Chips - depricated
This component is deprecated and has a new name and functionality, filter chips.
Article meta
Tags
Design version
- 2019-11-21
Design principles
- Trigger insight

Guidelines
Short description
To display a property in an intuitive and easy way. Like in a filter.
When and how to use it
In views where a property needs to be displayed with the possibility to remove the property and it will be removed directly.
If you only want to display status', use the Badge component.
Behaviour
Updates directly, clear message what it contains. Remove the property on click.
Do's and don'ts
- Avoid using other colours
Specification
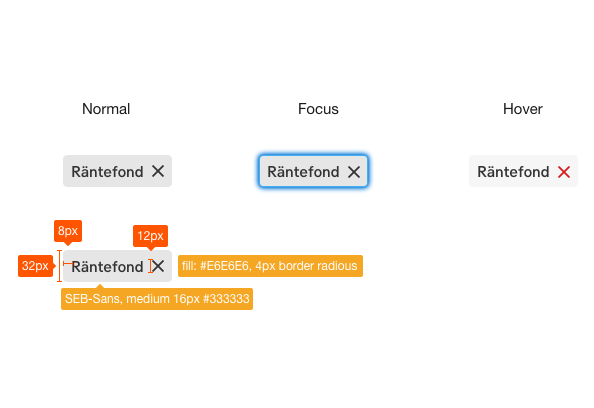
Measurements
- Height: 32 px
- Border-radius: 4px
- Padding: 8px left-right-top-bottom
- Font: Medium 16 px
- Fill: Grey 200

Colours
- Grey 200
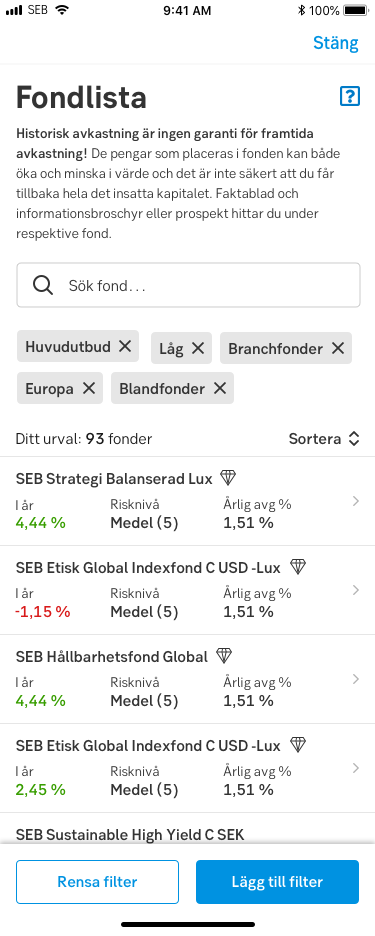
Examples
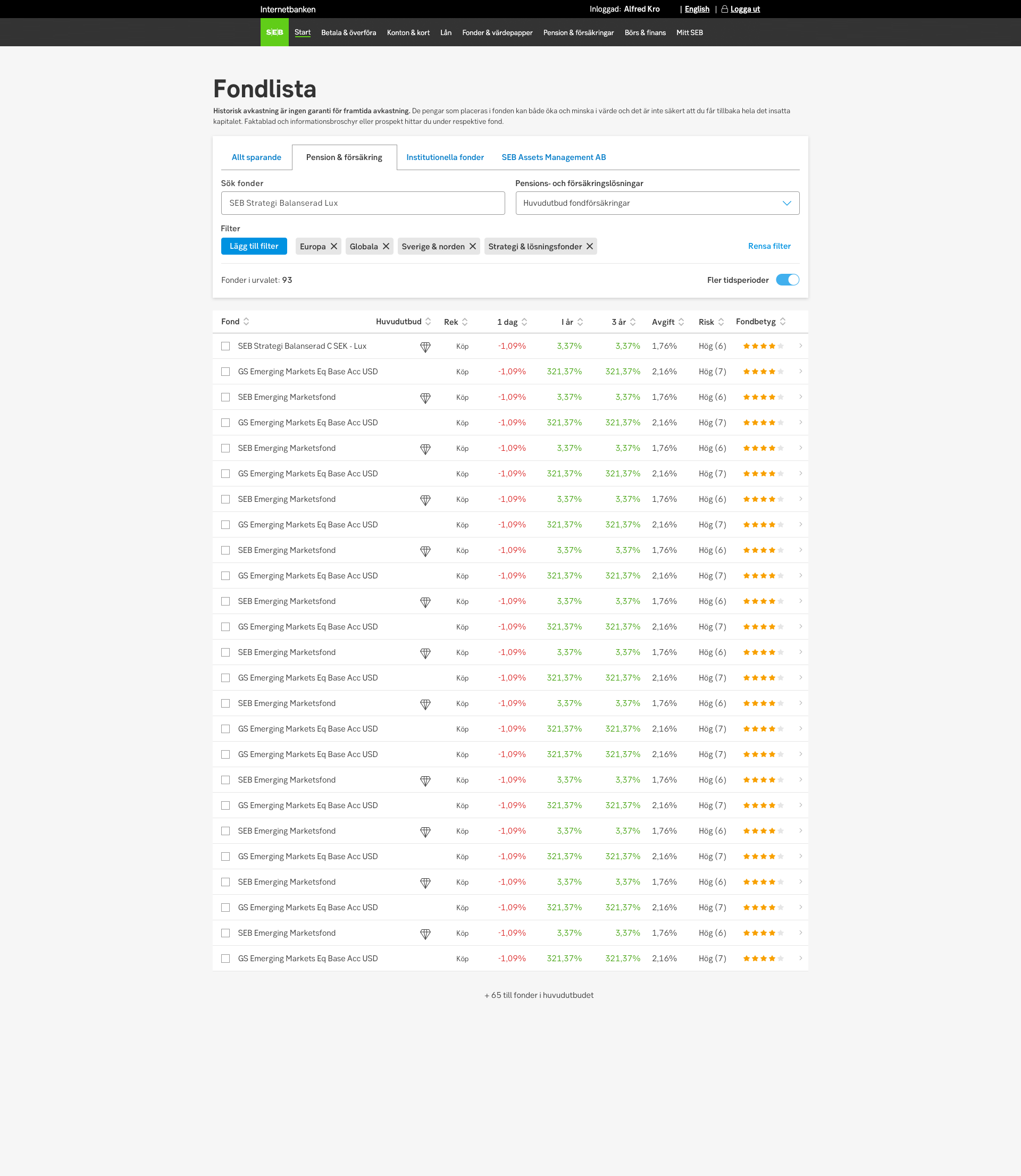
Examples

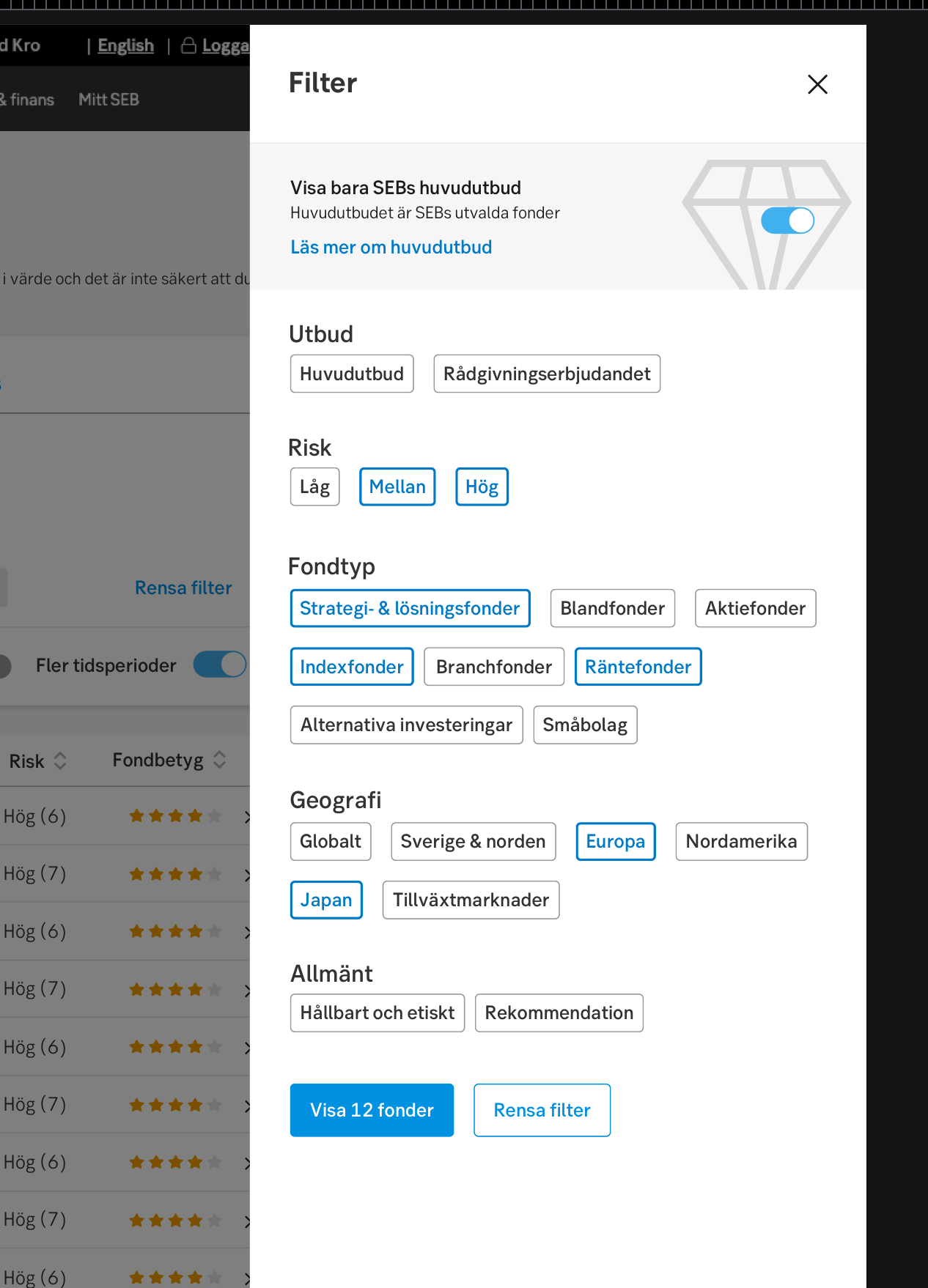
1. Click on "Lägg till filter" (Add filter)

2. Slide-out with available filter selection

Mobile viewport
