Contact me
A block for users to input their phone number so that SEB can contact them regarding a specific item/question/case/topic.

Component meta
Component identifier
- pw-contact-me
Design version
- 2018-03-07
Design principles
Guidelines
Short description
This block is used to communicate contact information both ways between the customer and the bank. It is meant to be used in a contextual sense. For example, a contact me block on the “Enkla lånet” page will ask if the customers wants to be contacted about Enkla lånet. And the phone number shown goes directly to Enkla lånet.
This way our operators know the purpose of the call from the beginning, which lessens queue times, while at the same time free up the caller so that they don’t have to sit in said queue.

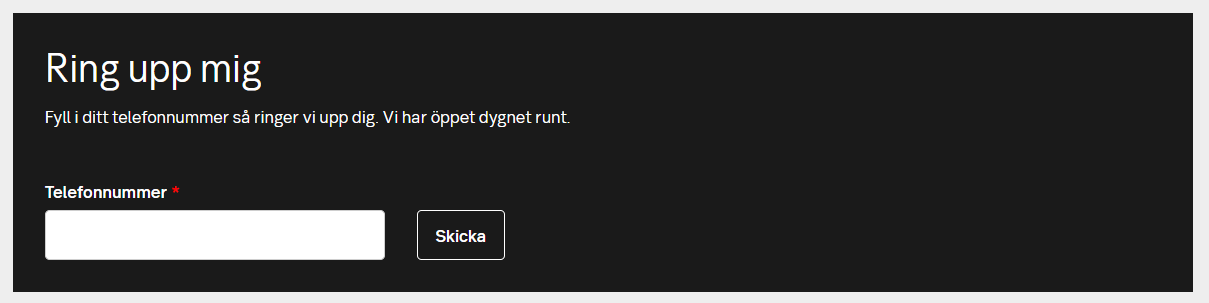
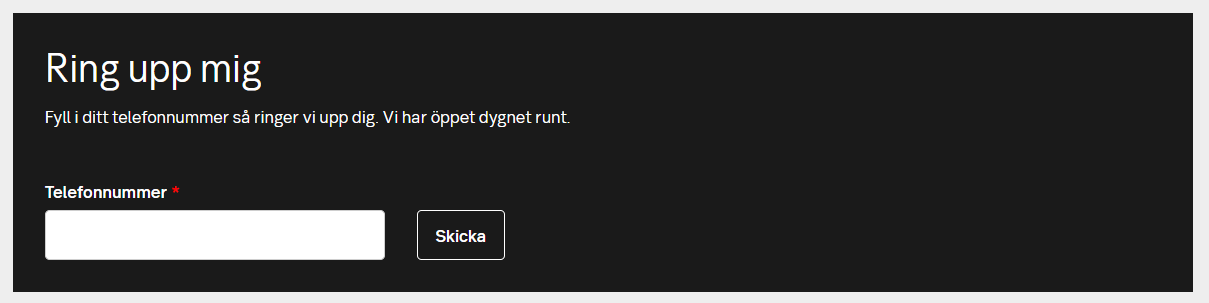
Contact me
When and how to use it
Use this block in context with a product or service where we (preferably) have a direct phone number. It can point to the default number (0771-365365), but that should be avoided as much as possible.
Behaviour
The input field is numerical only, and should therefore default to numerical input on mobile devices. There is validation to make sure the input is a valid numeral, as well as feedback if the user inputs the wrong information. Once the user has made a valid input, they get a thank you message and the input is removed to stop more inputs.
Do's and don'ts
Don't
- Don’t use this block to collect user information
Related to
‘Contact us’ – which is the passive cousin of this block. It has no input and just shows a number, but is very similar in style.
UX text
Call me
Keep the text brief! Also keep in mind that the perspective in this component is the customers. It is their voice in the communication. Hence, we use the pronoun I, not you in this specific component.
Header
The header should always be Call me/Ring upp mig without exclamation mark.
Subheading
The subheading should make the customer understand that the person who is calling back will know what is top of mind for the customer:
- Call me regarding Enkla lånet (English)
- Ring mig om Enkla lånet (Swedish)
Input field
The input field should have a label or a watermark saying Phone number/Telefonnummer. If there is space for conversational writing (yes, it’s a thing) take the opportunity here.
- This is my phone number (English)
- Det här är mitt telefonnummer (Swedish)
Paragraph
If necessary, you could include a paragraph telling how soon we will call back, but normally it is better to give this information in the confirmation dialogue. And don’t make promises we can’t keep.
- We will call you shortly (English)
- Vi hör av oss inom kort (Swedish)
Do's and don’ts
Don't
- Don't include an asterisk that doesn't lead to correlating information
