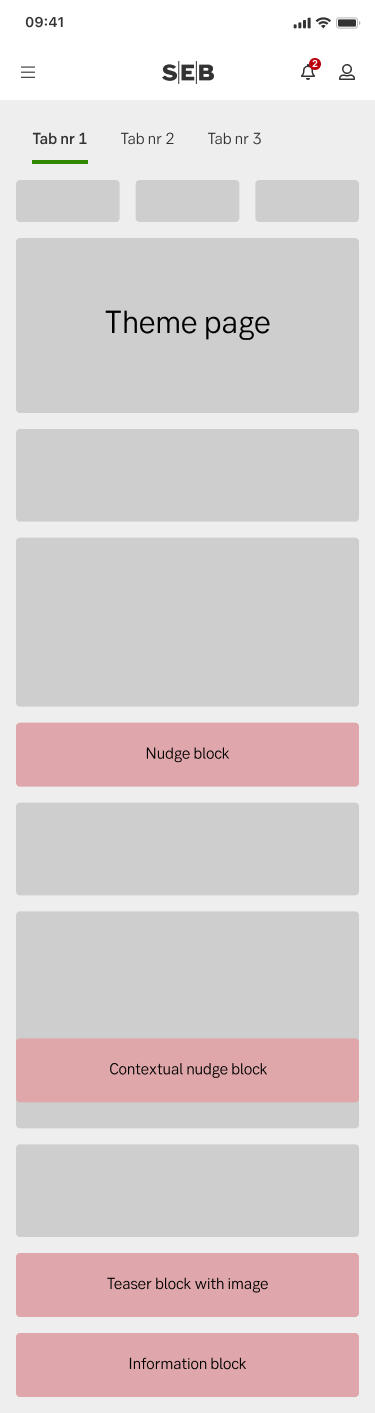
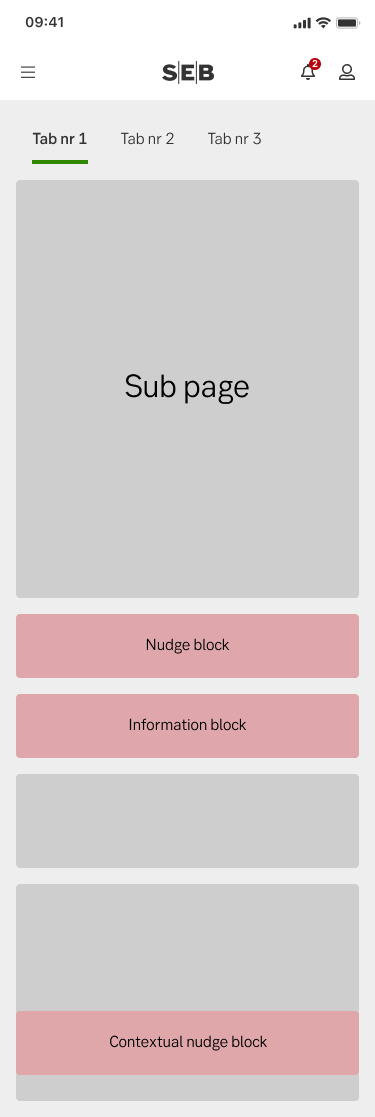
The exact placement of the content block varies depending on the page layout. These images show roughly where we aim to put the content blocks.
Desktop

Start page

Theme page

Sub page

Sub page
Mobile

Start page

Theme page

Sub page
Do's and don'ts
Do
- Include a clear CTA if there is a possibility to act on the spot. Always keep the user in context and not longer than two pages away from being able to act.
Don't
- Don’t use this block for general sales communication and offers. The communication must be relevant and personalized.
- Don’t use this block for other message categories than event/need triggered communication.
Web channel notes
- Editorial guidelines and more technical information can be found in Confluence: Channel communication - Channel Platforms - SEB Confluence (sebank.se)
- Remember to always follow the Nonfunctional requirements for our web channels: Non Functional Requirements - Channel Platforms - SEB Confluence (sebank.se)
Specification
- Details: Specification in Figma (to be added)
- Instruction: How to access Figma
