Delete-pattern
When the user's action is irreversible.
Component meta
Component identifier
- pattern-delete
Tags
- Global
Design version
- Approved
Design principles
- Everyday first
Guidelines
When and how to use it
Use the delete-pattern when the action the user is about to do is irreversible, like "Delete account" or "Block account".

Behaviour
Delete and confirm in two steps
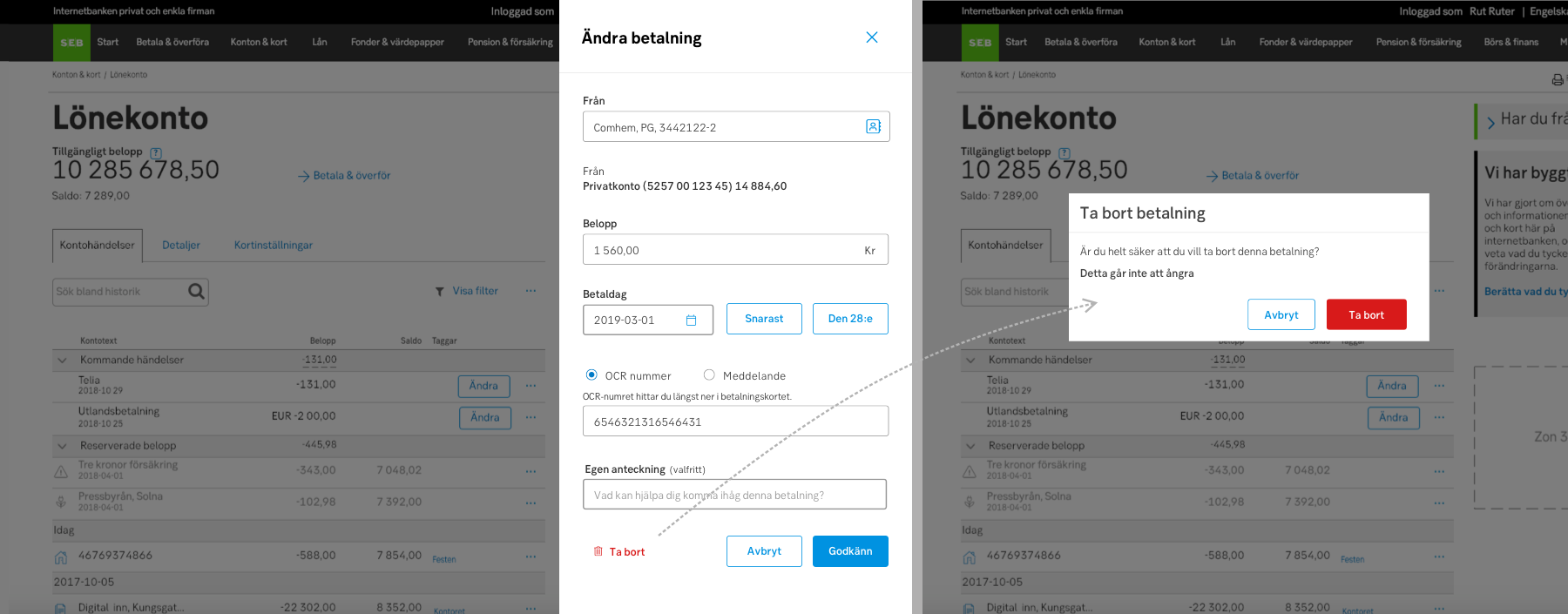
1. Step one - Delete button link
When the user clicks on the red button link, a modal is triggered.
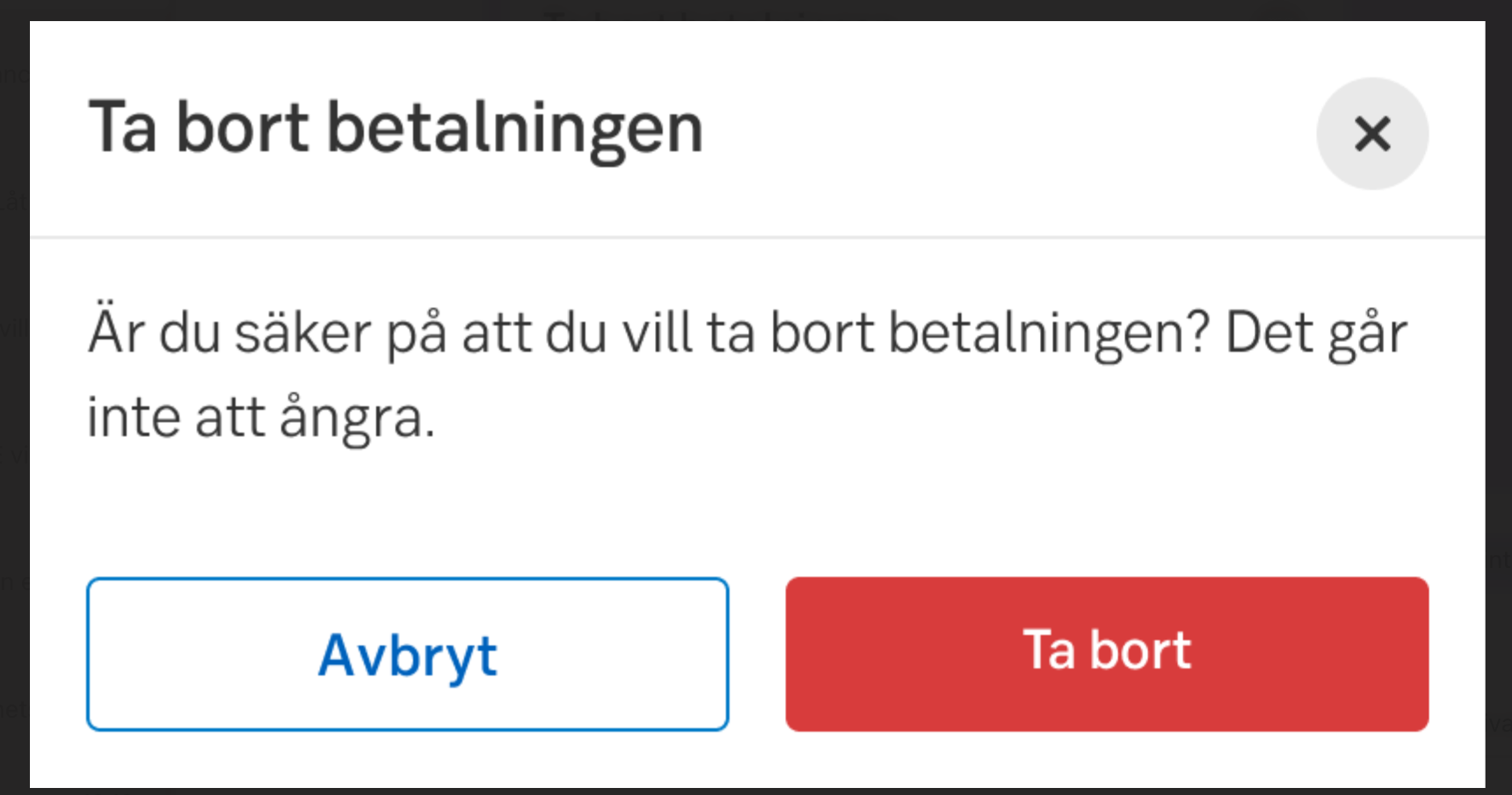
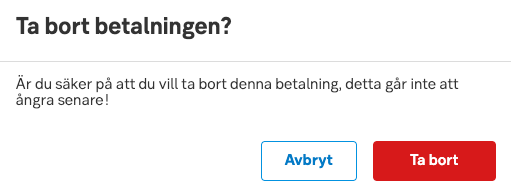
2. Step two - Confirm delete button
In the modal, the user can confirm the action to delete (solid red button that is the primary action) or change their mind.

1. The delete button link triggers modal

2. User confirms with the delete button
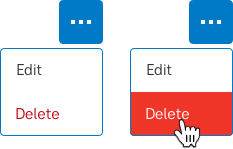
Delete in a dropdown
In a dropdown, we use red text for the delete option, with a red hover state + white text.

Dropdown pattern
Examples

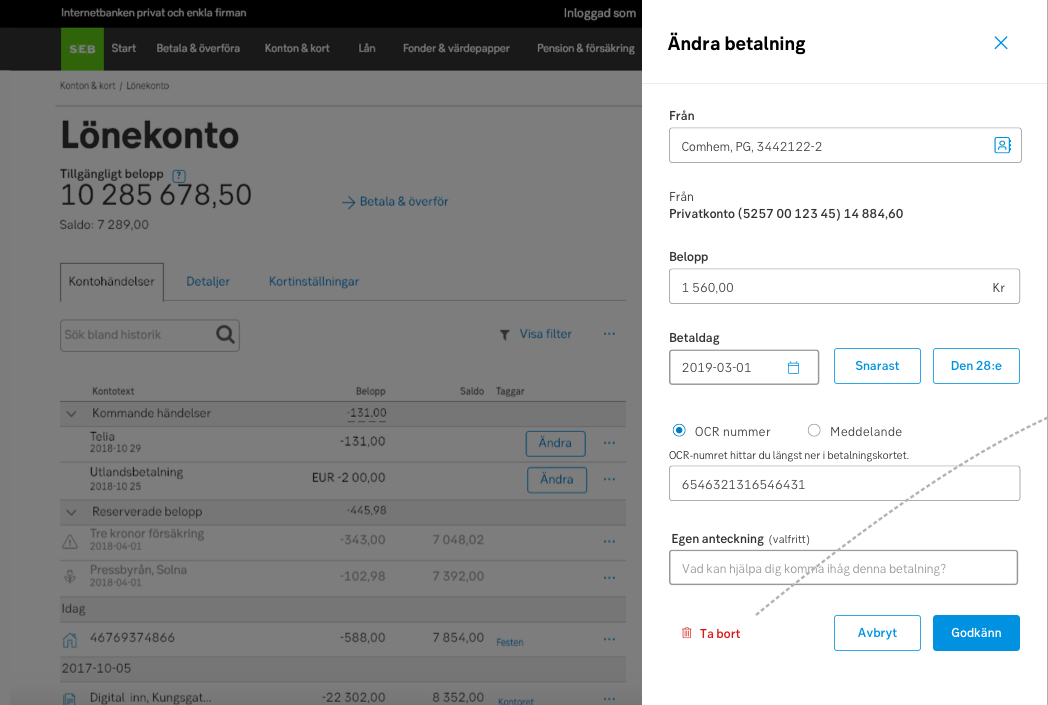
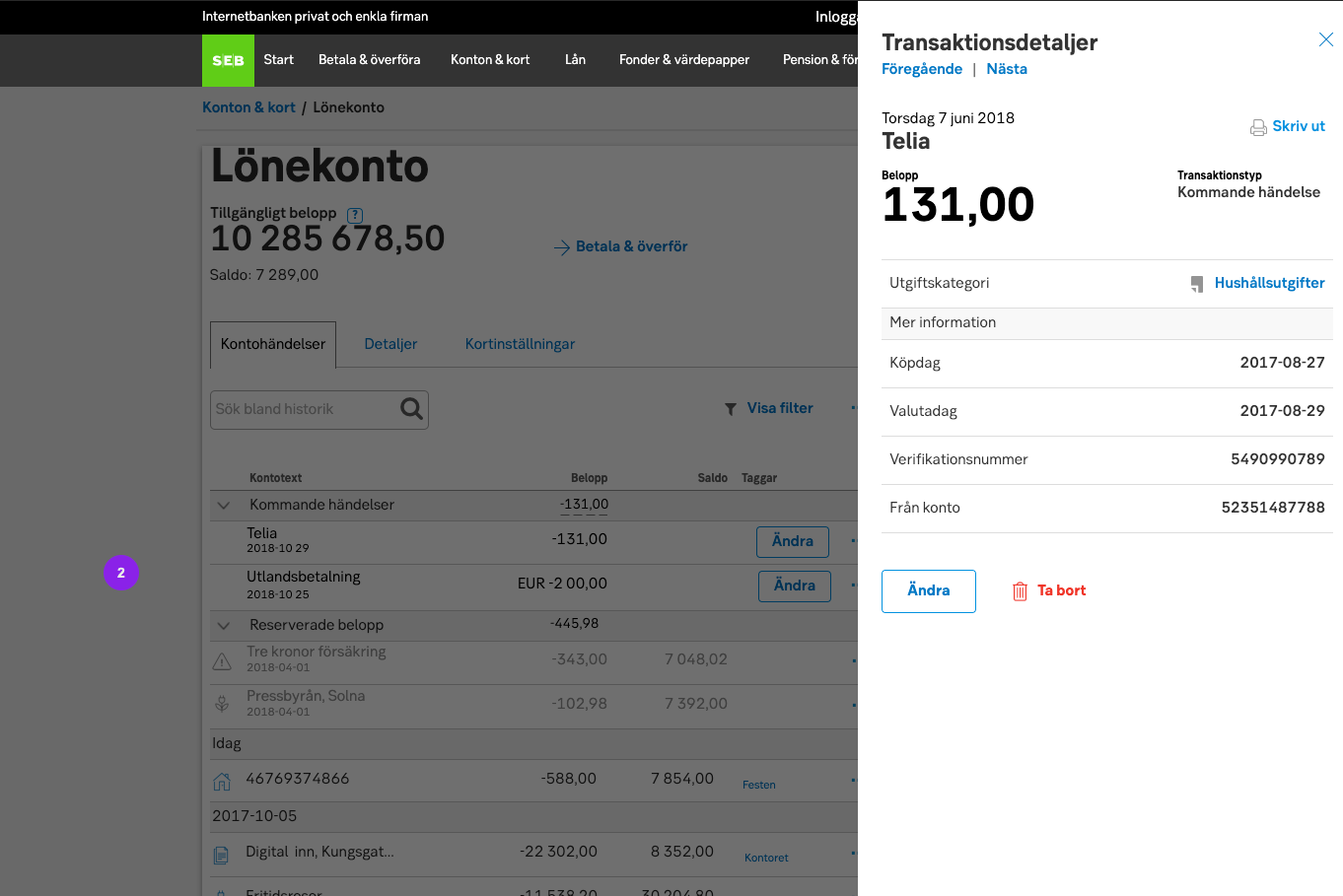
Slideout modal with delete

Delete button link

Delete confirmation dialogue
