Chlorophyll
Styles
The last version of Internet Explorer, version 11, was released on October 17, 2013. This is a very long time ago when taking into account the rapid development of web technologies. These days it is often difficult and time consuming to get modern technologies to work well in this old browser. More and more frameworks are dropping support, and even Microsoft themselves has announced that they will fully drop support for IE in their own services in 2021.
Consequently, we have decided to not include support for IE in the Design Library website.
Luckily, there are modern options in active development. Please use Firefox, Edge or Chrome instead.
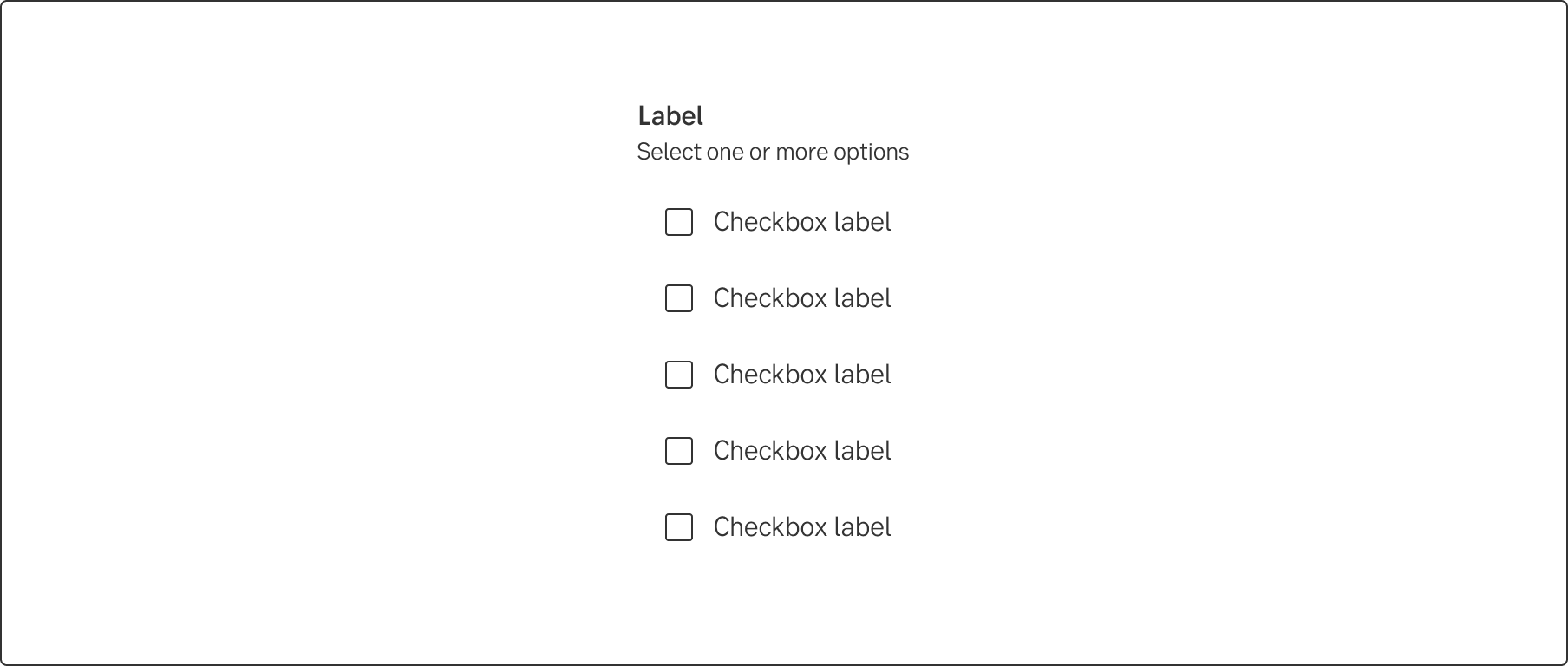
The checkbox allows the user to select one or several of the presented options. The checkbox can be used stand alone or in a group.

Checkbox example
Styles
Javascript
Checkboxes allow the user to make any number of choices, one, several and in some cases, zero. This means that each checkbox is independent of all other checkboxes and checking one box does not uncheck the others.
A stand-alone checkbox is used for a single option that the user can turn on or off.
The checkbox component should be used when the user are presented with a list of options where one or multiple options can be selected. A user can immediately scan how many and what options there are. If you have to present a lot of options or have a lack of space, use a multiselect dropdown.
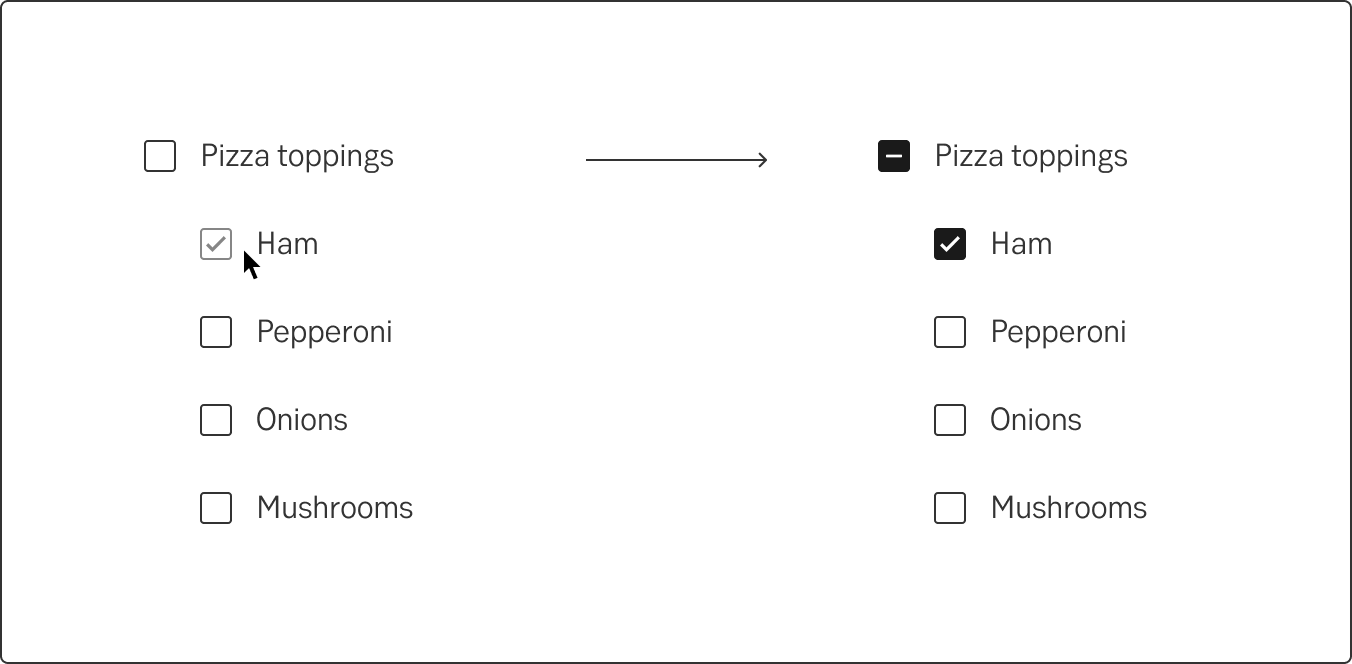
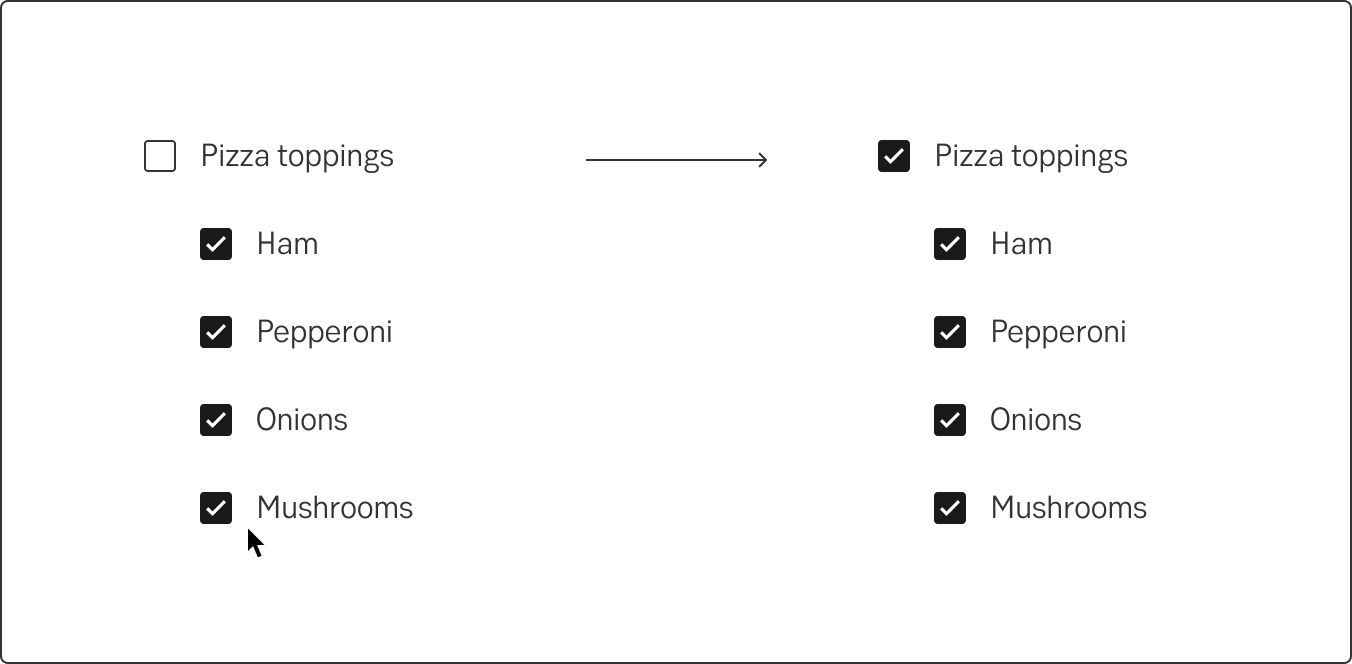
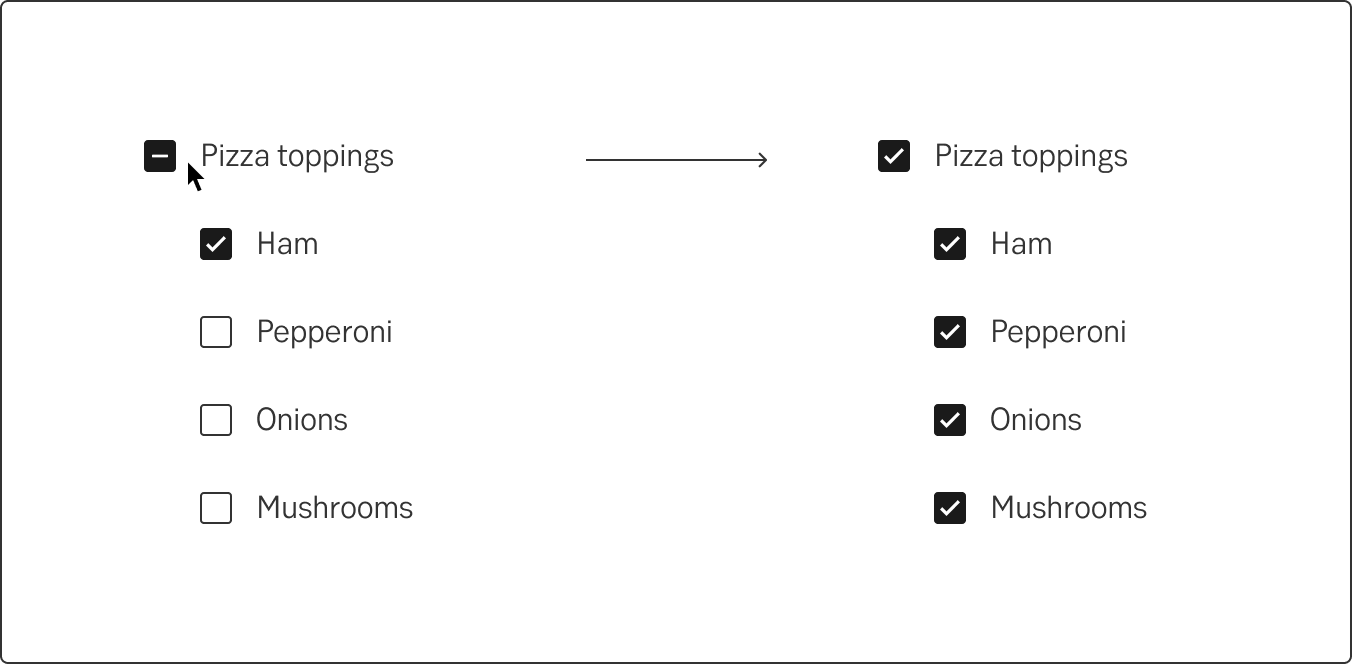
There is a new family member, "Indeterminate checkbox". Its' state indicates when there is a parent checkbox controlling a group of child checkboxes. The indeterminate state shows whether only some children or all children have been selected.



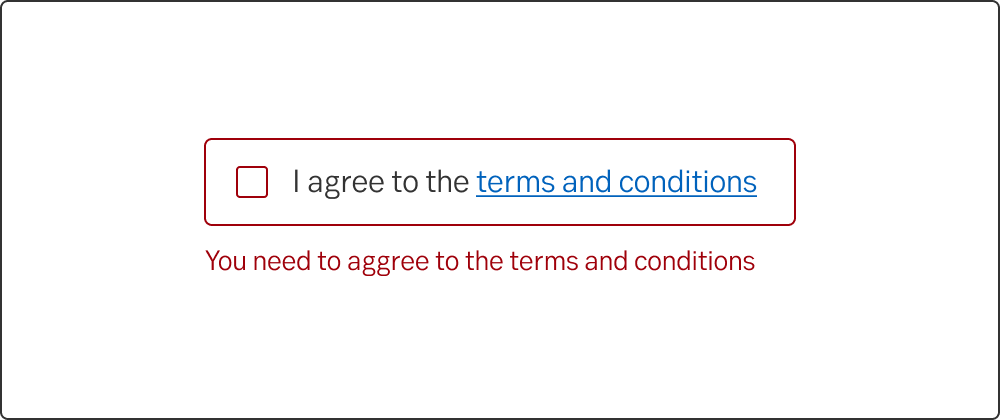
Write checkbox labels so that the customers can easily understand what it means to check the box or leave it blank. It can be difficult when customers must check an individual stand-alone checkbox, for example, that they accept the terms or want to receive news and offers by e-mail. Or when they should be able to turn a setting on or off and it is essential that they actively take a stand on the choice. (If there is a default option that almost everyone will choose, use a toggle instead.)
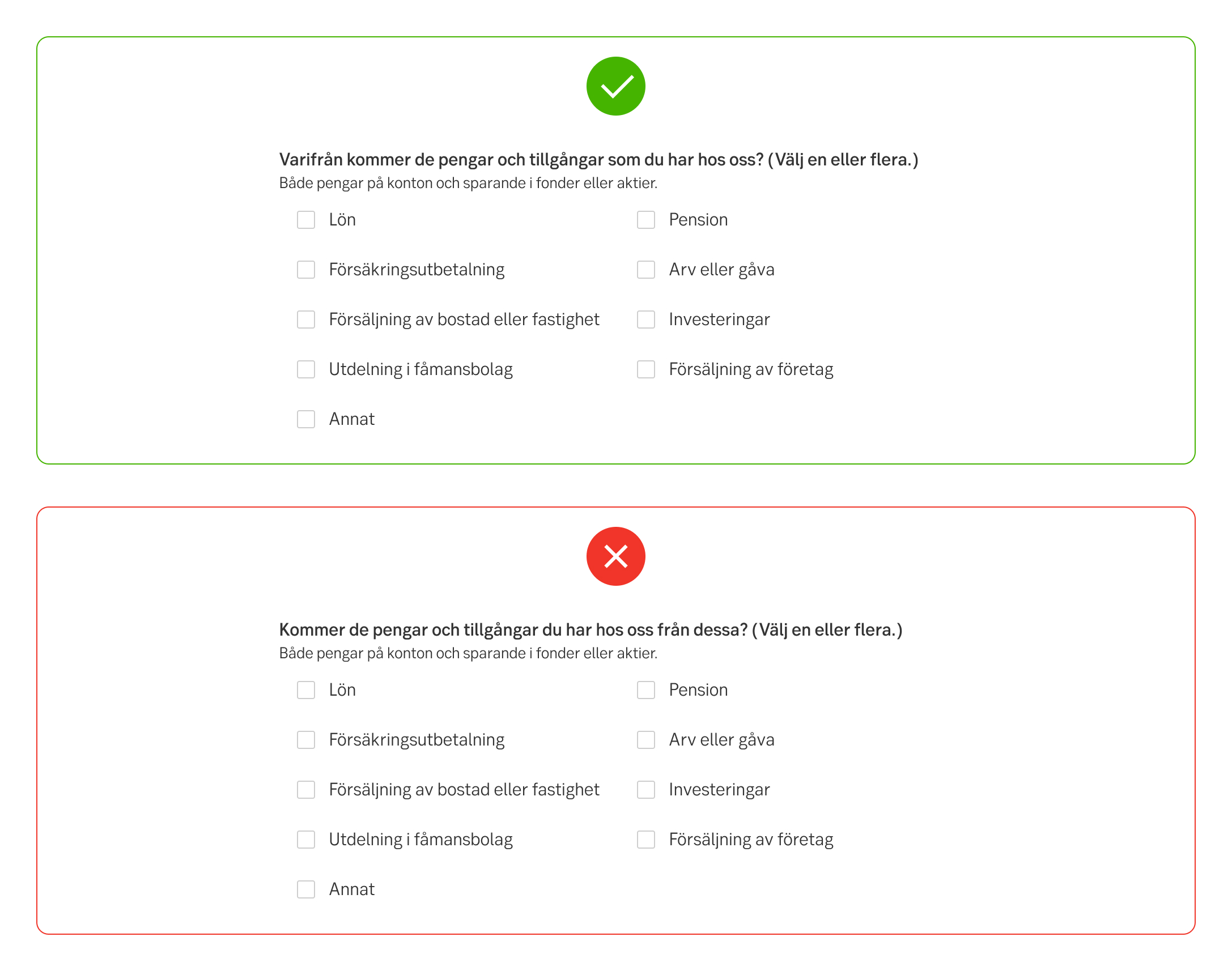
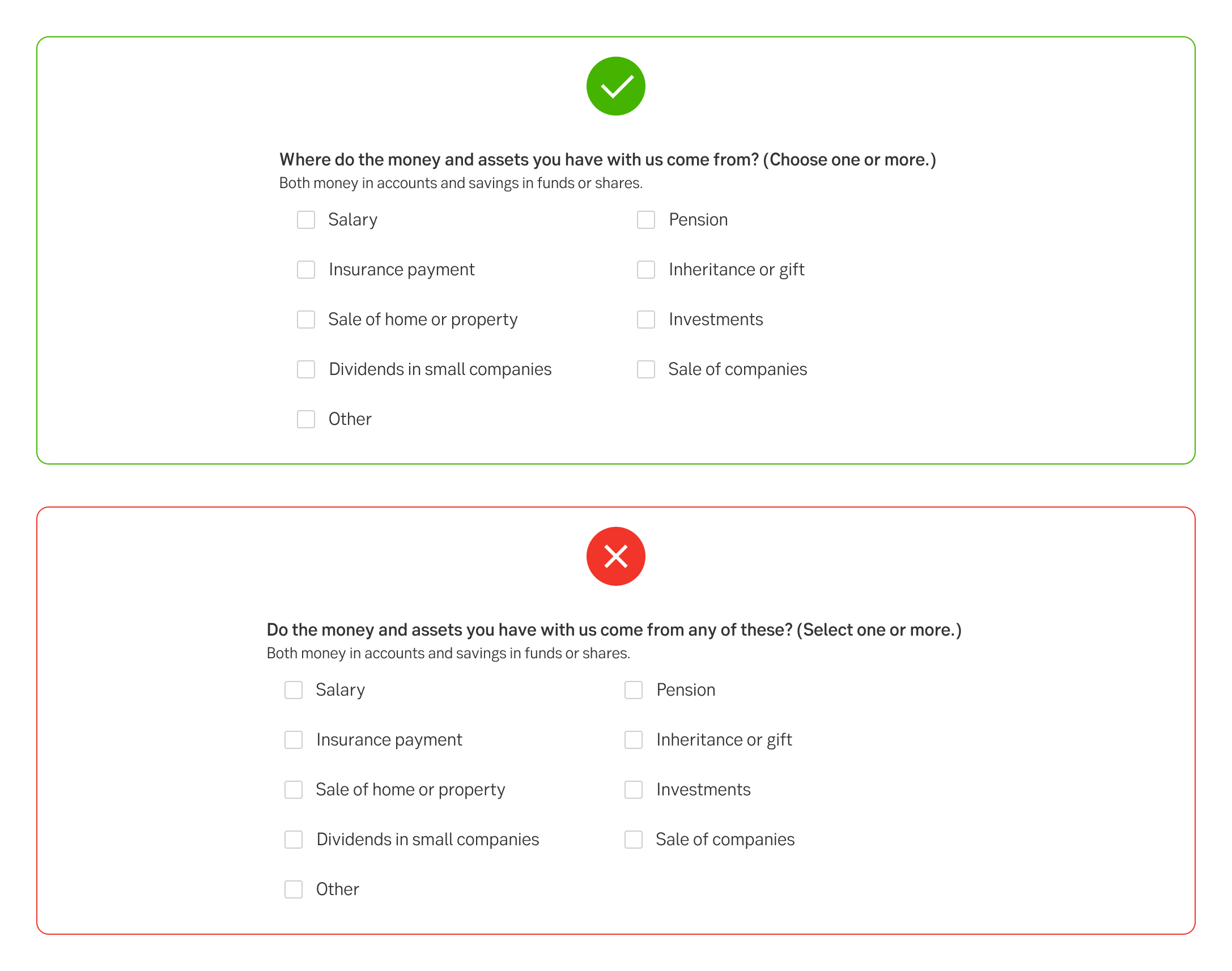
The label and options must also be adapted to suit each other. If the field label is a yes or no question, the answer options should be yes and no and nothing else. Since the user can only choose one of these options, use radio buttons instead.
Furthermore, remember to write consistent options. Decide if the options should
or
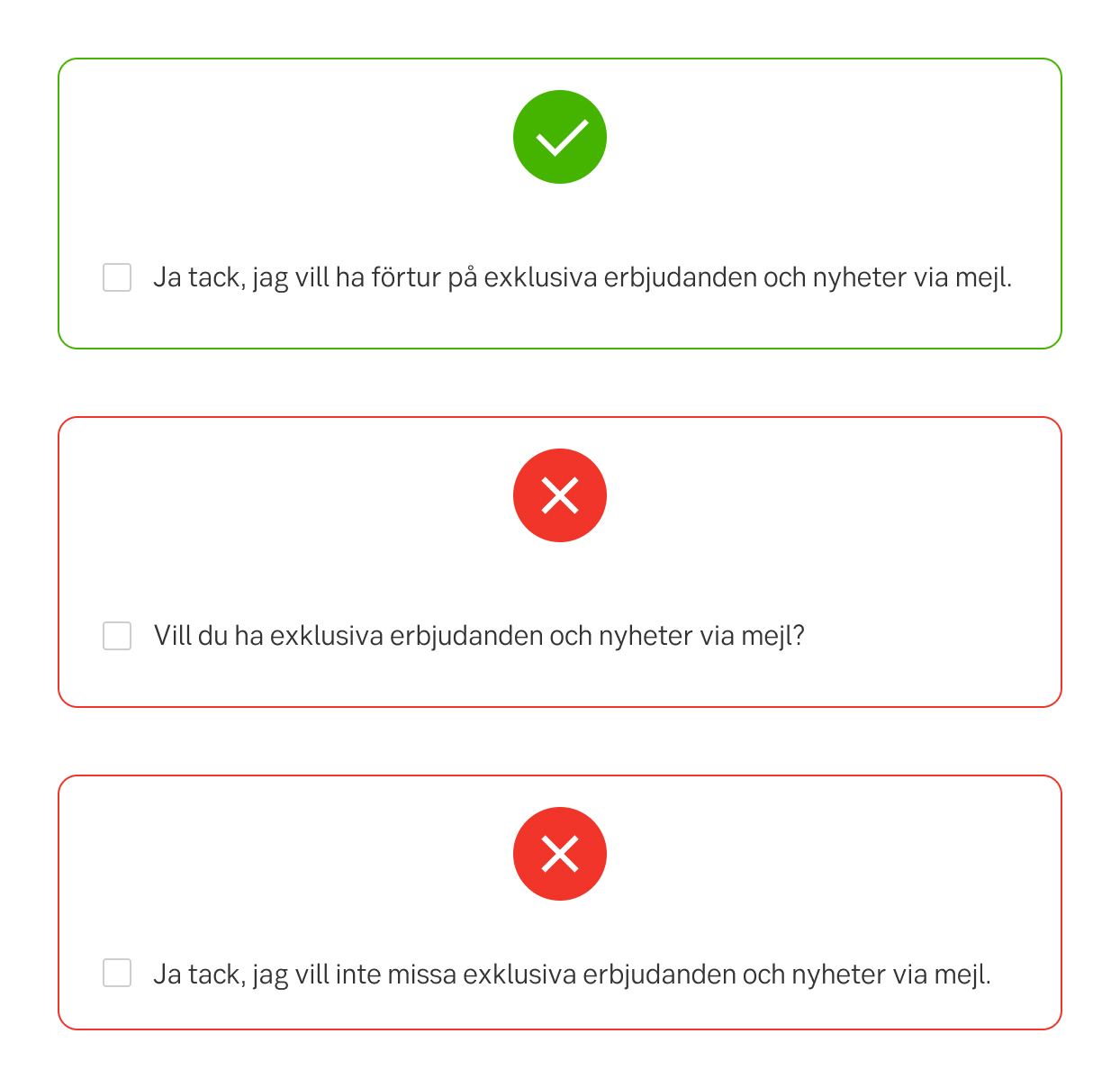
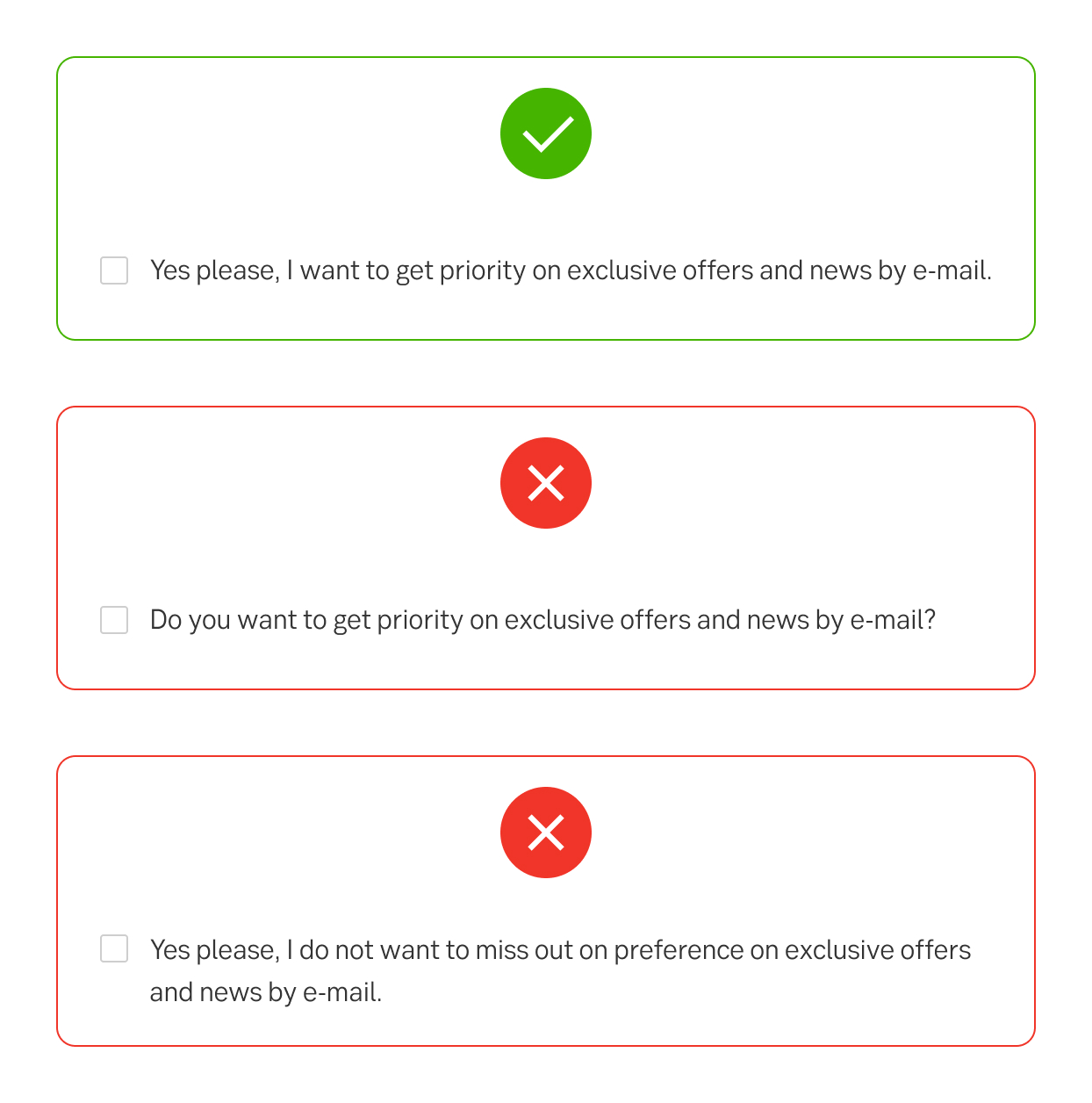
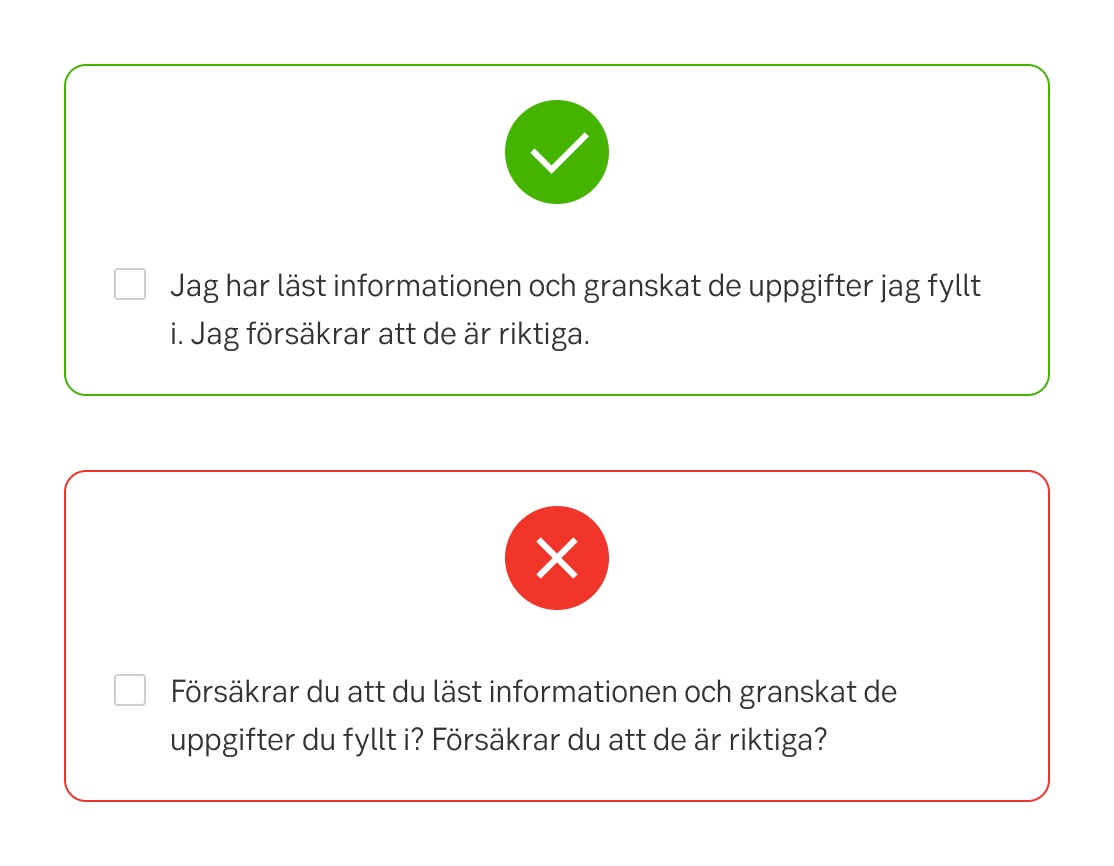
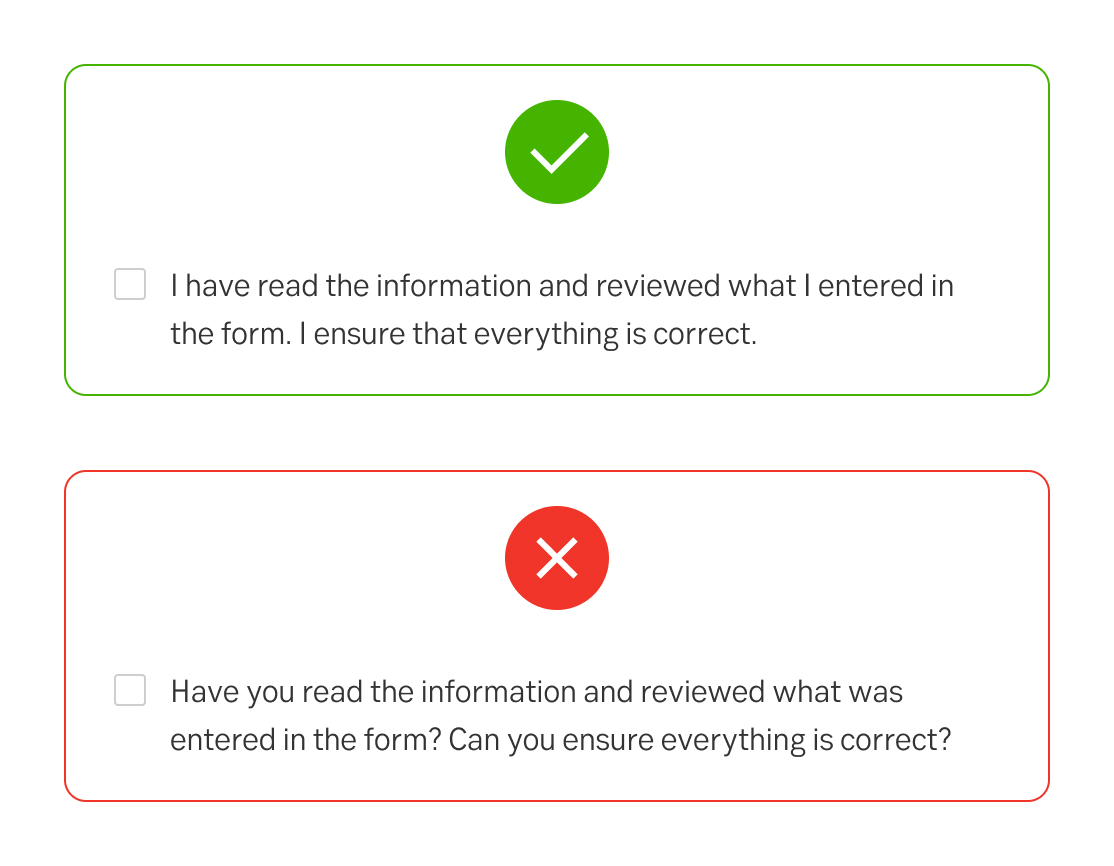
Avoid negations such as Do not send me more e-mails in the checkbox label, as this would mean that users have to check the box to prevent something from happening. Also, do not use questions like Do you want newsletters from us? The convention is to use the I-form for this type of checkbox.

Jag-form (Swedish)

I-form (English)

Jag-form (Swedish)

I-form (English)
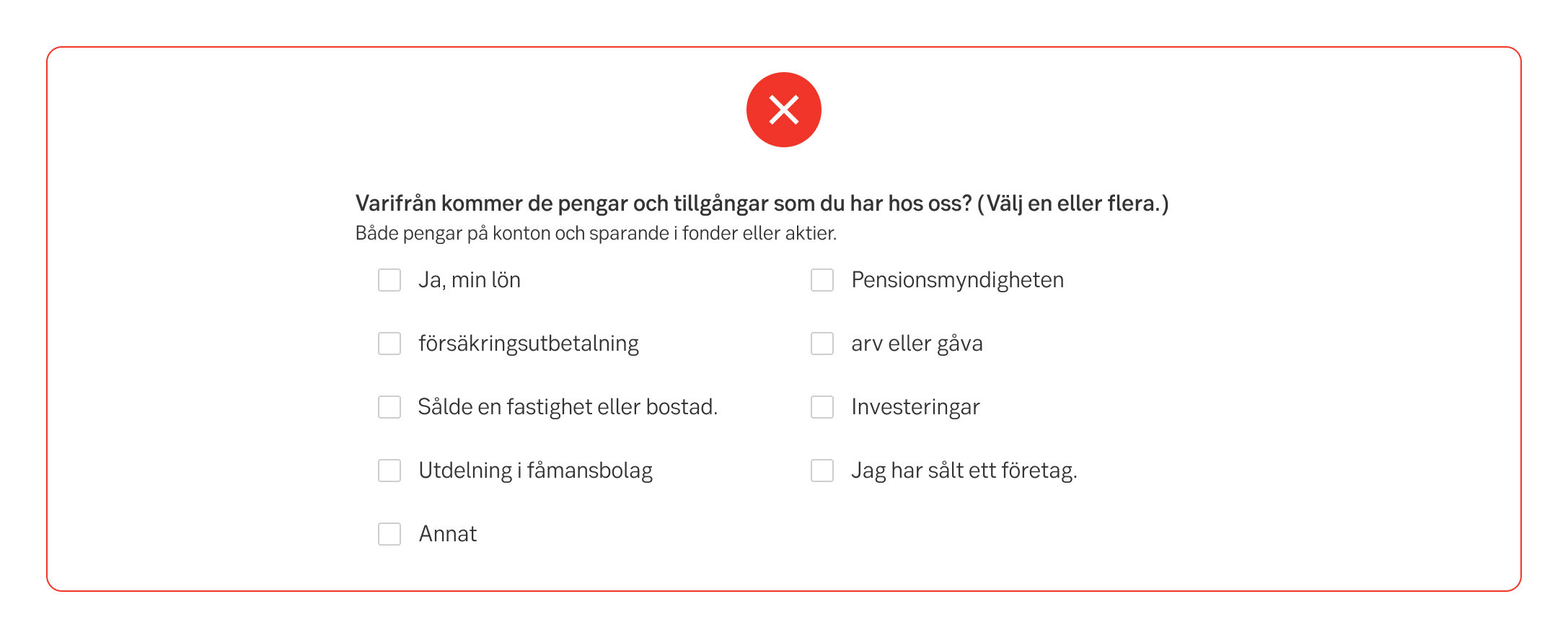
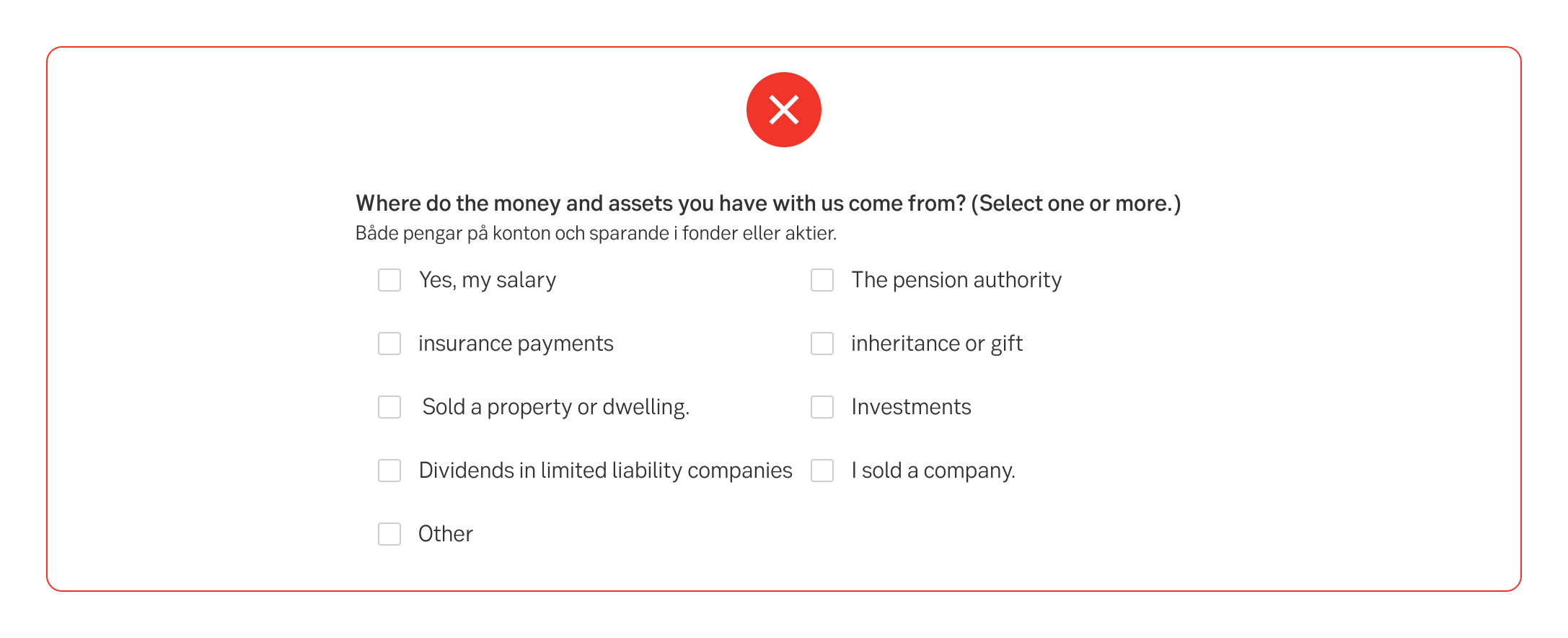
Decide if the options should consist of complete sentences beginning with uppercase and ending with a full stop, constitute one continuing sentence beginning with lowercase and only the last point ending with a full stop or a single word or a couple of words and no full stop.

Multiple answers (Swedish)

Multiple answers (English)

Inconsistent options (Swedish)

Inconsistent options (English)
From accessibility perspective it is recommended to place checkboxes vertically to make it more obvious which label corresponds to which option.
Result from the latest accessibility review of the component (Chlorophyll, React): 2023-05-05
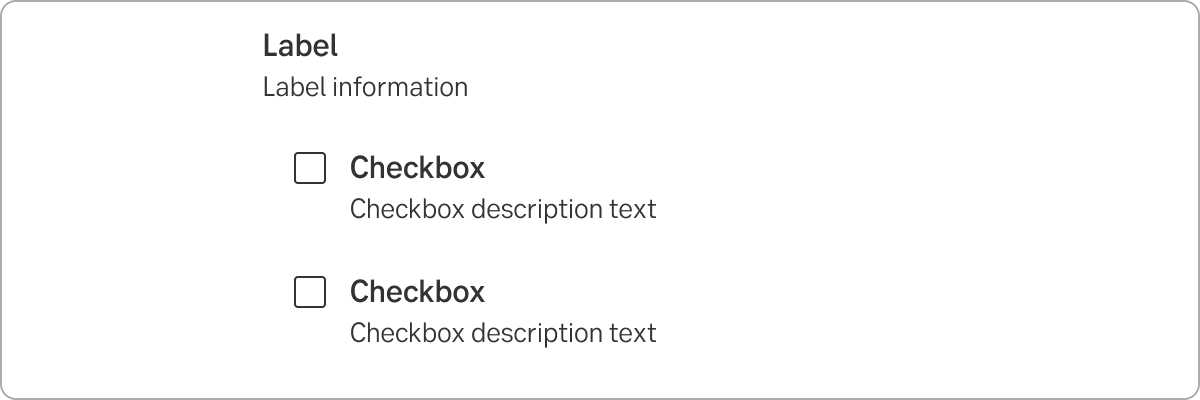
For some cases there may be a need for an additional description for each checkbox, i.e. for selecting additional services. If these descriptions are used, they must be used for all checkboxes in the same list.

Checkbox with description for each checkbox

Read about Pattern: Dark mode