Video block
A block showing a video with related heading, text or bookmarks to sections in the video.

Component meta
Component identifier
- pw-video
Design principles
- It's for youBe the good guyFrictionless
Guidelines
Short description
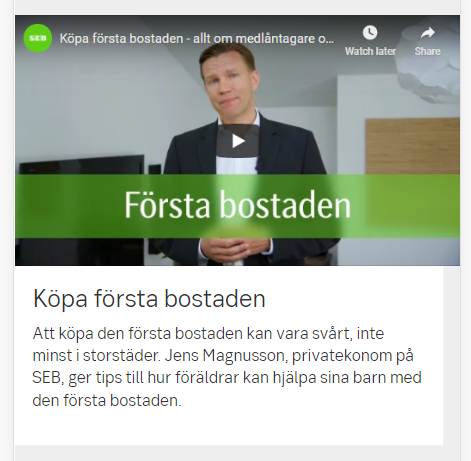
The block displays an embedded video, a description or bookmarks to sections in the video can be added beside it. The block is developed for Youtube and Creo videos.
Behaviour
The section with the video can be aligned to the left or to the right. The text section is not limited to the same height as the video, however if the text exceeds the videos height, there will be black ribbons above and under the video to compensate, so take that into account. In smaller viewports the video is placed above the text section.
Desktop

Mobile

Do's and don'ts
Do
- Use bookmarks for videos that have more than one section of discussion or multiple points/USPs to convey to the viewer.
- Use a good thumbnail for the video. Remember that this has a big impact on how many will actually click the video.
Specification
Specification
- Bullet list have green check marks.
- Name, title and image of expert/spokesperson are aligned to the left.
