Feedback forms
Feedback forms are a way for us to collect feedback from our users. They can be used to get feedback on an onboarding flow or on a specific page.

Component meta
Component identifier
- pattern-feedbackform
Design principles
- It's for youTrigger insight
Guidelines
Short description
When we ask customers for feedback in our logged-in web channels, we use the tool Medallia. Medallia is a third party tool through which the customers feedback is systematically asked for and gathered.
Medallia is responsible for the feedback system and also develop the forms. SEB provides them with design and what we need, and they make it happen.
Contact
If your team is interested in having a feedback form, contact Åsa Sterling Lindström, PO for Medallia.
When and how to use it
Feedback forms are placed in a slideout modal. The title of the slideout should say Feedback and the relevant page name, e.g. "Feedback on startpage".
The feedback form can contain different ways of giving feedback. These are:
- A five-star rating
- A dropdown with options
- A free text input field
These can be combined. It is important to keep the form short and sweet to make it easier for the user to give feedback quickly and easily.
Scenarios
The feedback form can be triggered in different ways. Either the user actively chooses to open it, like or it shows up automatically.
- User opening - When you want feedback on a page, place the feedback card in the bottom of the page
- Automatically - When you want feedback on a flow, e.g. an onboarding wizard, the form can show automatically after the user has exited the flow.
Component: Feedback card
Do's and don'ts
Do
- Be clear on what the user is giving feedback on! This includes the slideout header and the questions in the form.
- Keep the form short and sweet!
Don't
- Don't put multiple of the same rating component in a feedback form, e.g. two dropdowns in a form or two free text forms.
Examples
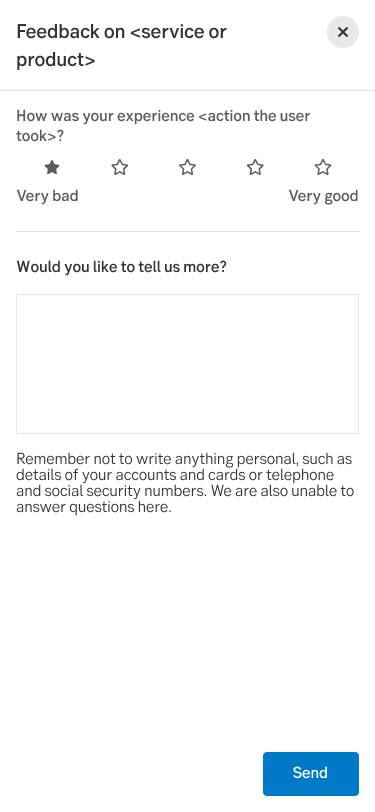
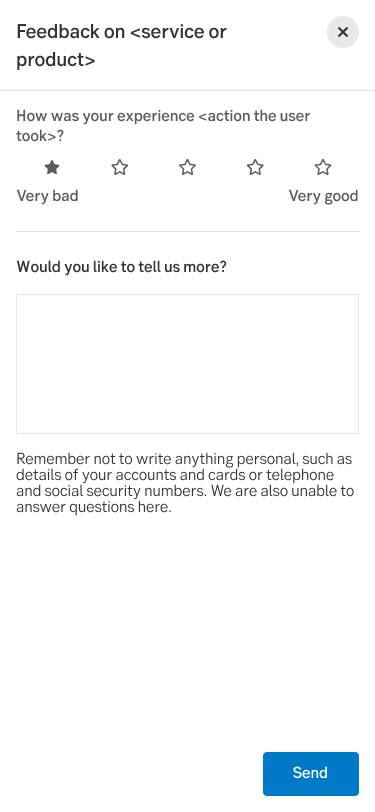
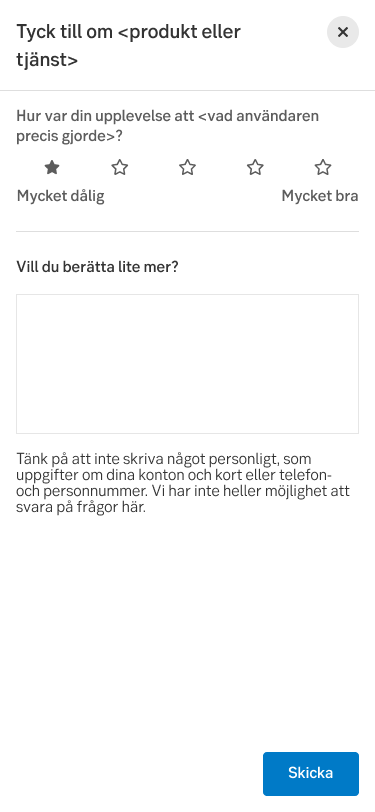
Five star rating and free text field:

In English

In Swedish
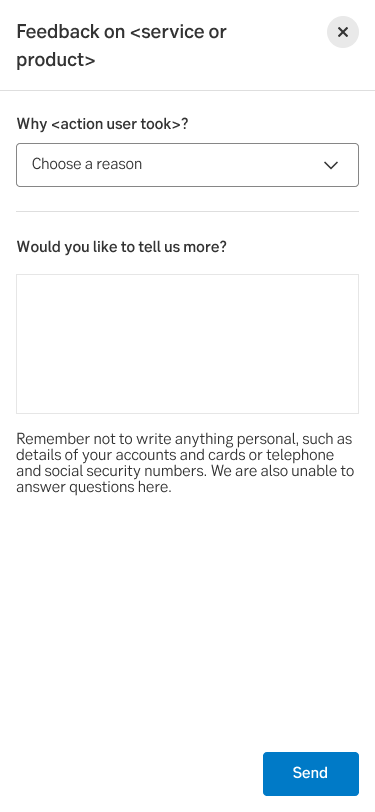
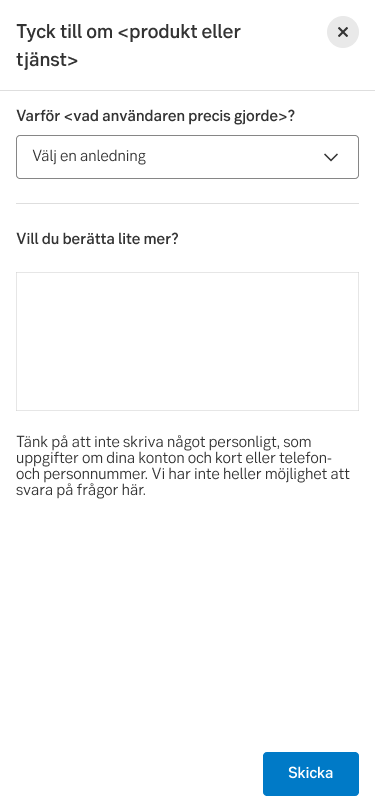
Dropdown with options and free text field:

In English

In Swedish
UX text
Use the text provided in the examples. Fill in your service or product in the area label and the label. It is okay to change the area label and the labels for the star rating, dropdown and free text field if it does not fit your case. But remember to keep it short and to the point.
Do not use the word feedback in Swedish, use “tyck till” instead.
Accessibility
-
Specification
- Details: Specification in Figma
- Instruction: How to access Figma
