Progress indicator
An expanding green line that supports the perception of how far along the user is in a flow.

Component meta
Component identifier
- component-progressindicator
Design version
- 2019-02-26
Design principles
- Be the good guy
Guidelines
Short description
The purpose of the component is to support the user's perception of progress.
When and how to use it
The progress indicator is best used on less complex flows with 3-5 steps. The user can stay within the same context, unlike the wizard that demands the user's full attention.
Behaviour
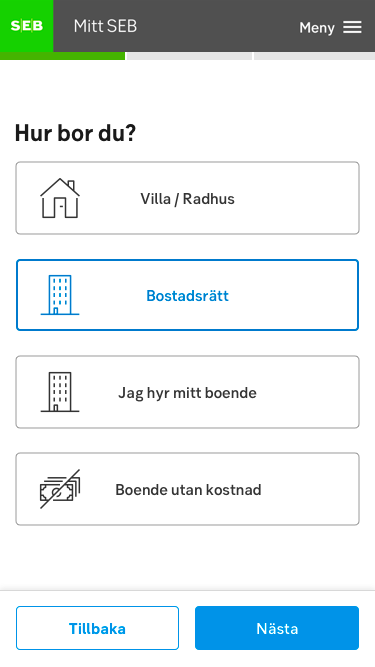
Each click in the flow generates a step in the indicator. The step where the user is or has been to, is green (filled). The steps where the user has not been to, are grey. The confirmation step is green to indicate a completed flow, and also comes with a green check.
All steps should be the same length. This component is not clickable.
The component can come with a lable that says which step the user is on ("Step 2/3"), placed directly under the progress indicator.
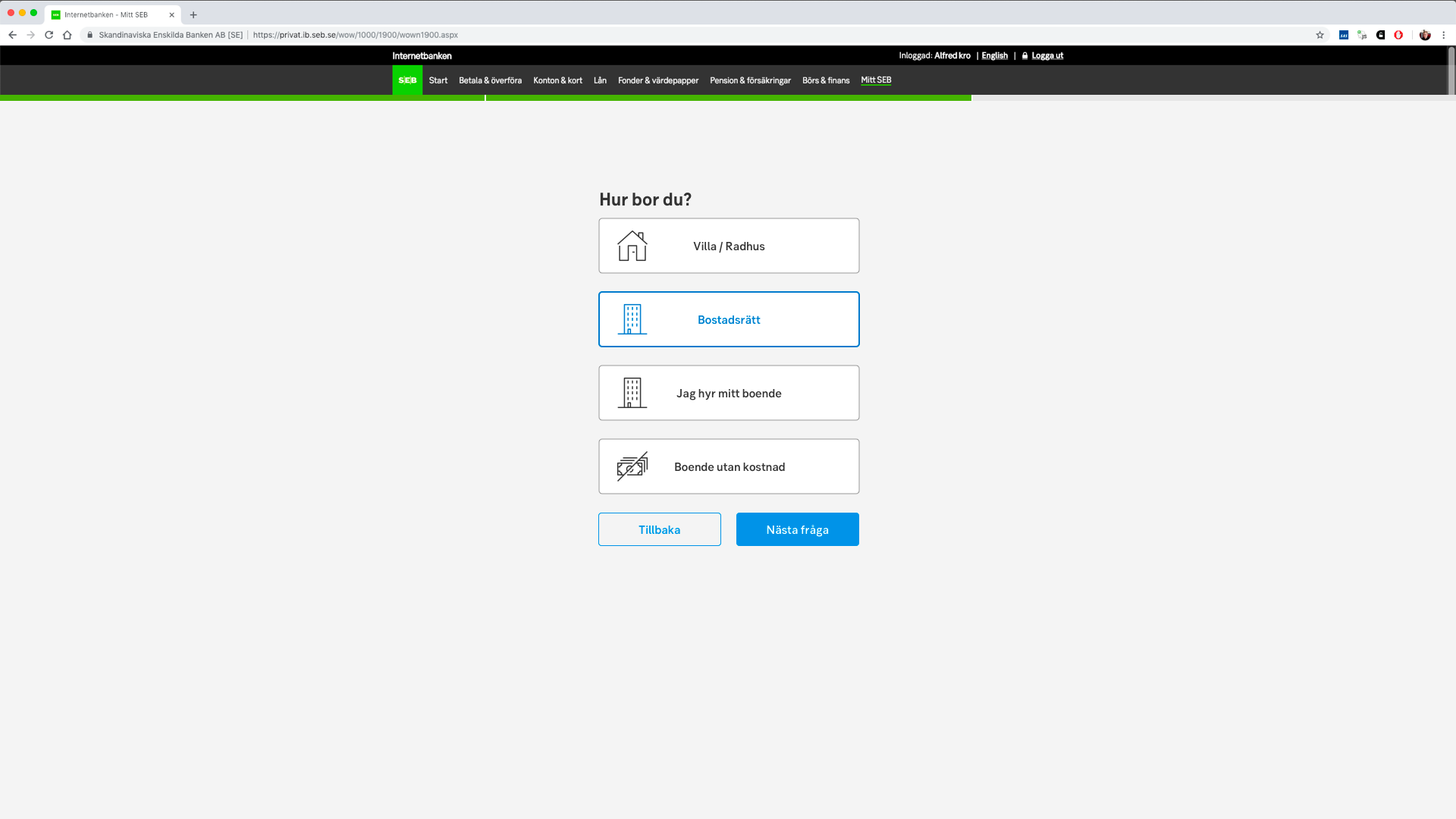
The indicator is placed at the top. Note that the colour (Dark Green 1) is chosen as to not visually merge with the SEB logo box.
Do's and don'ts
Do
- Always place the component at the top under the logo bar
- Keep it very simple. If the flow is too long or too complex, use a Wizard take over
Don't
- Avoid adding more than five steps
Examples


Specification
- Details: Specification in Figma
- Instruction: How to access Figma
