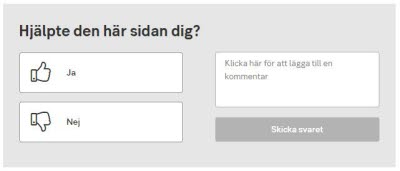
Rating
A block to measure the customer experience of a page.

Component meta
Component identifier
- pw-rating
Design version
- 2019-08-19
Design principles
- It's for youTrigger insight
Guidelines
Short description
This block has buttons for thumbs up and down, and an optional field to leave a comment. The purpose is thus to measure the visitors’ happiness with the page that the Rating block is on. So that we can better understand what they for example are missing or wish to see more of.
When and how to use it
It is important that the heading is phrased in a way that makes the thumbs up/down option make sense. For example;
- Good example = “Did you find what you were looking for?”
- Bad example = “Would you like to change something on this page?”
Use it at the end of the content that you wish to get rated, so that they have the full experience. Do not use it for support cases or when the users feedback is urgent.
Behaviour
It has a responsive design.
Do's and don'ts
Do
- Do use it on new content or when you are uncertain on whether or not the content fulfils its intended role.
Don't
- Don’t use it if you are not planning on going through the answers you get.
