Eye catcher
This block is meant to catch the attention of the viewer and then keep their interest with its content.

Guidelines
Short description
This component is meant to catch the visitor’s attention and to promote the content of the page, for example through presenting interesting facts or a quote/highlight.

When and how to use it
Use it to break up long texts and make the reading experience richer. Also, to highlight content and interesting facts that might interest a (potential) reader.
Behaviour
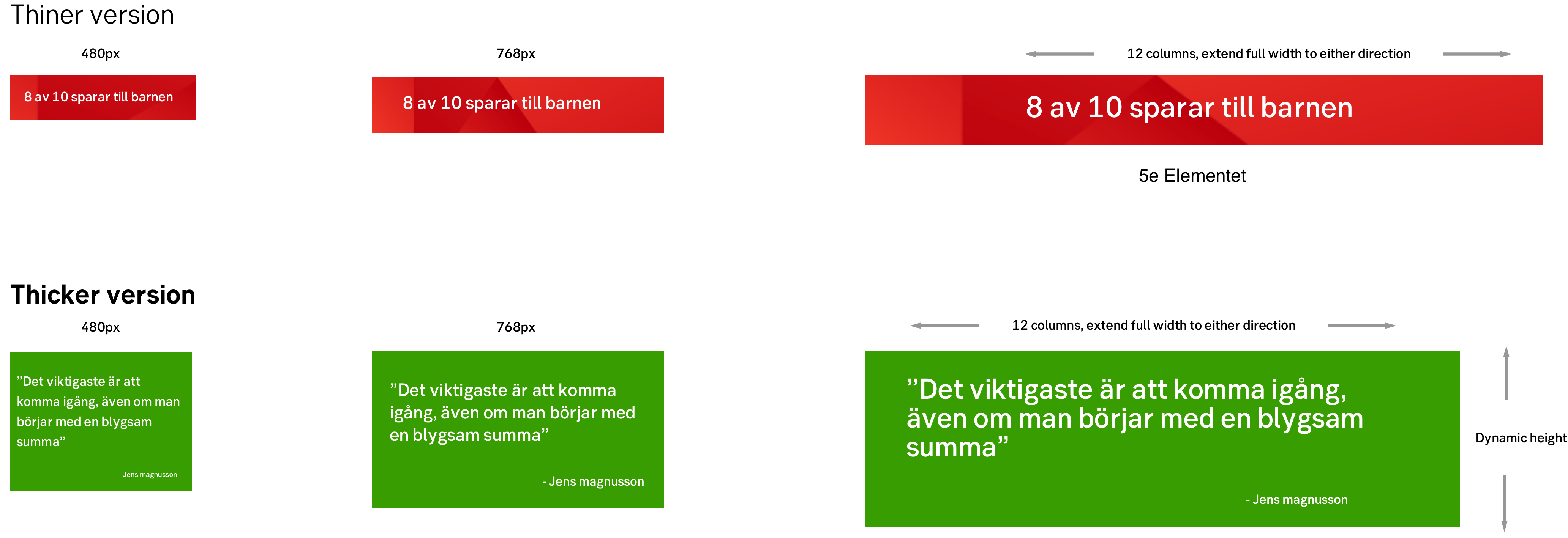
Height depends on content. There are no major changes (except size) between the different viewports.
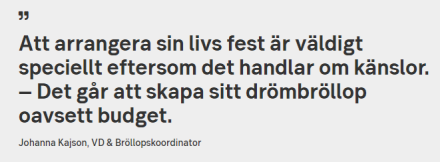
Examples
Thinner and thicker versions