Buy and sell-pattern
A pattern for the button in a buy and sell function.

Component meta
Component identifier
- pattern-buysell
Design principles
- Everyday first
Guidelines
Short description
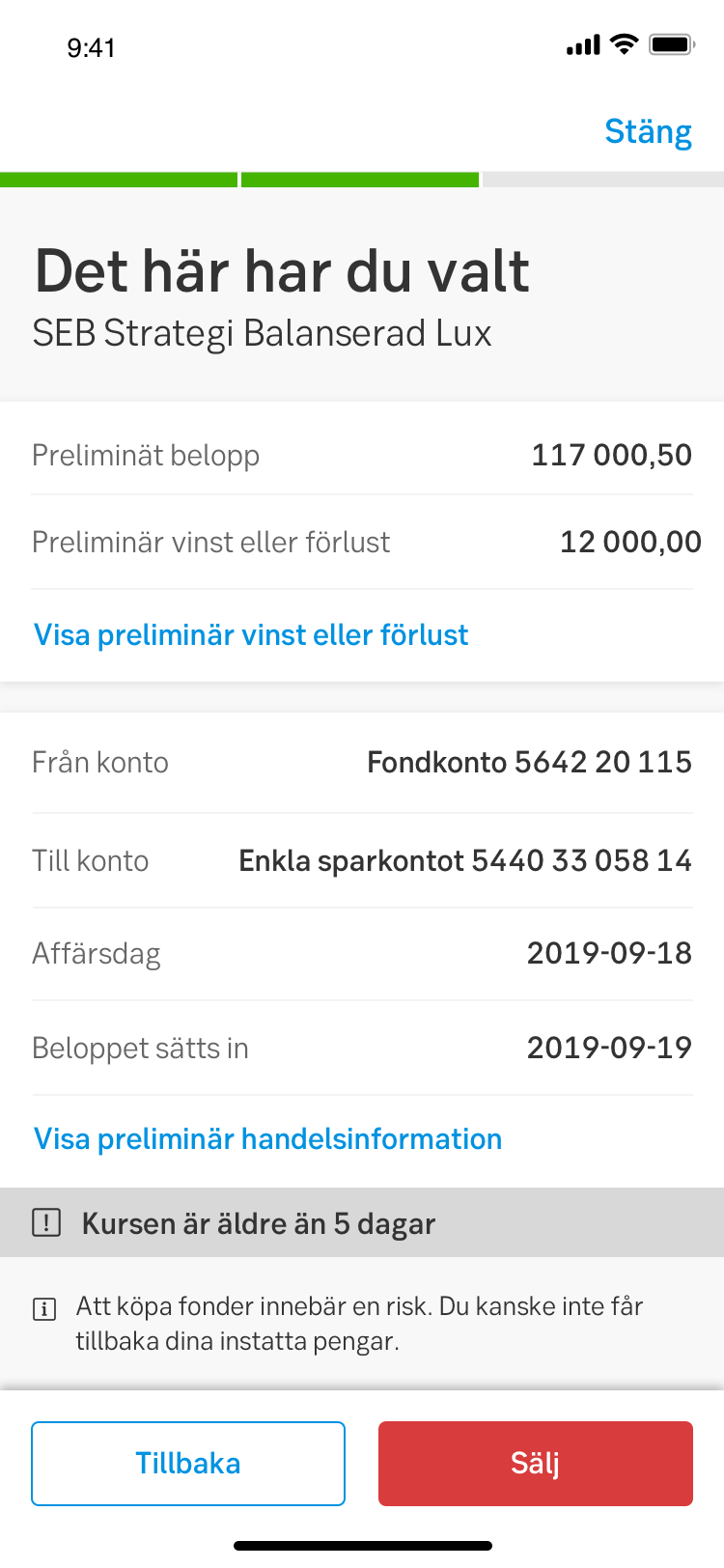
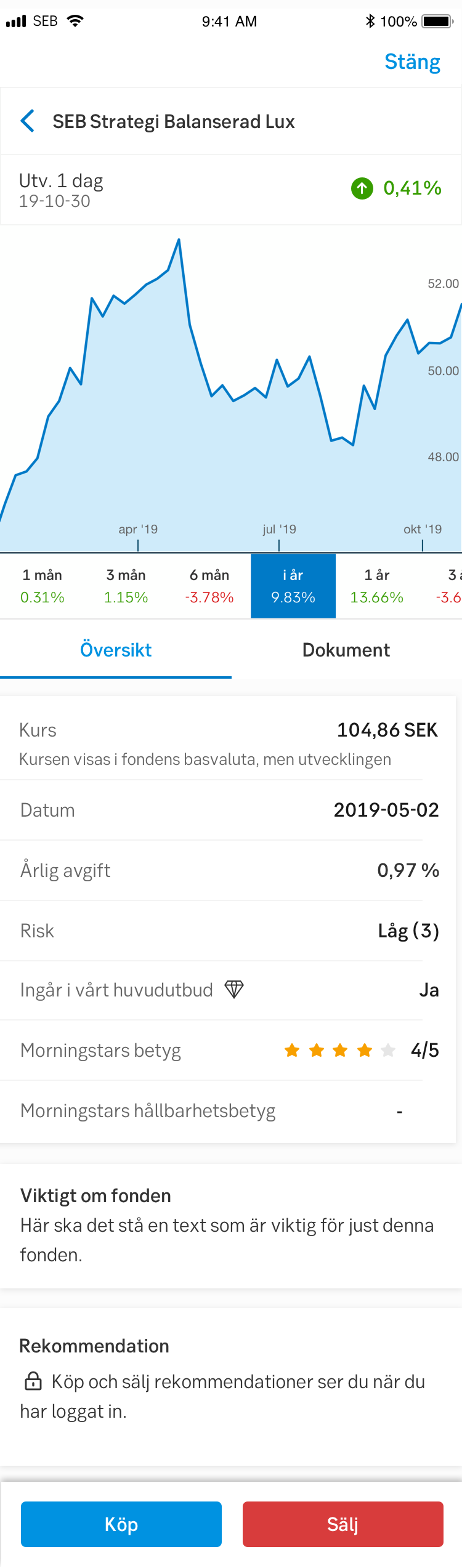
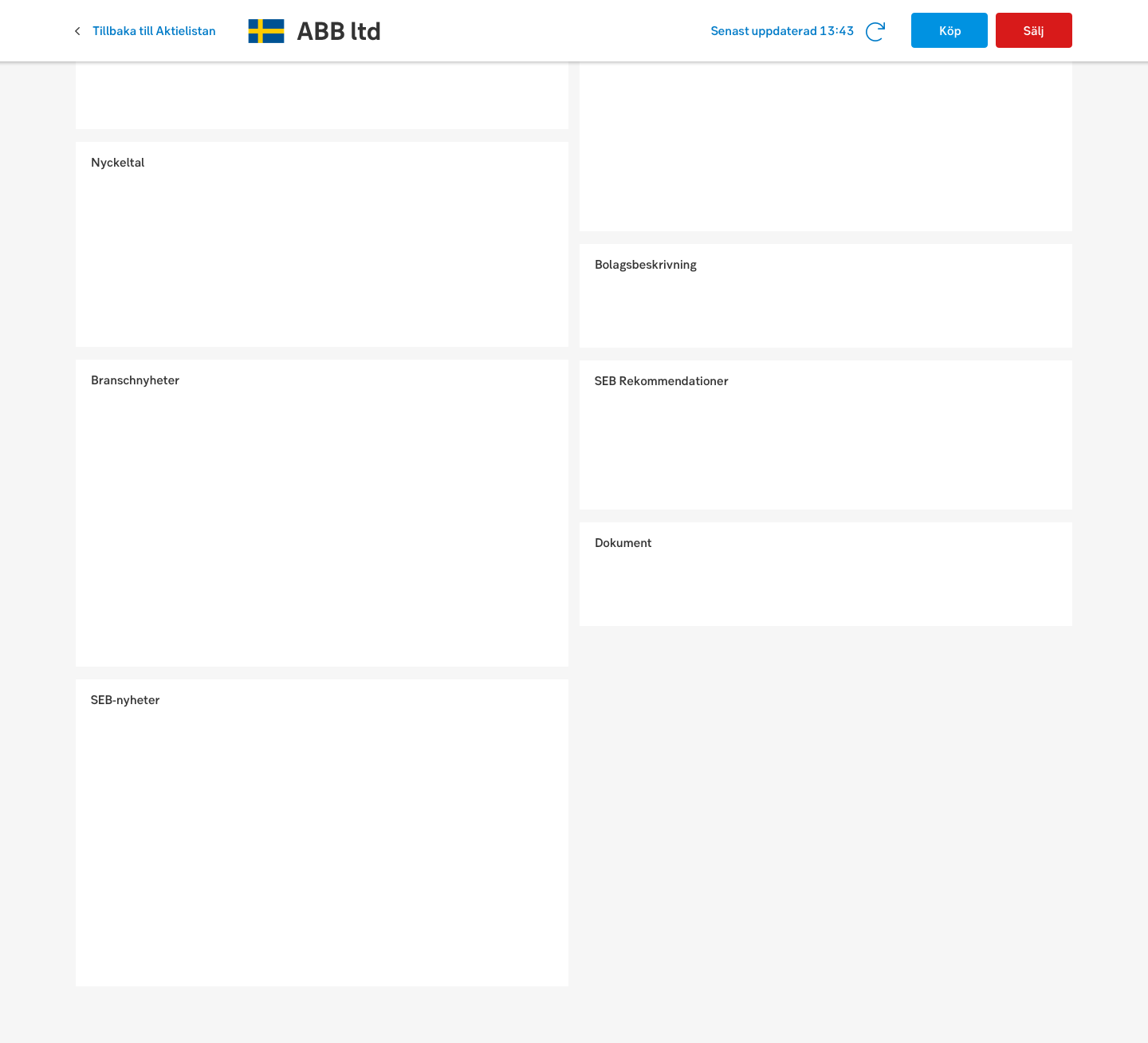
Where the customer is allowed to both buy or sell, we provide a set of two-coloured buttons to distinct what is buy and what is sell.
When and how to use it
Should only be used when you provide the function buy and sell.The buy and sell-buttons must be placed next to each other on a horizontal line, the buy-button to the left and the sell-button to the right.
Behaviour
The colour scheme and function stays the same in all devices and should be handled in same way within it's technical framework.The component itself does not provide any further interaction of the technical response, e.g. if the user press "Buy", you must design the rest of the journey.
Do's and don'ts
- Use only when you can provide a buy and sell function
- If designing for hybrid, follow SEB Design Library guidelines
- Change colour scheme of the buttons
- Change order of the buttons (buy to the left, sell to the right)
Examples