CRUD-pattern
CRUD stands for Create, read, update and delete.

Component meta
Component identifier
- pattern-crud
Design principles
- Trigger insight
Guidelines
Short description
This pattern is used for creating and updating properties. The purpose is to create a uniform way for the user to add both soft and hard properties.
When and how to use it
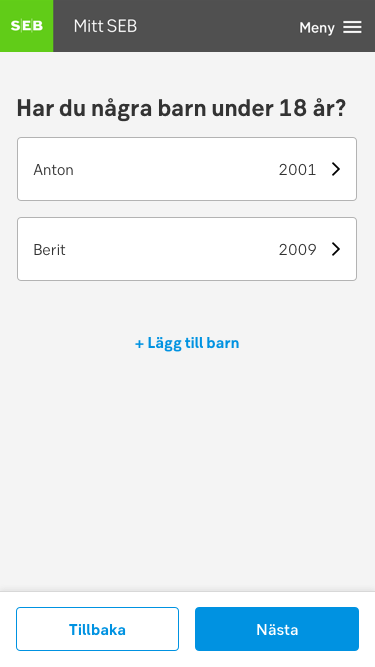
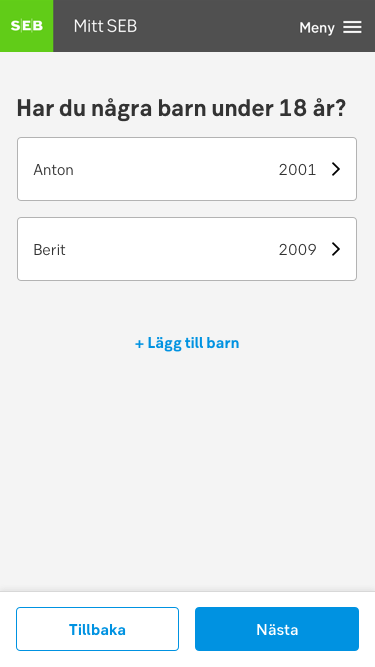
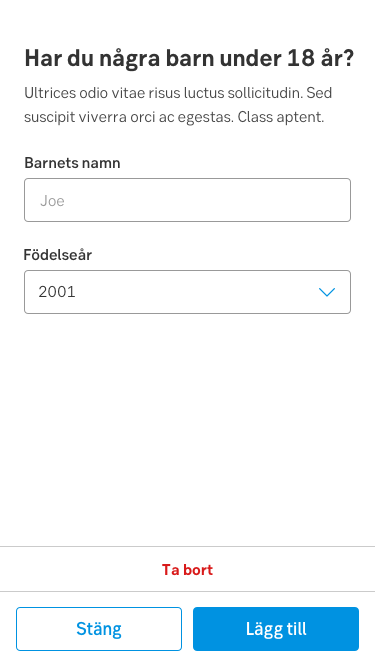
Two-steps with a slide-out
This two-step pattern is useful in pages where the user has to manually update values. The behaviour stays the same for all devices.

1. A white card triggers a slide-out

2. User can change their properties
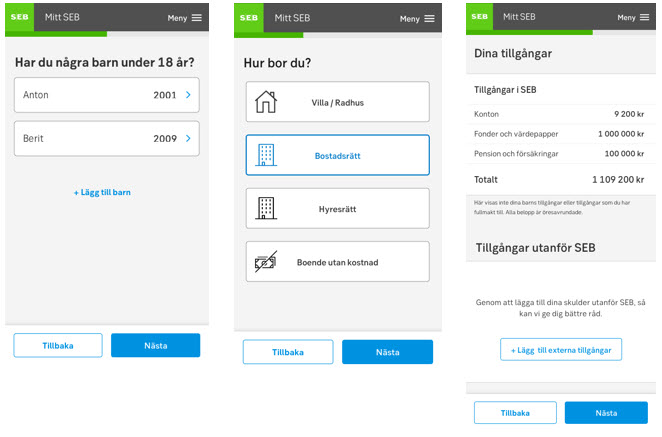
One-question per step
Some flows should feel extra light to go through, like there is really nothing to it, just a few small questions and you are on your way. It’s typically used for flows you go through very seldom or sometimes only once (ex. onboarding to a product like Advisory Tool). We only show an indication of the length of the flow and normally have one question per step.

Simple flow with one question each step
Do's and don'ts
- Don't use other colours than the specified
