Drag and drop
Drag and drop (or browse) to upload a file.

Component meta
Component identifier
- pattern-draganddrop
Design version
- 2020-01-14
Design principles
- Everyday firstFrictionless
Guidelines
Short description
This component lets the user "drag and drop" a file in a droppable area. It is also combined with a standard upload by browsing functionality. The user can upload more than one file when using the drag and drop.
When and how to use it
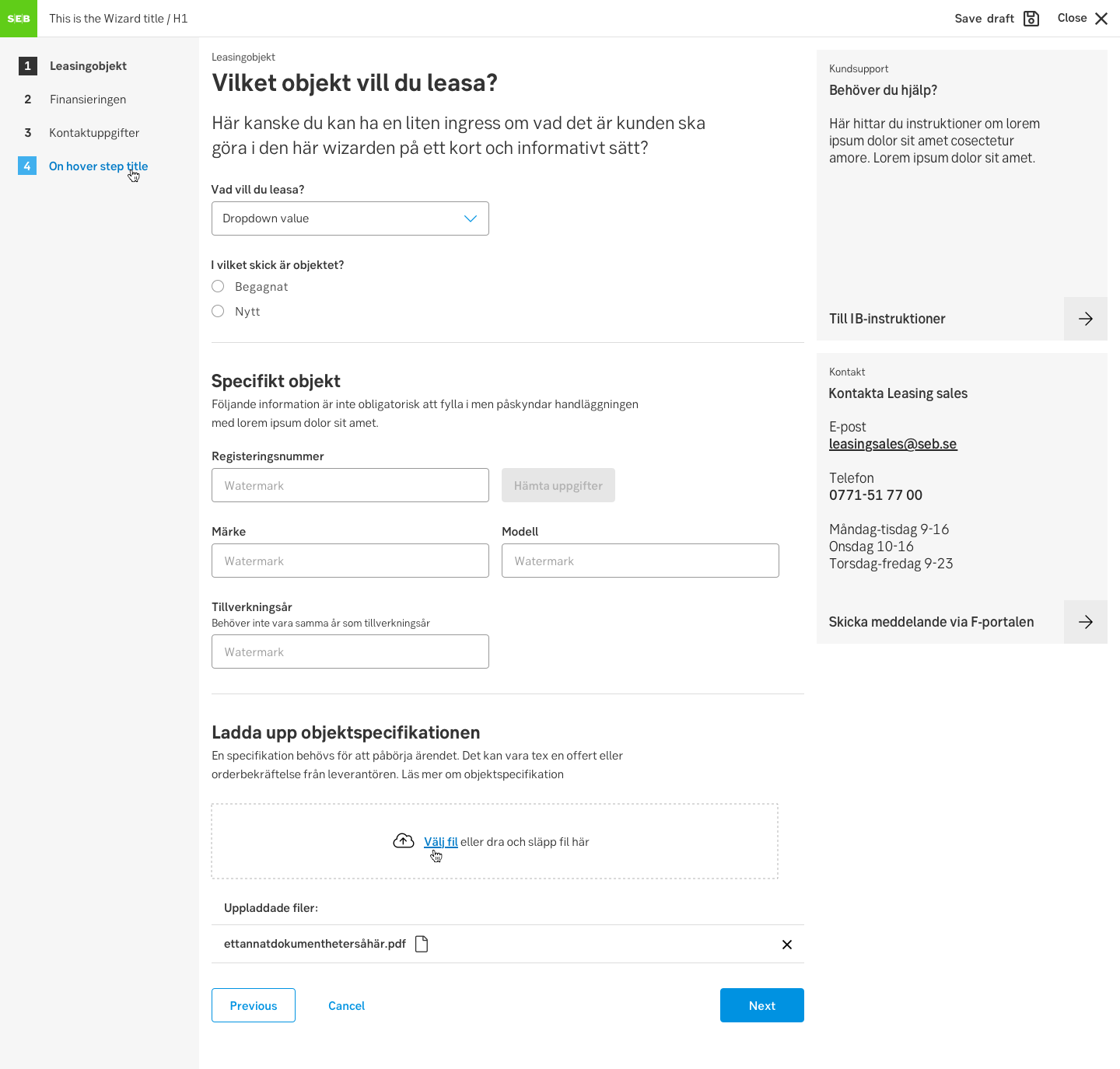
Use this component on a separate page or a wizard, but it might look different in functionality related to messaging.
Behaviour
This component has different states:
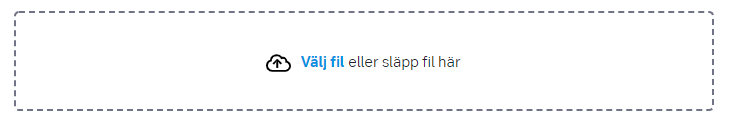
1. Default state. Nothing has yet been nether dragged or dropped.
2. Uploading progress:
- Browsing. If the user clicks “browse” and instead selects a file on the device to upload.
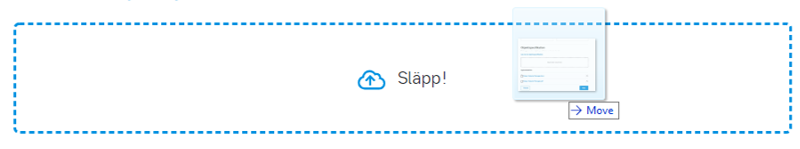
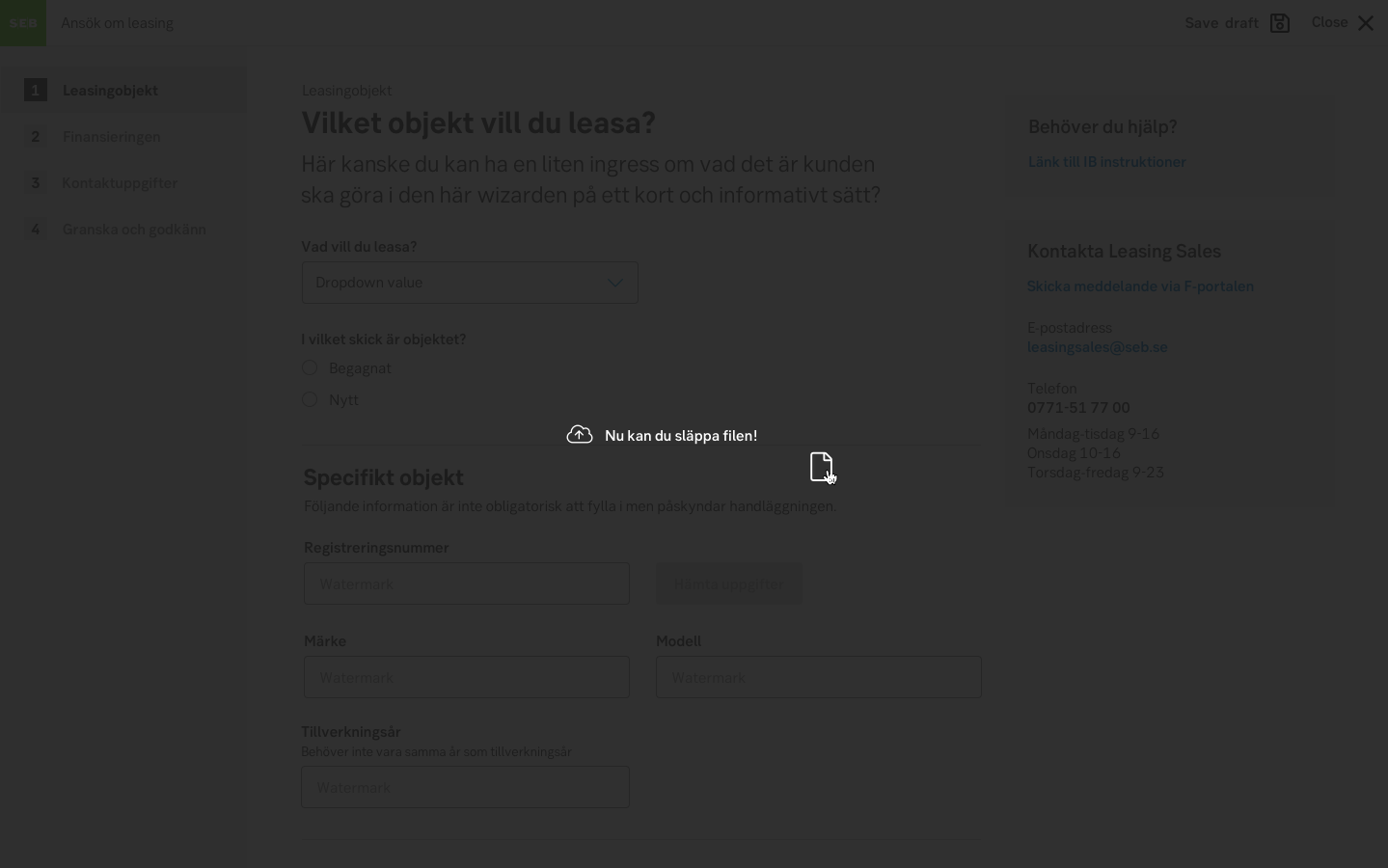
- Droppable. When the user hovers with a file over the droppable area.
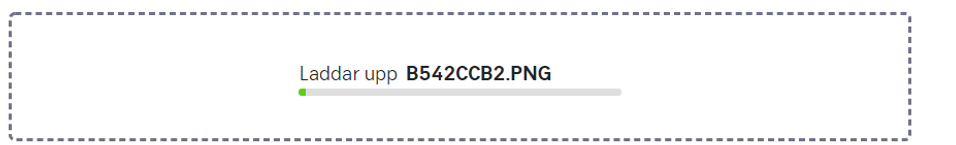
3. Uploading. A progressbar that shows the progress of the uploading.
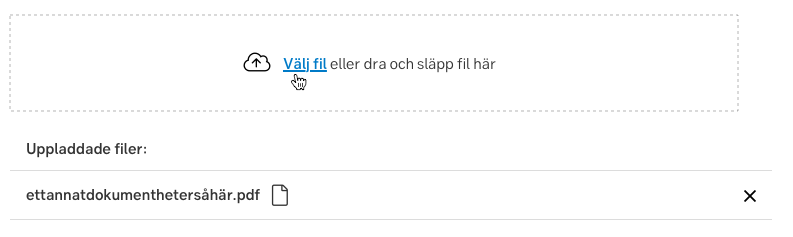
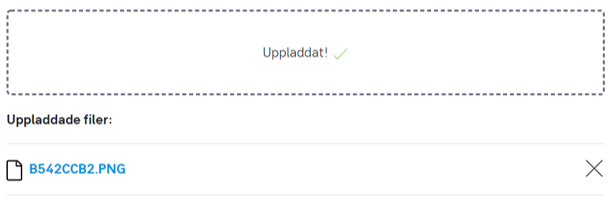
4. Feedback and table. We show feedback to the user when uploading is finished. We also display a table below the droppable area, in which the user sees the file(s) that has been uploaded. In this table, the user can also delete the file.
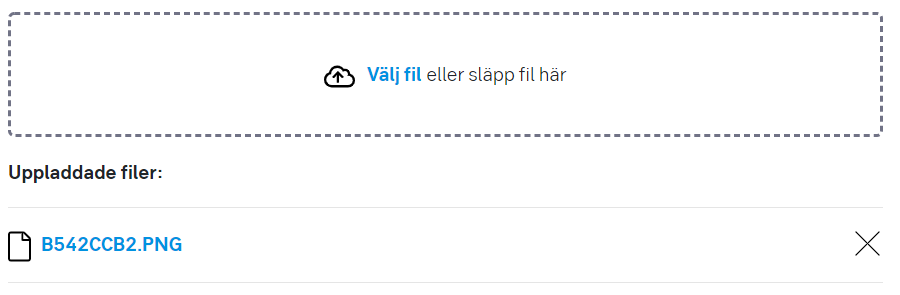
5. Default and table. The feedback displays for 3 seconds and then switches back to state 1, the default state, and the user can upload more files.

1. Default state

2b. Hovering the file over the droppable area

3. Progress bar

4. Feedback and table when uploading is finished

5. Default and table
Examples


Do's and don'ts
Do
- Combine with toast notifications if the user uploads a file that we don't accept, might be harmful, or more files than we can handle. Make sure to use proper instructions for each state (drag/upload, drop, uploading, feedback). Display the table when the first file has been uploaded.
