PDF-documents
How to present printed content in PDF format in the shells.
Component meta
Component identifier
- pattern-pdf
Tags
Design principles
- Everyday firstFrictionless
Guidelines
Short description
This design pattern describes different ways to present and handle printed content in .pdf format in the shells. PDF’s can be handled in several different ways, we have currently identified three ways that cover our current needs.
Accessibility
Follow the proper accessibility guidelines related to the component you choose to use. For example, when using modal components for showing PDF's, it is important that the events are marked in such a way that screen readers can detect them.
About the PDF-link
The structure of a PDF-link should be as following:
- (PDF-icon) linkname (PDF)
Or, if the PDF-link will open in a new window:
- (PDF-icon) linkname (PDF) (open-in new window icon)
Behaviour
Mobile/Tablet responsive
Same as desktop - usually links that are handled by browser
Mobile/Tablet app
Native PDF-viewer or link to browser (hybrid)
Do's and dont's
Do
- Write "pdf" in Swedish and "PDF" in English
Three options
6When and how to use it
In this pattern we will describe three options for presenting PDFs and their respective pros and cons. Depending on how the document is supposed to be used, or what type of document it is, you may want to use one option over the others. The three options are:
- Opening a document as a link - letting the browser handle the PDF.
- Take-over - showing the PDF in a fullscreen takeover in the interface.
- Slide-out - showing the PDF in a slide out in the interface.
1. Open document as a link
The most common way of handling files and especially PDF's is by letting the browser choose how to handle them. Linking to the document’s URL will let the browser either open the document as a preview in a new page or tab, or download the document depending on the browser being used.
If the document is an excerpt, receipt or other information that is not crucial for the task flow, then consider opening the document as a link.
Usually it is enough to use simple href linking:
<a href=”/url-to-pdf/document.pdf” target=”_blank”>Show PDF</a>.
Pros and cons
Pros
- Easier to implement.
- Browser takes care of the issue of showing the document.
- The user can (in some cases, depending on browser) automatically open the document in their preferred tool.
- The user gets to choose how they want to open the document, they are not strictly bound to our UI.
Cons
- May force the user out of the interface and their workflow.
- The user cannot act on the information in the same interface it is being visualized.
- Could lead to unnecessary downloading documents that aren’t needed more than once.
- We don't have any control over the document.
- If an error occurs in the PDF we can’t inform the user.
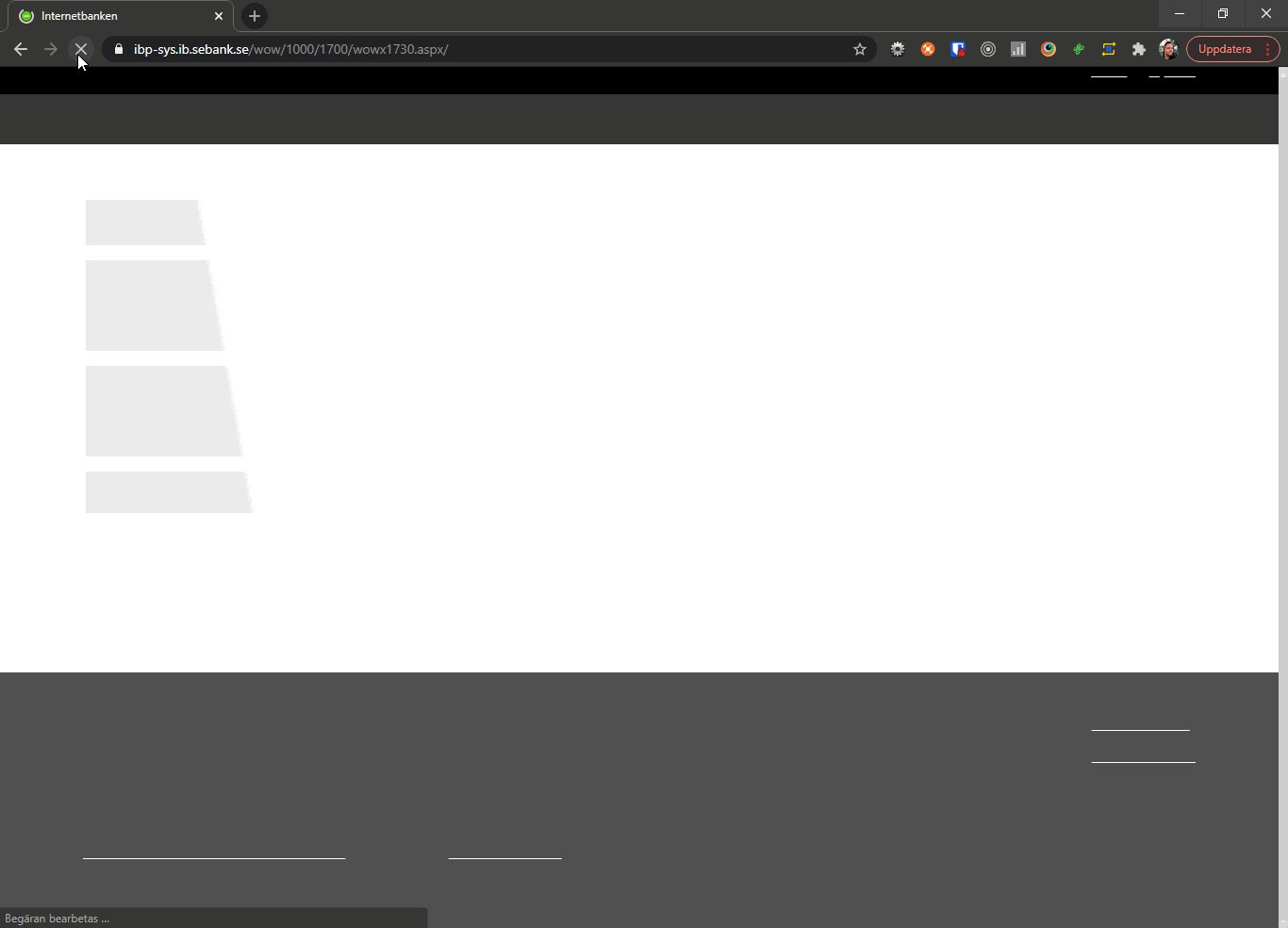
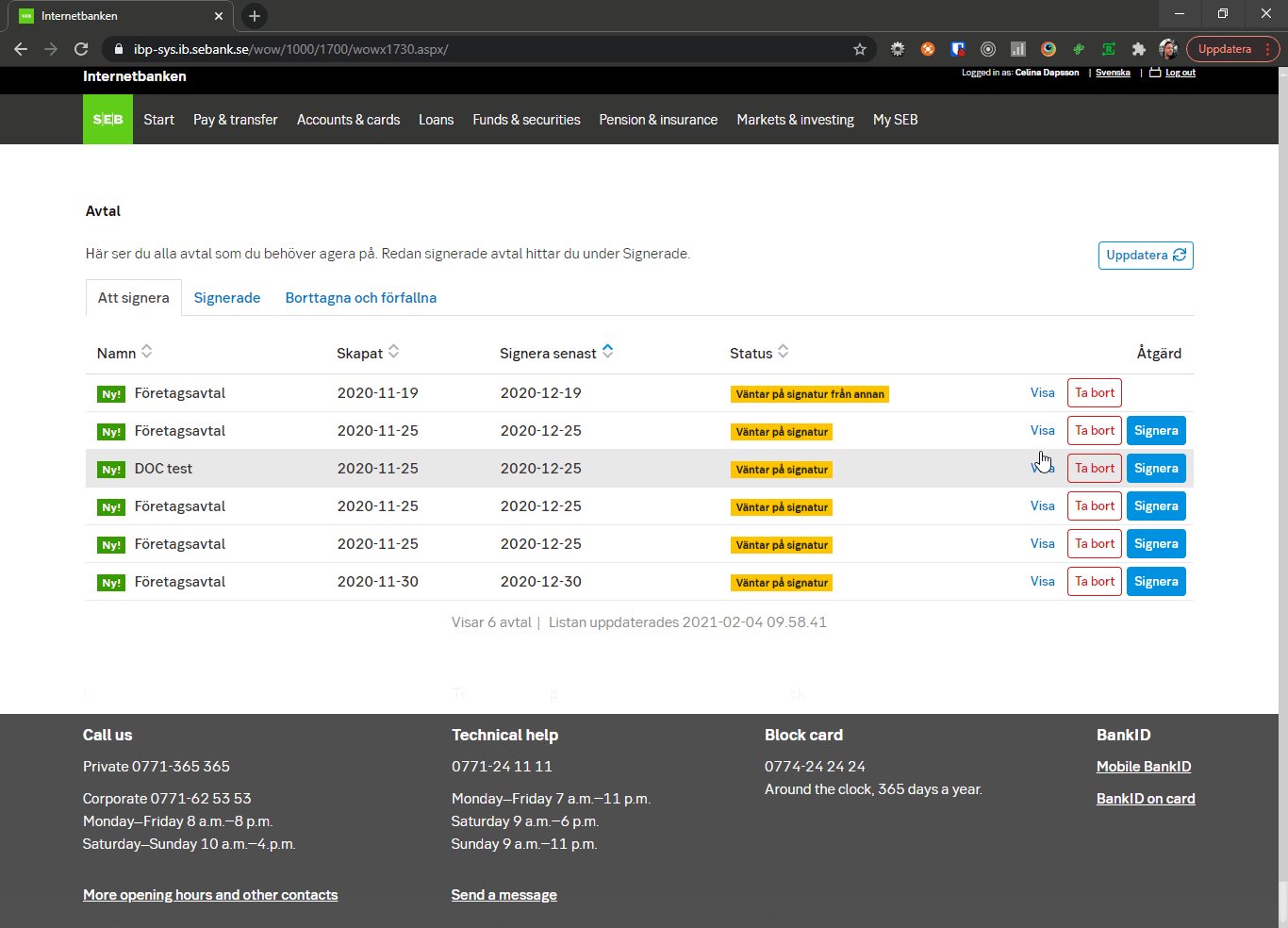
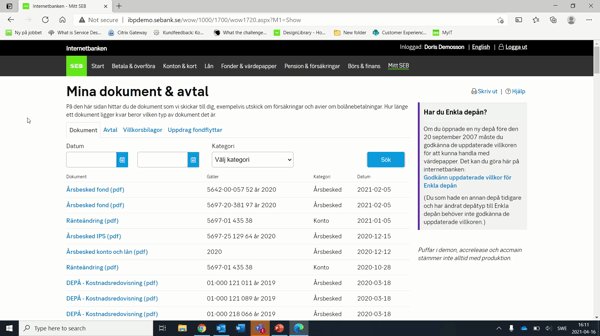
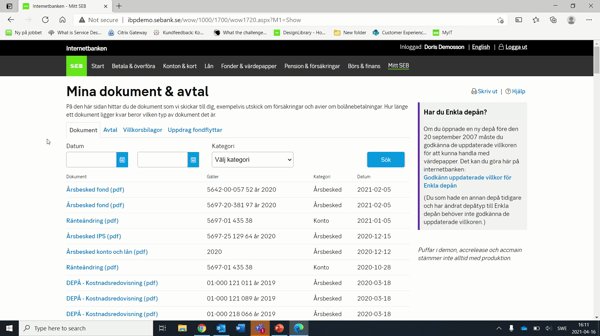
Example
Example from IBP, opening a document as a link

2. Take-over
PDF’s can also be shown in an integrated way in the interface. Usually this is done by visualizing the document in some form of modal overlay. We have found that a full screen modal works well in SEB’s interfaces.
If the user uses the document for additional information, and maybe wants to move between several documents, but needs to quickly return to their workflow consider using a take-over.
Pros and cons
Pros
- Does not force the user out of the context of their workflow.
- Could make it easier for the user to switch between several PDF’s.
- Does not automatically force the user to download the document.
- We have more control over the document. If an error occurs in the PDF we could inform the user.
- Can be used as a way to make people read through a document before being allowed to take action.
Cons
- More development required.
- We don’t let the user choose initially how to view the document.
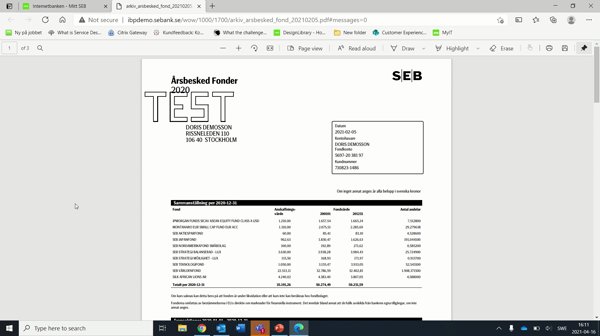
Example
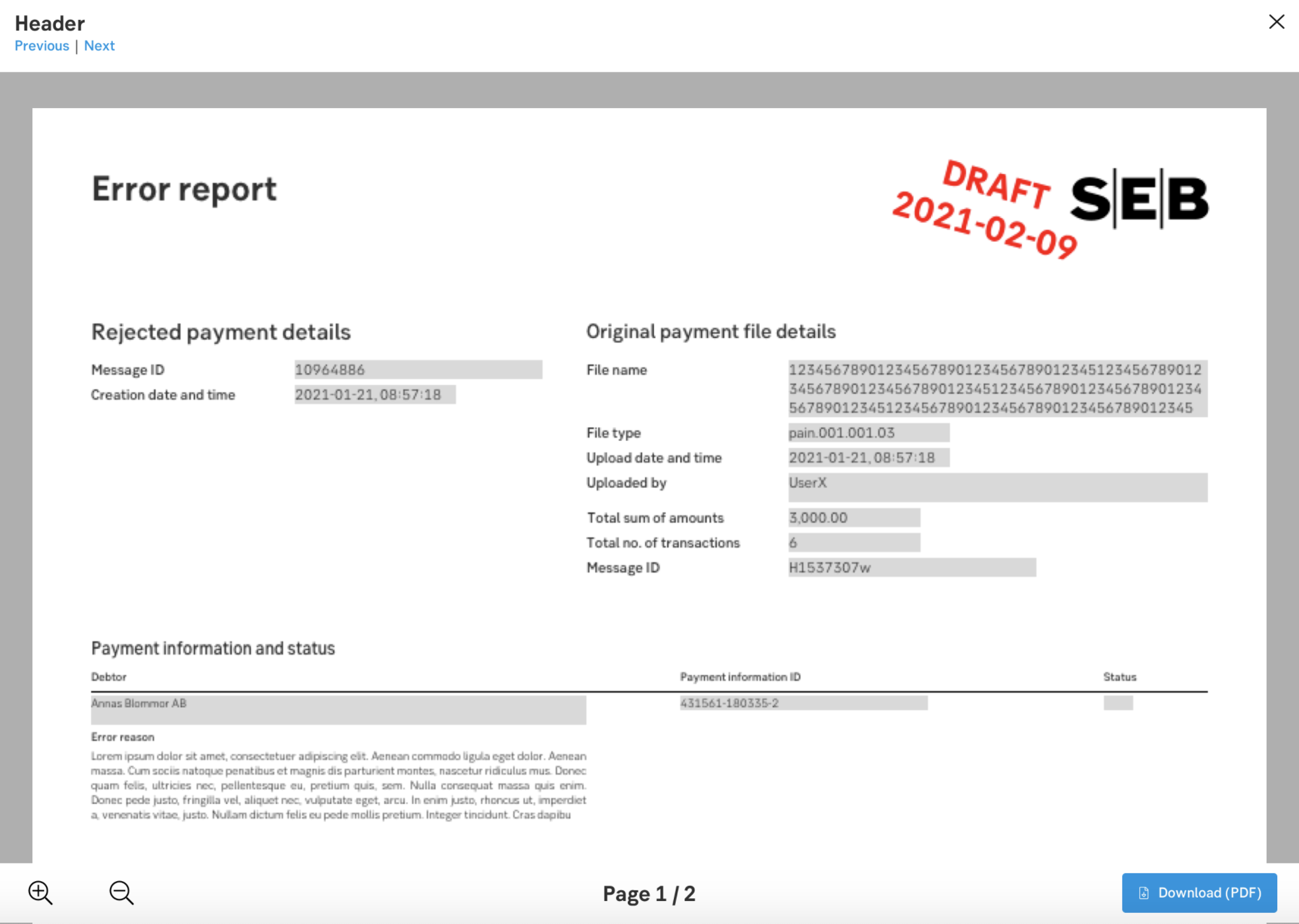
Example from Business Arena, opening a report in PDF-format in a take-over modal

3. Slide-out
In some cases there might be a need to show the PDF document at the same time as you show other type of information. In such cases you can present the document in a slide out modal component.
If it is important for the customer to be able to look at a PDF while acting on something, or comparing the information to something, you might consider using a slide-out.
Pros and cons
Pros
- Does not force the user out of the context of their workflow.
- Could make it easier for the user to switch between several PDF’s.
- Does not automatically force the user to download the document.
- We have more control over the document. If an error occurs in the PDF we could inform the user.
- Can be used as a way to make people read through a document before being allowed to take action.
Cons
- More development required.
- We don’t let the user choose initially how to view the document.
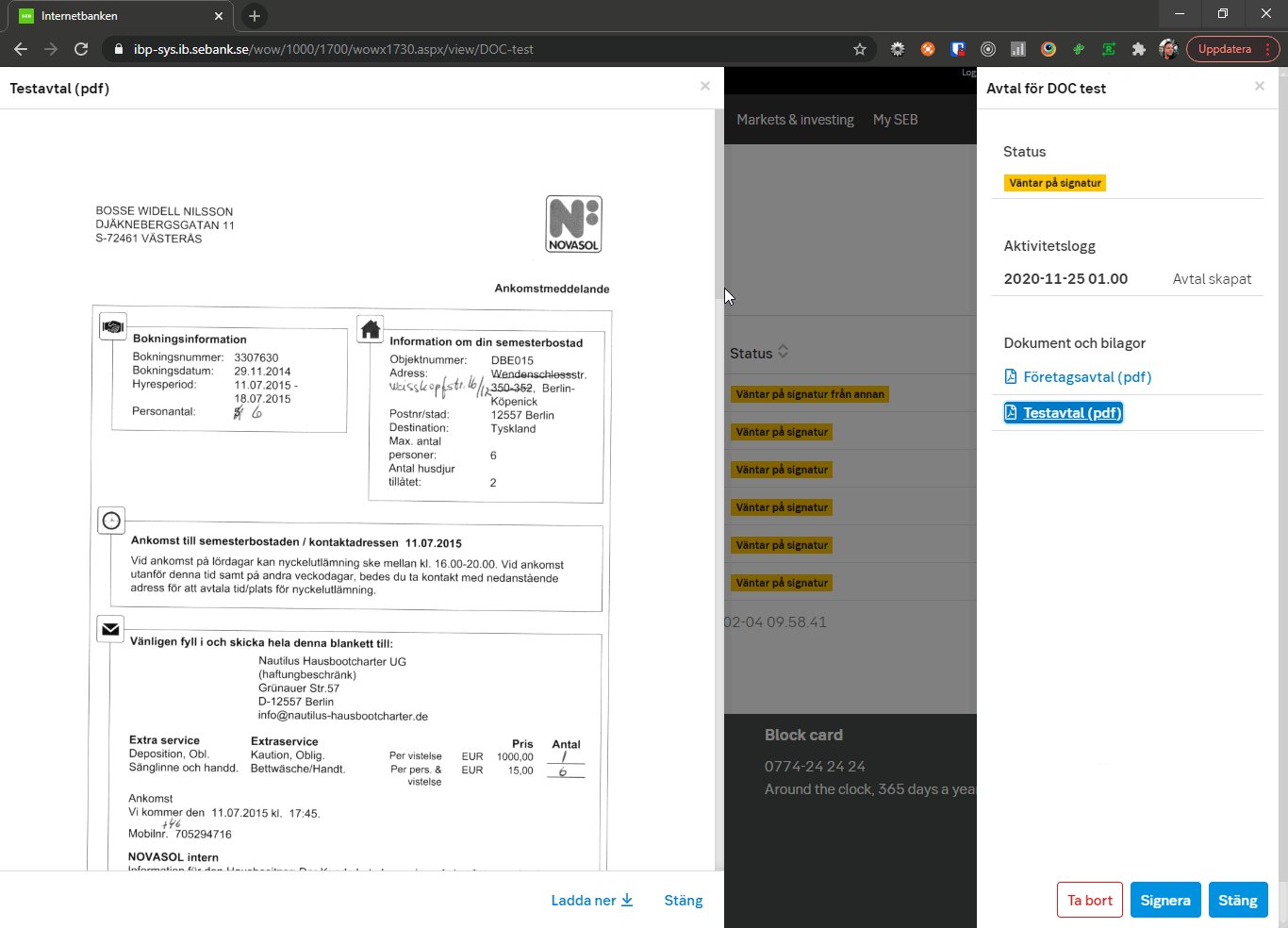
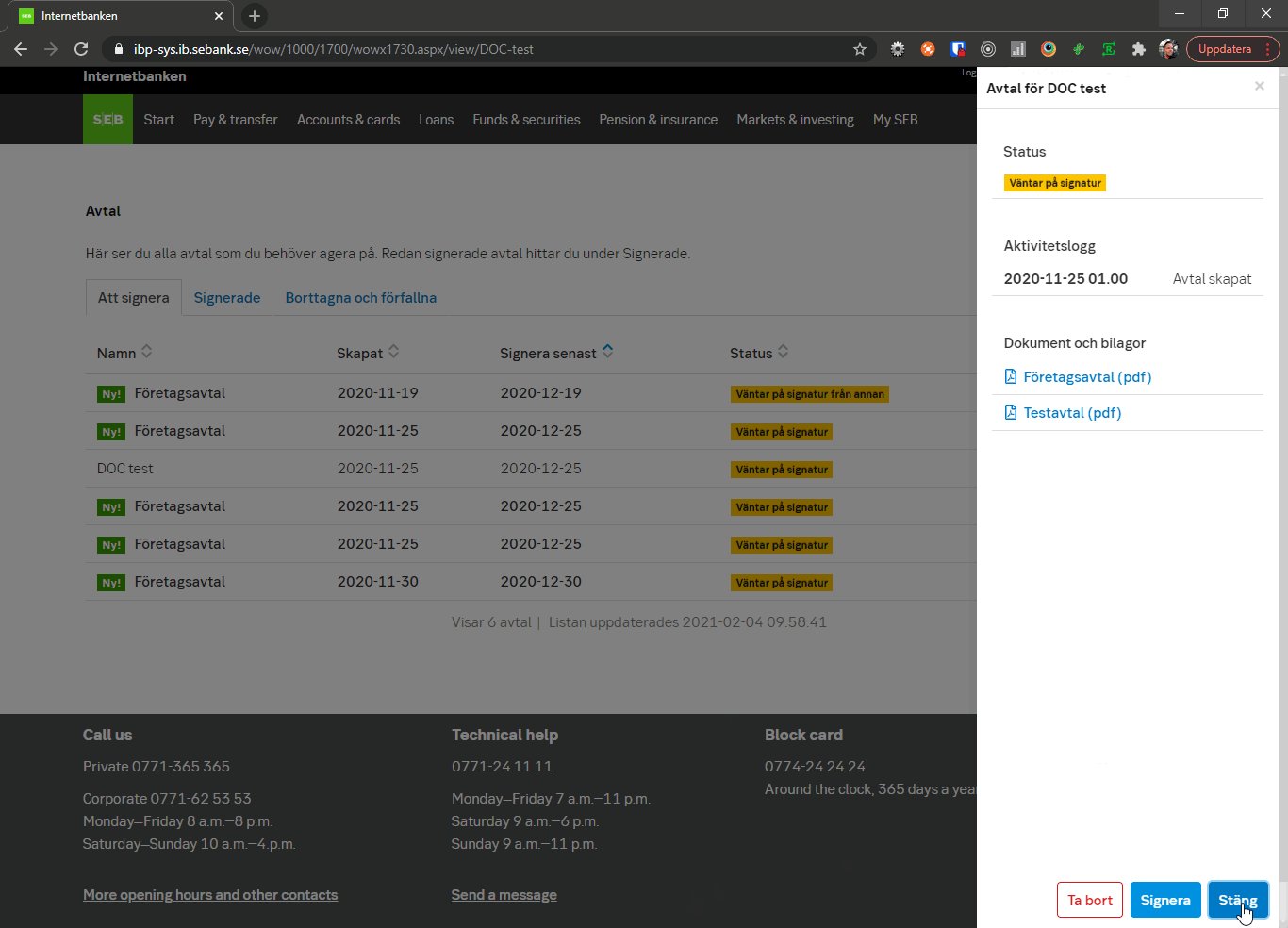
Example
Example from Business Arena, signing a document. The PDF is opened in a slide-out.