Chlorophyll
Styles
The last version of Internet Explorer, version 11, was released on October 17, 2013. This is a very long time ago when taking into account the rapid development of web technologies. These days it is often difficult and time consuming to get modern technologies to work well in this old browser. More and more frameworks are dropping support, and even Microsoft themselves has announced that they will fully drop support for IE in their own services in 2021.
Consequently, we have decided to not include support for IE in the Design Library website.
Luckily, there are modern options in active development. Please use Firefox, Edge or Chrome instead.
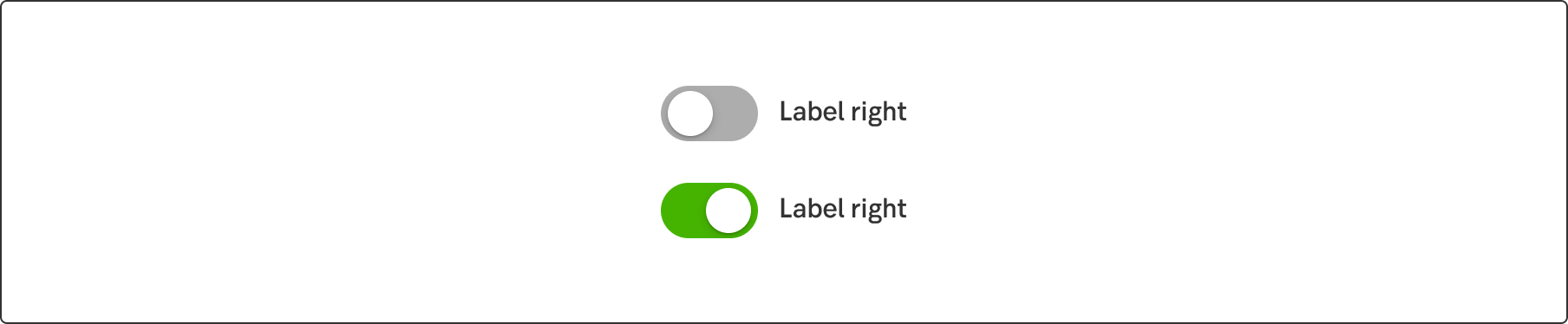
A digital on/off switch.

Styles
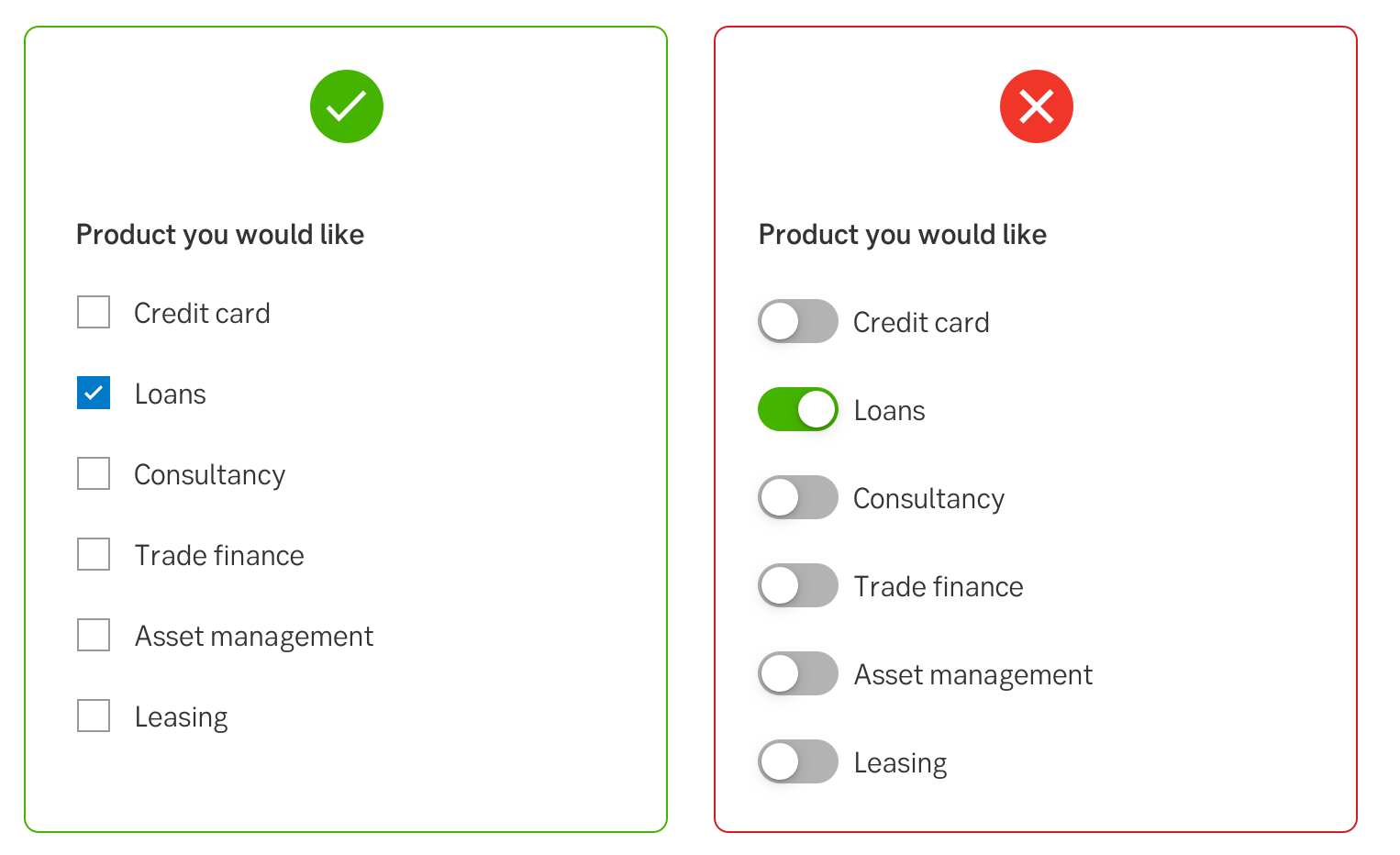
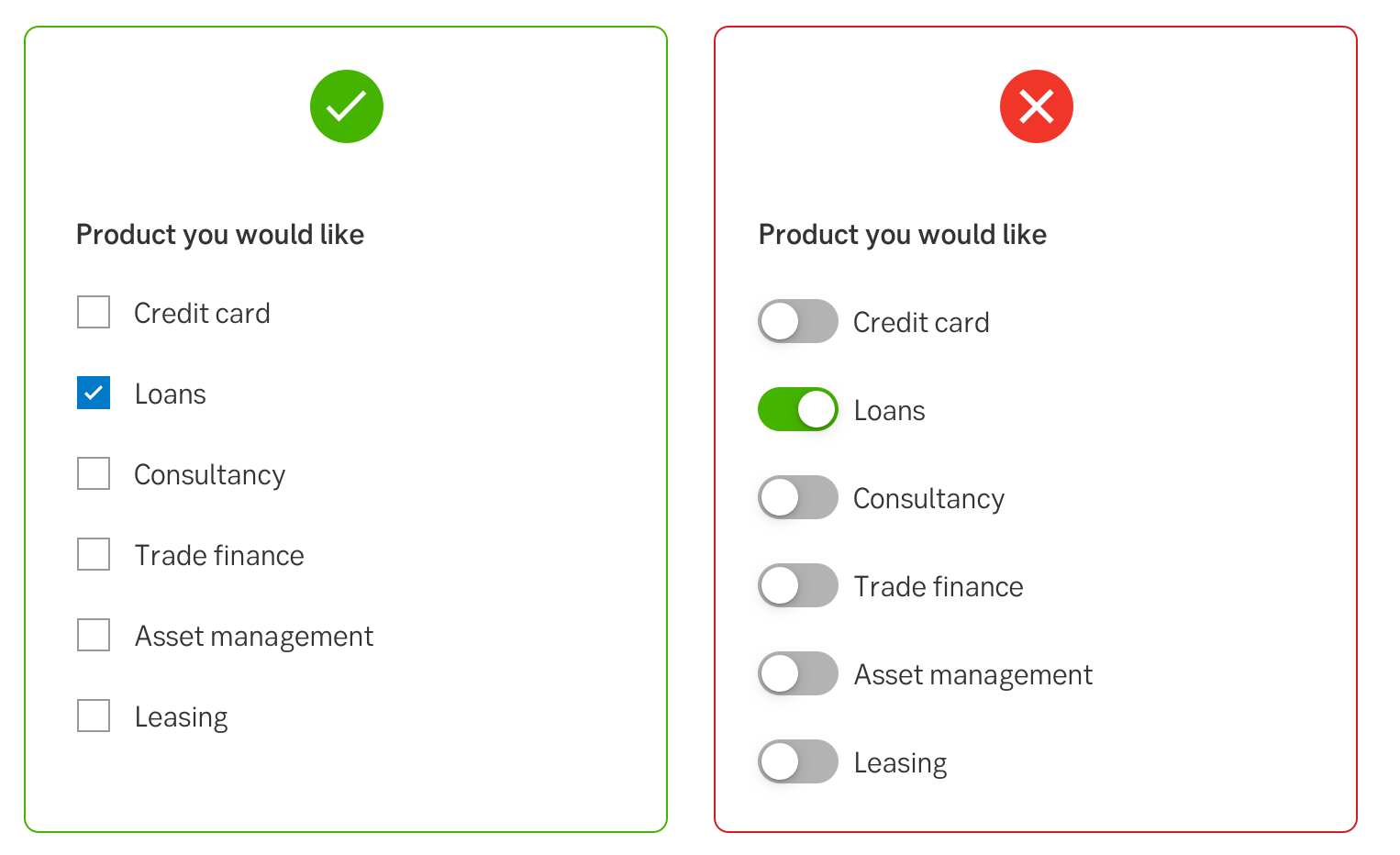
The slide toggle is a representation of a physical switch that allows users to turn things on or off. Most common toggles are used to switch between as on/off in preferences, settings or turning on/off Wi-Fi on a smart phone.
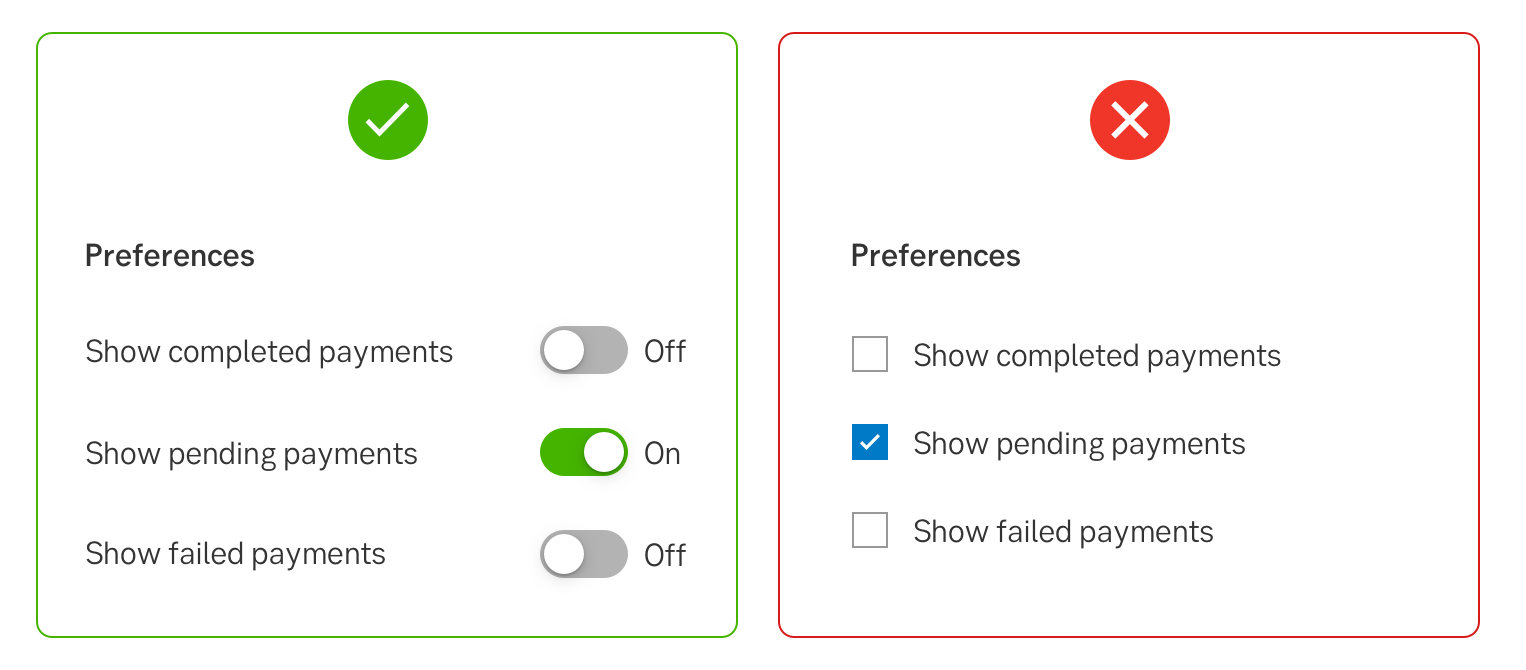
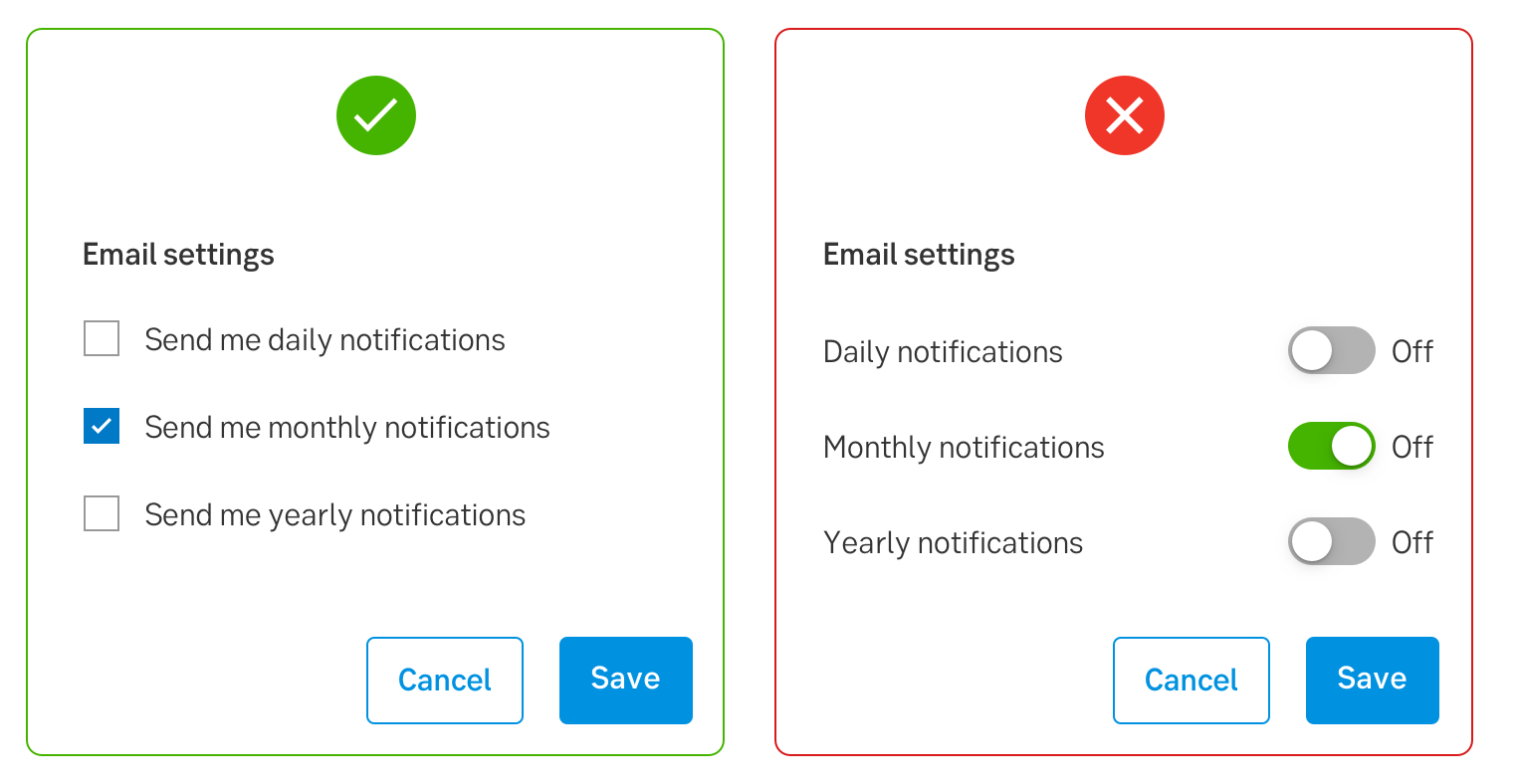
The slide toggle should be used when the user should be able to toggle a binary state of a setting or preference.
When the component is rendered, it should have the state of the preference it represents. When the slide toggle is clicked, the visual state and the preference/setting should change to the opposite immediately.







-
Result from the latest accessibility review of the component (Chlorophyll): 2023-03-14