Sticky summary bar
A white bar that sticks to the top when scrolling.

Component meta
Component identifier
- component-stickysummarybar
Design version
- 2019-01-29
Design principles
- Trigger insight
Guidelines
Short description
The sticky bar can be used in both a desktop and a mobile context to give the user an overview. The content is always updated and related to the choices made in the main content.
When and how to use it
Use the sticky bar when the value can be changed in-page to give the user a sense of control of what the choices are. The user needs to be aware that a change is affecting the values/choices in the summary bar.
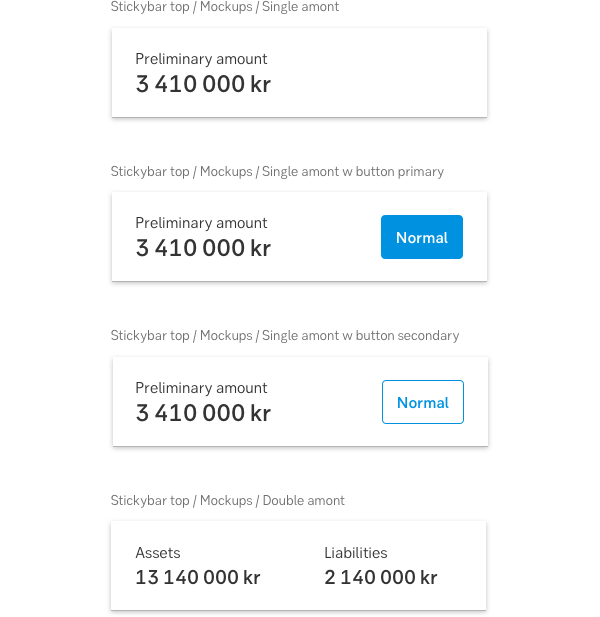
The bar container can hold components such as label, value and button.

Behaviour
The sticky bar is presented at the top. It can appear when needed and then become sticky on scroll. There is a black shadow that gives the impression of the bar floating on top of the content.
Do's and don'ts
Do
- Use the bar for dynamic content
Don't
- The bar is white. Do not use other colours.
- Avoid using more than one sticky component at the same time
Examples

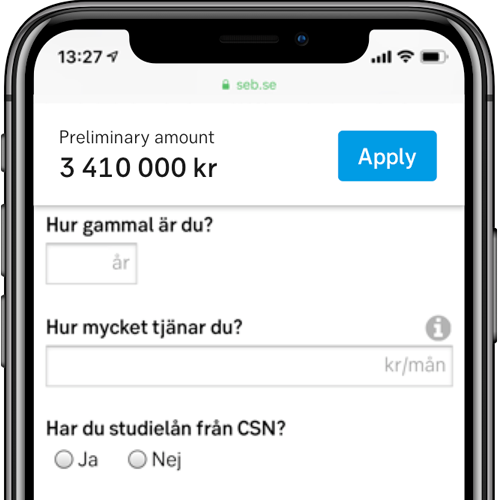
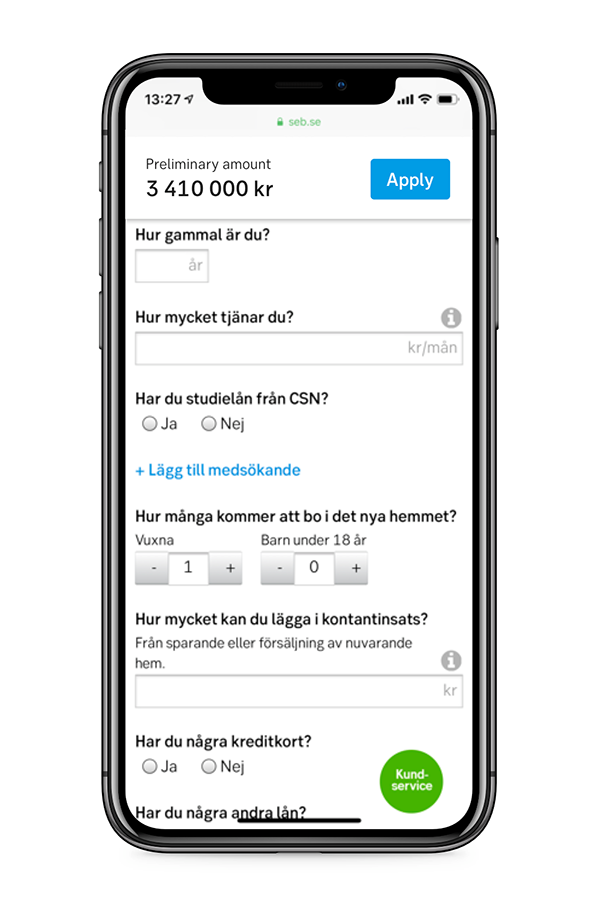
Mobile

Desktop without the bar

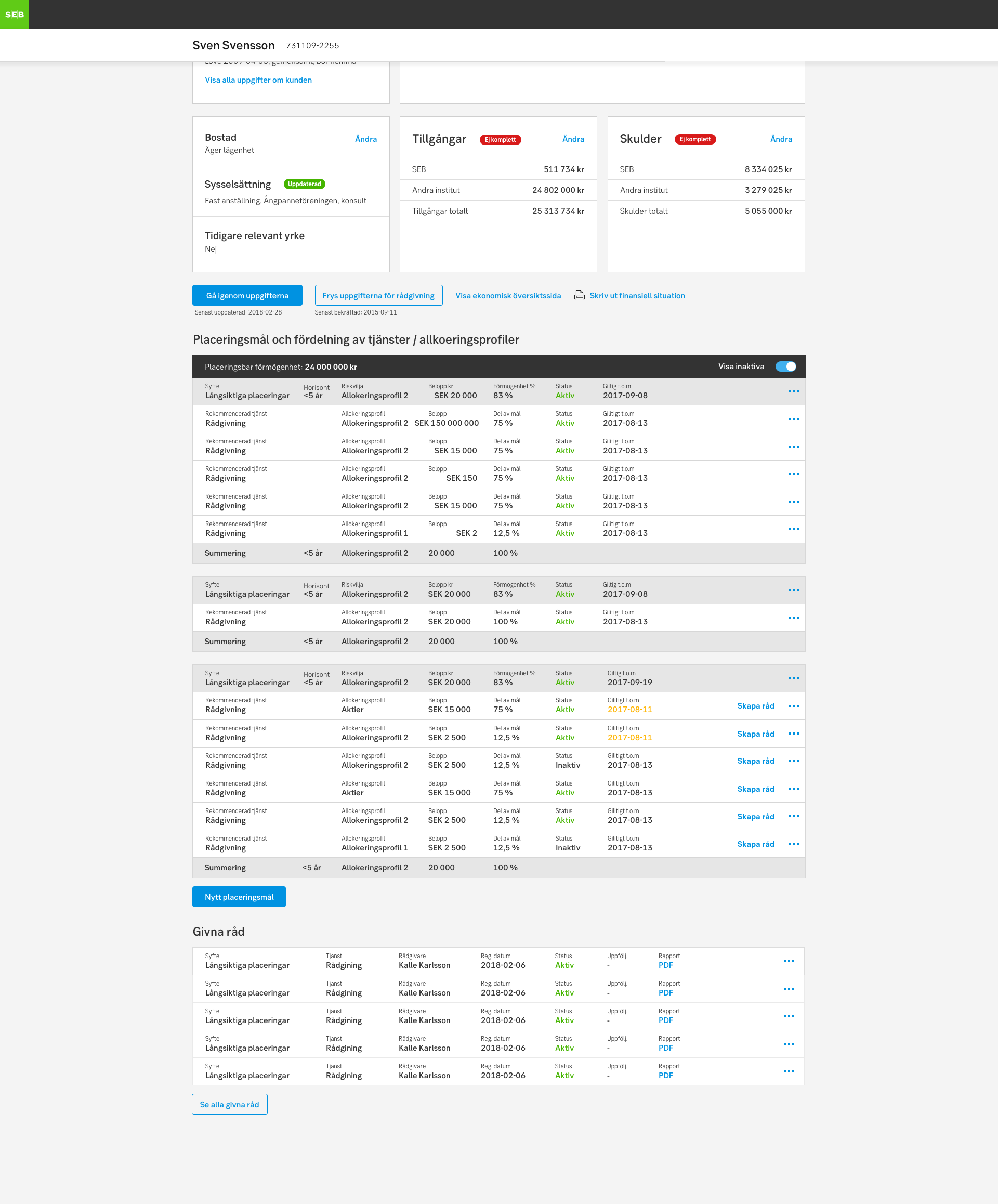
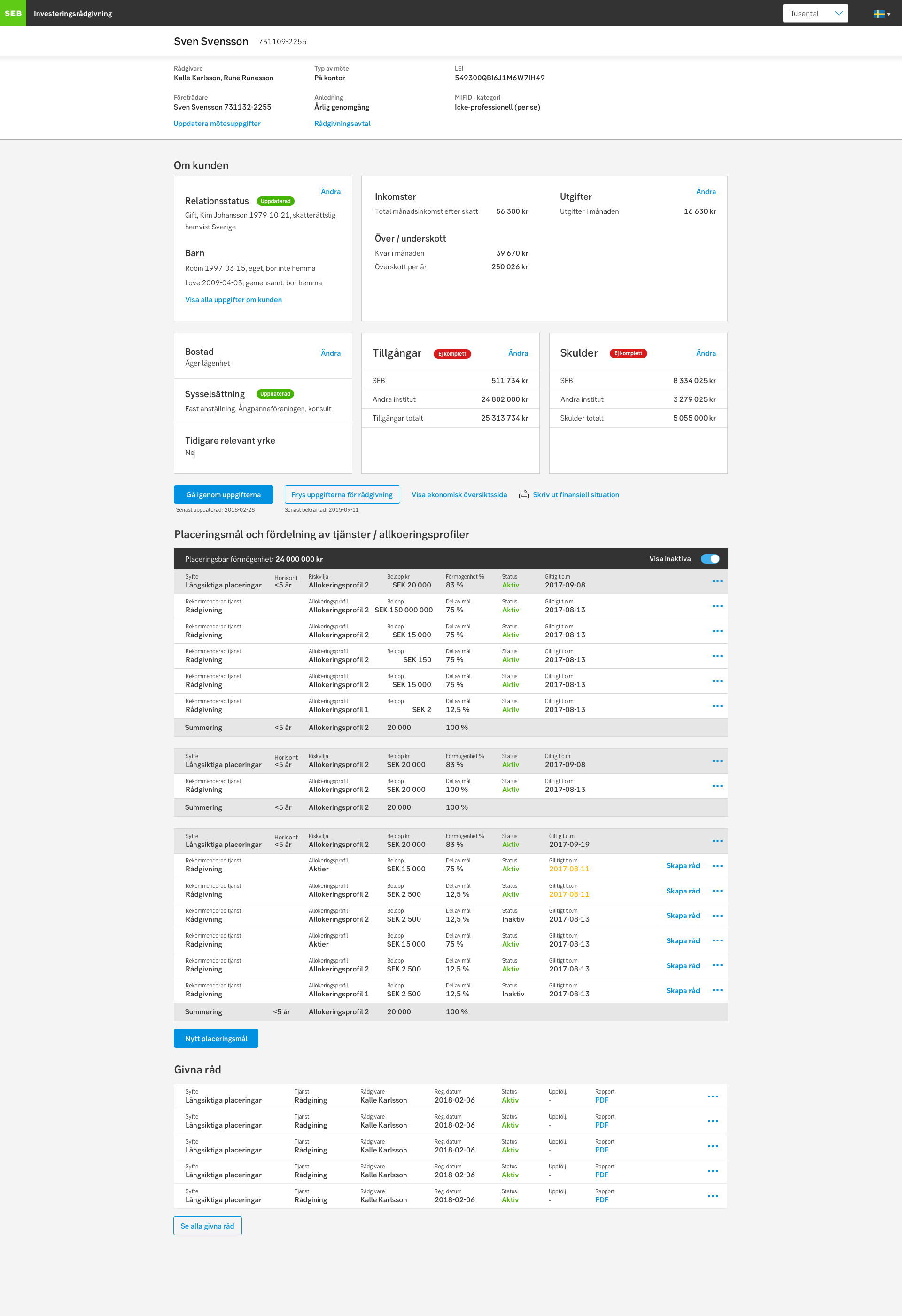
Desktop with the bar
UX text
-
Accessibility
-
Specification
- Details: Specification in Figma
- Instruction: How to access Figma
