Icons and actions
Icons can be placed both to the left and right of an action, link or label.
Component meta
Component identifier
- pattern-iconsandactions
Tags
- Global
Design principles
Guideline
We noticed that icons were being placed on both sides of labels, links or button links and decided to create a general pattern for it.
Icon placement
1. Icon on the left (decorative)
Place the icon on the left side of the link to make it stand out, become easier to understand, or used simply as a decorative element.
Examples of icons placed on the left side of links
2. Icon on the right (action)
Place the icon on the right side when it's used as an action, like a button, chevron or a link indicator (i.e an arrow). Think of the text as a label that explains the action.

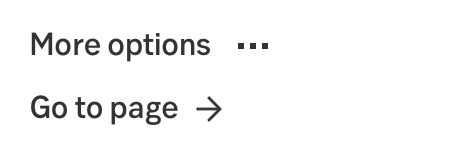
Examples of icons placed on the right side of actions
3. Icon and action combination
Sometimes we want to combine these, with an icon to the left and an action to the right. Like this.
Example of icons both left and right of the action
Exceptions
There are of course exceptions, for example:
- The Previous & Next-buttons. The Previous button will have the arrow to the left and the next button will have it on the right.
- The info icon, when placed together with a label is always placed on the right side for example. There are for sure more exceptions!
Colour
We still have left to describe when a link is blue and when it's grey. When we wrote this we were not sure yet. Let us know if you can shed some light!
