Section expander
A section expander is used to let the visitor expand sections with more detailed information in regards to the content they are reading.

Component meta
Component identifier
- component-section-expander
Tags
- Global
Design version
- 2023-01-04
Design principles
Guidelines
Short description
A section expander, also called toggle block, is used to truncate one or more sections from a longer combined section of text, images or other suitable information that is not needed to be visible directly for the user.
When and how to use it
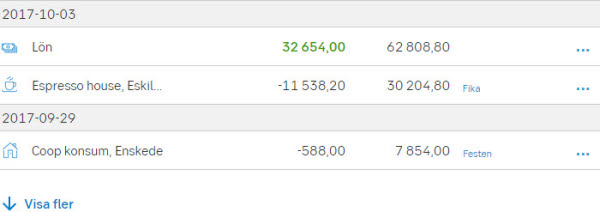
Use a section expander to minimise the length of a long section in a page. This gives us the possibility to present more content if the user chooses to, without leaving the actual context. For example, detailed information about how an ISK account works - information that is relevant, but probably only to a few of the visitors.
Behaviour
Make sure the component follow-up on a context (as oppose to being used stand-alone).

Note that the arrow is pointing in the direction the content is moving (up or down) and is animated when clicked on.
Do's and don'ts
Do
- Do use as part of a context
- Do use it for additional “detailed” information, not to save space
Don't
- Don’t use it alone, or when the additional information adds a insignificant amount of additional space
Writing
-
Accessibility
-
Specification
- Details: Specification in Figma
- Instruction: How to access Figma
