Related Small
Related Small is one of the three Related Blocks that is used to highlight a story, article, news or a product that is related to the current content, or in other ways relevant to the reader

Guidelines
Short description
Gives the user an easy way to explore more content relevant and related to the current content they are reading. Or highlighted content on a landing or startpage.
When and how to use it
Use this block to add a relevant story, article, news or a product that is related to the current content, or in other ways relevant to the reader.
The content is fitted in cards, with good contrast to the grey background, to show that it is content living on another page. They show a glint on the content they are linked to.
The related blocks are designed to fit well together. An editor can give the user a package of related information in three different sizes, where content is placed in each type of related block size, depending on its importance or business.
Behaviour
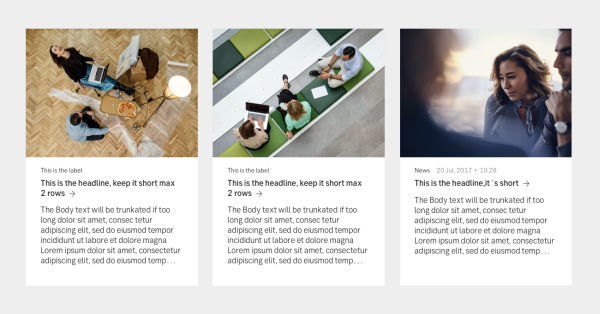
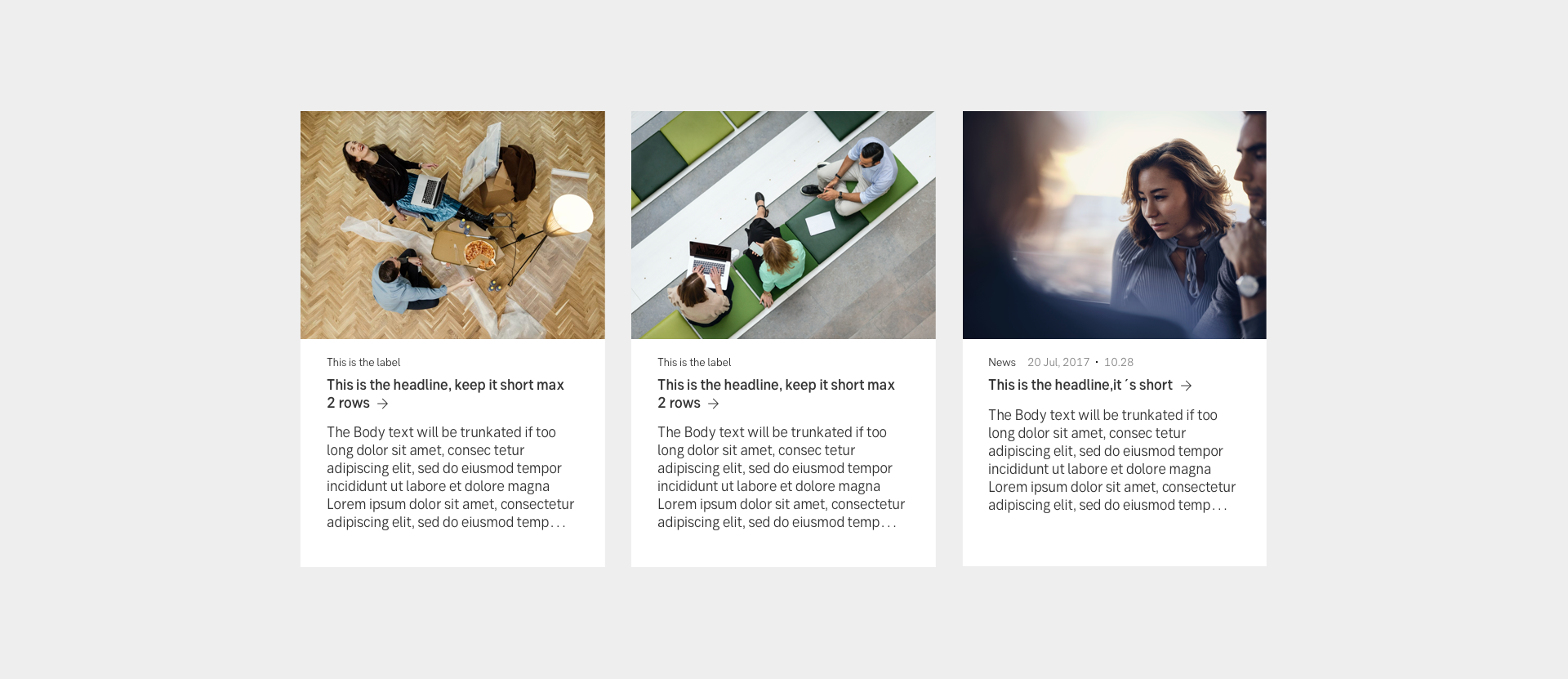
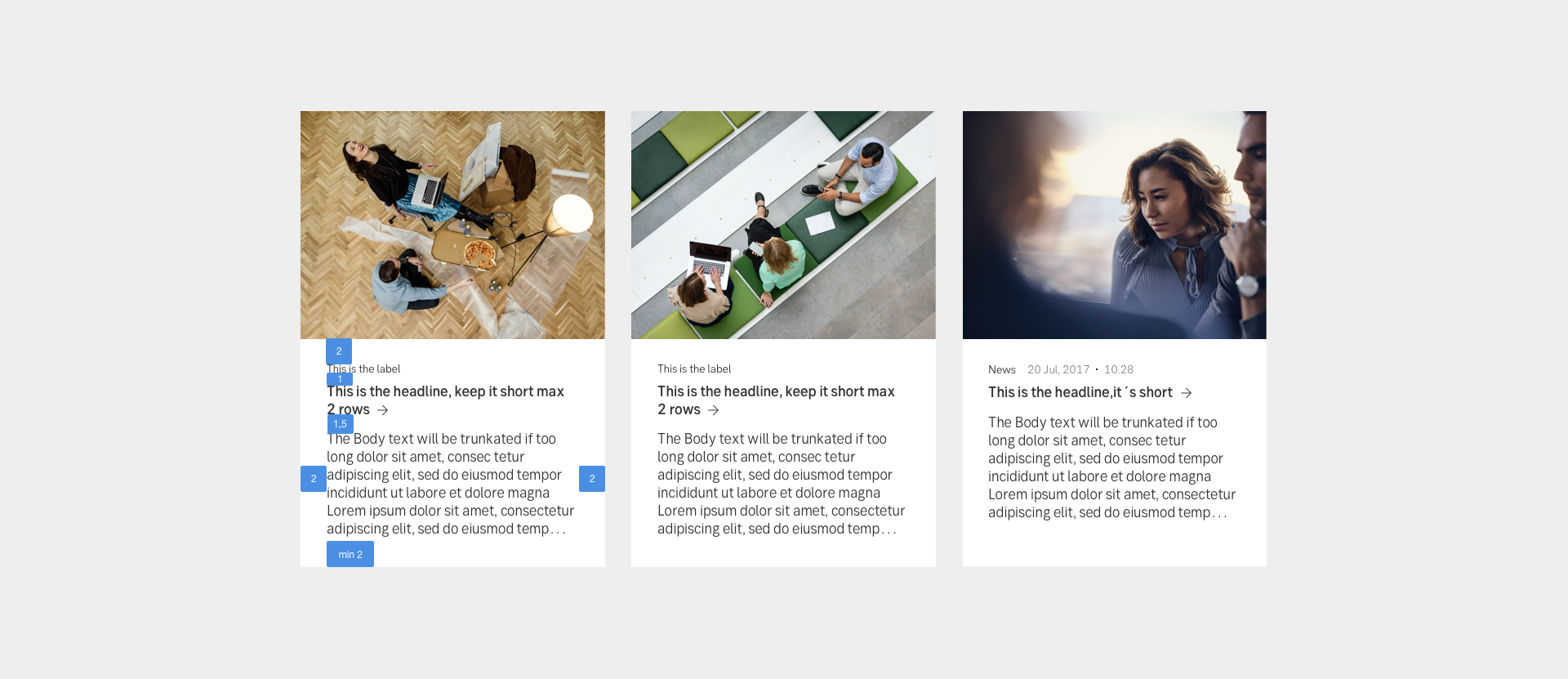
The Small block contains an image, label (optional), linked header and body text on a solid white background. The text area is placed underneath the picture. In the Related Small container block you can ad up to 9 items, placed in three columns and stacked. They are always left aligned, meaning that if you only have two, the third column will be empty.
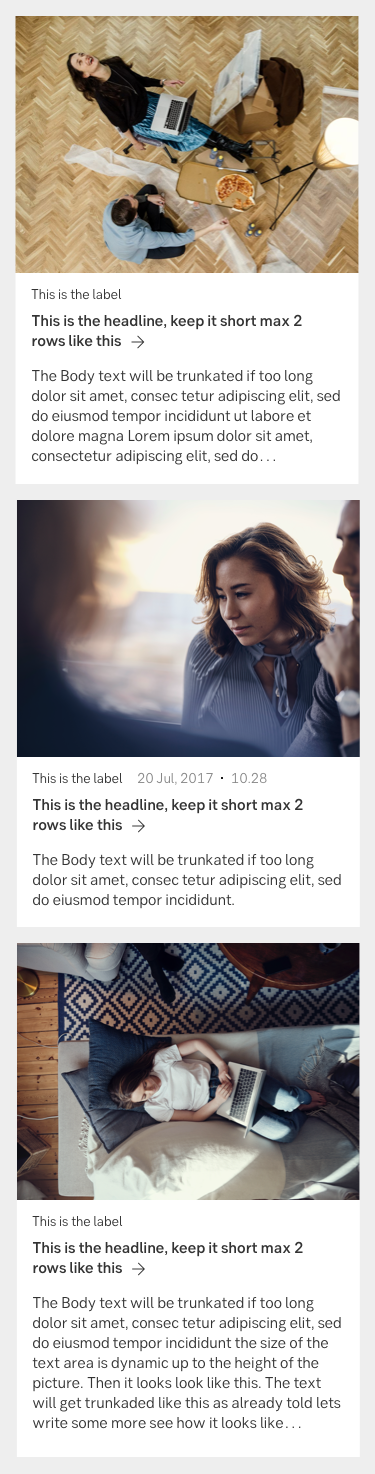
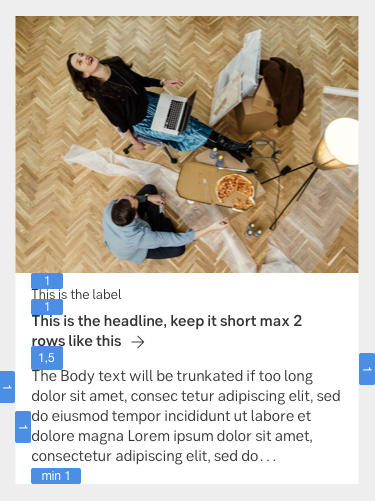
In mobile devices there is a margin of 1 rem on both sides to make a clear difference between the Large, Medium and Small Related blocks.
Do's and don'ts
- Always give the user a headline, a glint of the preamble or body text.
- The minimum numbers of related small is 2, and that will leave a blank spot furthest to the right which might not always be desirable.
Examples
Desktop

Mobile

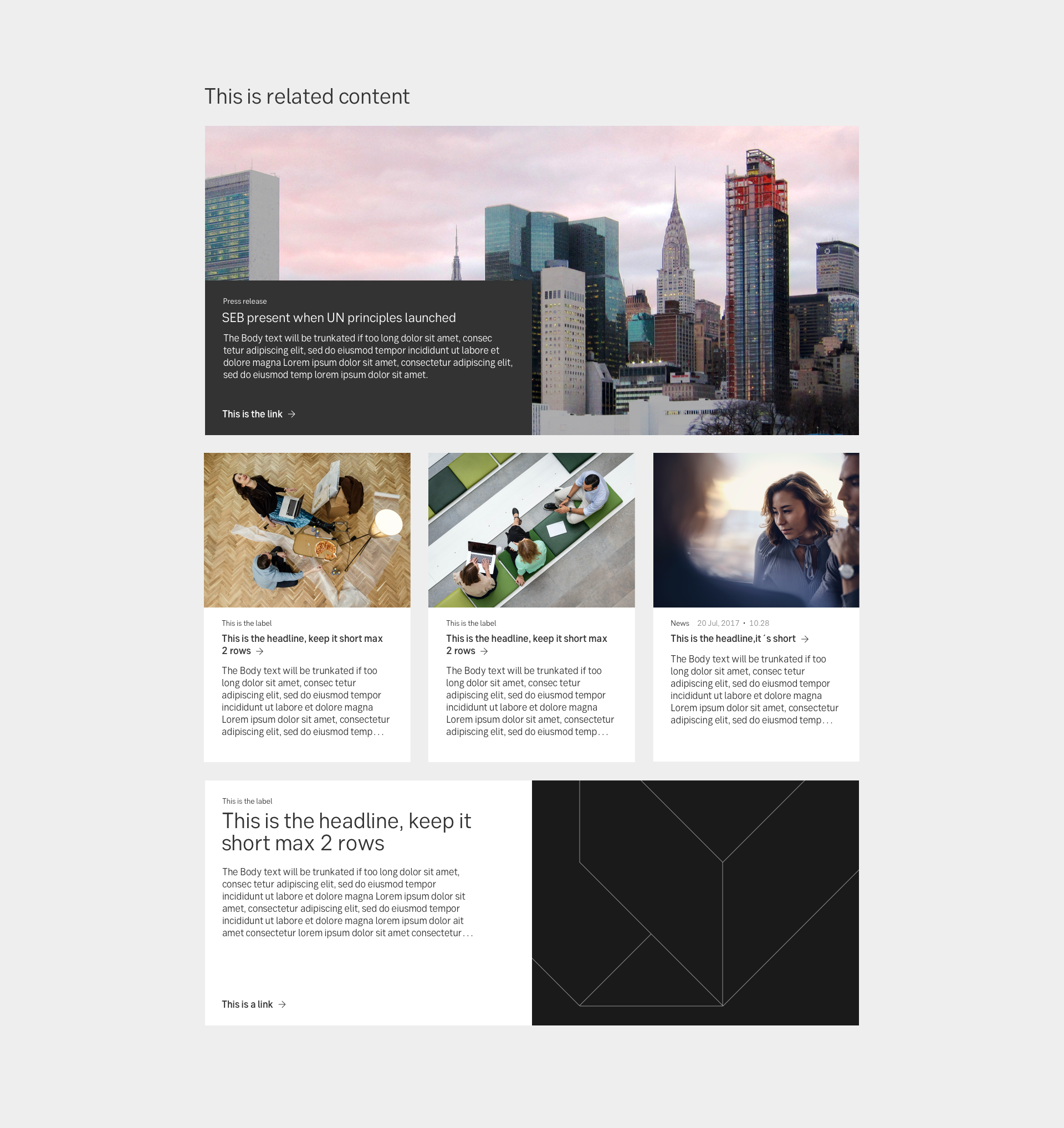
All Related blocks
An overview of all of the Related blocks together

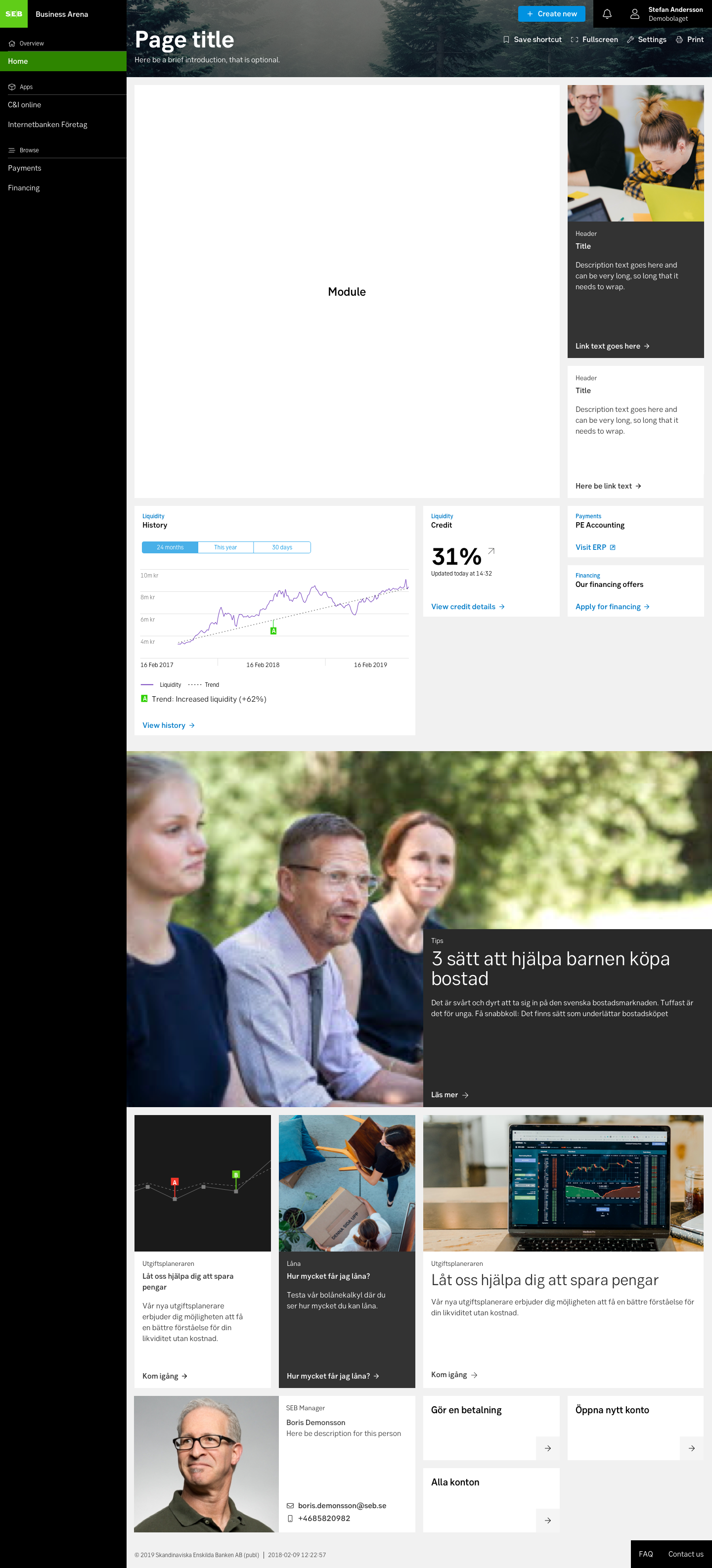
Business Arena
Exploration of Related blocks in zone 3 for Business Arena

Specification
Specification
Desktop

Mobile

States
- Link in block is underlined on hover
