Chlorophyll
Styles
The last version of Internet Explorer, version 11, was released on October 17, 2013. This is a very long time ago when taking into account the rapid development of web technologies. These days it is often difficult and time consuming to get modern technologies to work well in this old browser. More and more frameworks are dropping support, and even Microsoft themselves has announced that they will fully drop support for IE in their own services in 2021.
Consequently, we have decided to not include support for IE in the Design Library website.
Luckily, there are modern options in active development. Please use Firefox, Edge or Chrome instead.
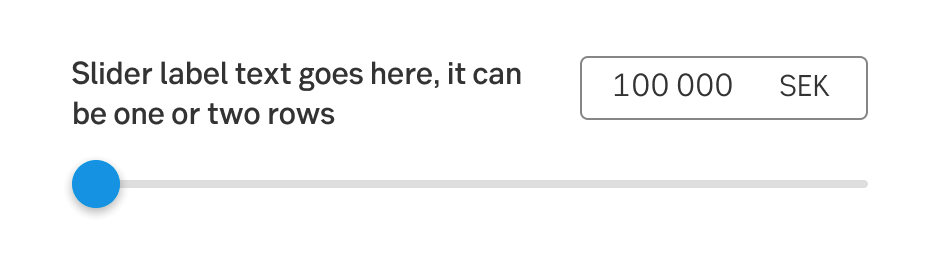
A slider to adjust values and see results with.

Styles
Javascript
The component enables a quick adjustment of values and provides an immediate update of the result.
On pages where the user can experiment or adjust values in a scale, often used in calculators such as "How much can I borrow?".
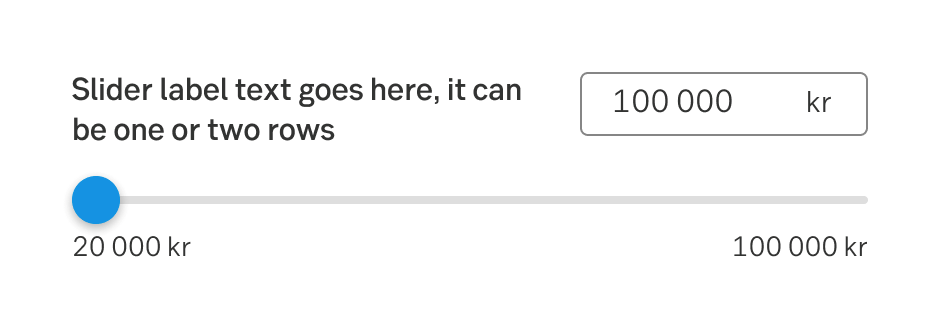
A slider element slides along a horizontal bar. It is possible to enter a value into the input field or to drag the slider element to select a value. The values are predefined for each slider element. It is possible to show min/max values to make it more obvious which values are allowed.

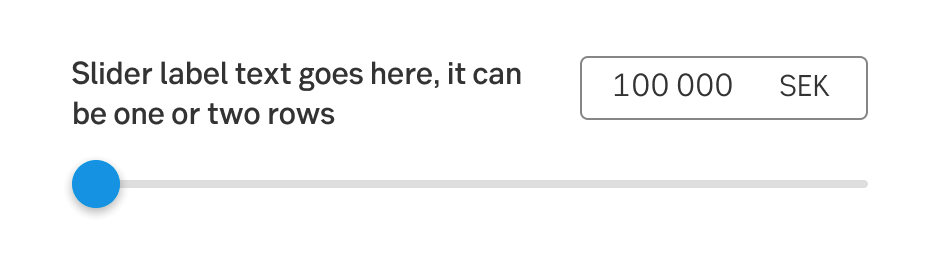
Example

With min and max values
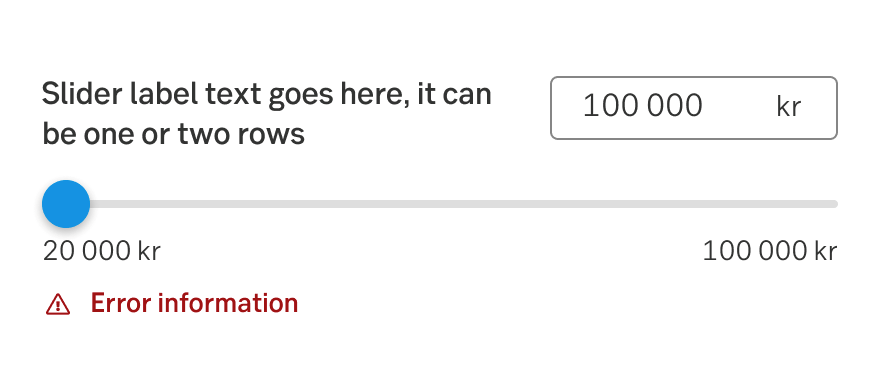
In the case the user enters an erroneous value, meaning a value that is lower or higher than the allowed values, the number in the input field jumps to the max or min allowed value and an error message appears

Slider error
-
-