Browser scroll bars
This pattern states how you should think about when using scroll bars in a browser and in a component.
Component meta
Component identifier
- pattern-scrollbar
Tags
Design principles
Guidelines
Short description
A scroll bar is a control for moving the view of an area that is too large to be entirely visible in its display region. It can indicate how far you have scrolled on a page or how far you have scrolled within an element that has overflowing content that is scrollable.
Scroll bars behave differently depending on what operating system and browser the user has. They can be obtrusive and unobtrusive depending on what operating system the user has on their device.
Page scroll bars
The scroll bar that is connected to how far you have scrolled on a page should not be altered since provides native functionality based on the operating system and browser. Overriding styling or functionality removes native functionality that is already implemented in the operating system and browser.
Examples of such functions are:
- MacOS: when hovering the scroll bar it becomes bigger and gets a background and inner border.
- IOS: custom scroll bars are not supported after IOS 14
Overflow scrollbars
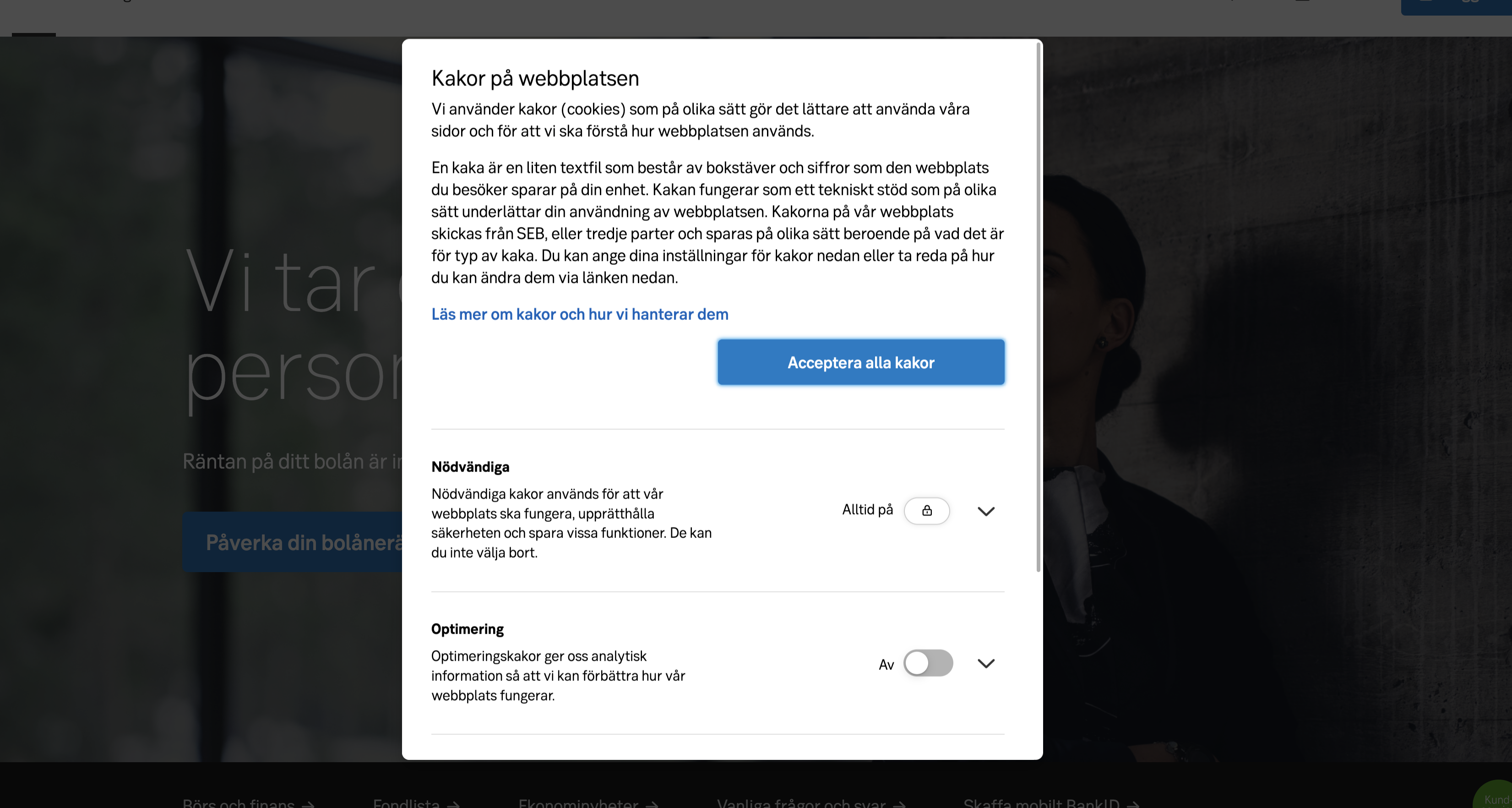
Scroll bars that are shown when content is overflowing within an element on the webpage can be altered in such a way that it maintains SEB visual design language. In this case we define a custom scroll bar design that should look like the one in the image below of a cookie consent dialog. The reason for this is because Windows often implements an obtrusive scrollbar that has a negative impact of the visual design of the interface.

Custom scroll bar design in a modal with overflowing content.
Code
Code for styling can be found in the Public web repository on Github (an account is needed).
