Change log - design
Design changes incorporated from Figma design tool
Updated: 2024-06-25
Grid
- Updated Grid styles: 320+ , 768+ and 1440+. See Grid page in Design System file in Figma for examples.
Updated: 2024-06-18
In page wizard
- Updated design with rounded corners, shadows, improved contrast on icon and removed icon on not completed steps.
Datepicker
- New datepicker Figma component based on Input field component so it has more component properties.
Name change
Updated: 2024-02-01
- New name for More-button -> Context menu
Version 1.8.3
Updated: 2022-12-20
Label
- Added more Figma toggle functionality to Label and Value in Label + Label information component. /Team
Version 1.8.1
Updated: 2022-12-20
Accordion
- Accordion hover state. To match code in Storybook.
- Also some color fixes that were not correct.
Version 1.8.0
Updated: 2022-12-20
Toast Notification
- Toast Notification now build as Alert ribbons. Please note that the accessibility of this component needs to be looked over. Most probably there will be visual changes. But for now use this.
Version 1.7.1
Updated: 2022-12-20
Input field and Dropdown
- Organized deprecated components.
Version 1.7.0
Updated: 2022-12-20
The big change here is that we’ve changed the form fields components. And now they’re living all together on a page called “Input fields and Dropdown”. Your sketches won’t be changed since we’ve decided to keep the old ones and create a bunch of new, and smarter components.
Input fields and Dropdown
- Input field
- Dropdown
- Search
- Expandable label information
- Free text
- Label + Label information
Toggle selector
- Pictograms no longer in use
- Left aligned label and label information
- Smarter component
- Toggle group component, horisontal and vertical groups
Checkbox and Radio button
- Transparent background on Checkbox as Radiobutton
As always, try these new ones and reach out to us if there’s anything that doesn’t work or feel strange about our new components. Your feedback is everything to us.
Thanks 🤠
/Core Team
Version 1.6.1
Updated: 2022-12-20
- Transparent background on Checkbox as Radiobutton
Version 1.6.0
Updated: 2022-12-20
Bug fixes, rebuild, and accessibility.
Radiobutton
- Added hover state
- Updated validation error visuals (icon and medium weight font)
- Selected True/False property added
Checkbox
- Added hover state
- Updated validation error visuals (icon and medium weight font)
Filter chip
- Normal state background Base 100 (from Base 200)
Accordion
- Moved chevron to the right.
- No more base component.
- Last item in list needs to be set on \"Last item=True\" to get the ending divider.
- Templates with 1-6 items in list.
Tooltip
- Adjusted arrow placement
Separator
- Unknown (😅)
Buttons
- Unknown changes (😅)
Alert ribbon
- Unknown changes (😅)
Dialogue
- Unknown changes (😅)
As always, feel free to reach out if there's anything that's messed up or if you have any questions regarding our DS. /Core Team
Version 1.5.1
Updated: 2022-11-10
Primary Button disabled state
- Updated to correct colour values.
- Background Base 200 instead of Border Base 500 as secondary.
- Honest mistake in previous merge.
Version 1.5.0
Updated: 2022-11-07
Bug fixes, rebuild, accessibility and deprecated components below are fixed.
Tooltip
- Border radius 4 px
- 1 px radius in arrow
- 12 px padding left/right from 8 px
- Better naming for placement on arrow
- Contextual help deprecated from the Tooltip page
- New page for Contextual help pattern. With examples on different ways of using the Icon Button with Question mark icon
Toolbar
- Small adjustments to match our buttons
- Icon button for the overflow menu
Icon button
- Some components using the Icon button also has a darkmode variant. Needs this one too
Deprecated More button
- The more button/menu is no more. Concerned components should use the Icon button instead. Table, Toolbar, widgets etc.
Segmented control
- Dark grey instead of Blue
- Now without base component
- Border Base 600 to match the Tab component
- Small 32px instead of 24px
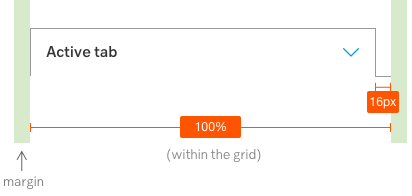
Tabs
- More accessible
- New hover states
- Rounded corners on top
- Smarter build
- 44 px height instead of 48 px height
Version 1.4.0
Updated: 2022-11-01
Bug fixes, rebuild, and accessibility
Buttons
- Fixed component build to a more smarter button component. And some cleaning up that needed to be done.
Tabs
- Rebuild the component to a more smarter one. Added a new hover color as well. From blue to black in light mode. And made the tabs the same size as our buttons which is 44 px instead of 48. And we adjusted the More tab to work as a stand alone variant.
Filter chips
- Added a stroke to the default state in light mode so that it’s working better on our grey background.
Republish 1.3.4
Updated: 2022-10-27
🐛 Bug fixes 🐛
- Icons - Child layers had different names causing instance change not to keep colour. This is now fixed
1.3.4
Updated: 2022-10-26
🐛 Bug fixes 🐛
- Icons - Child layers had different names causing instance change not to keep colour. This is now fixed
1.3.3
Updated: 2022-10-26
💡 Refactor 💡
- Badge, renaming property \"Type\" to \"Status\". Using text style for label
1.3.2
Updated: 2022-10-26
💡 Refactor 💡
- Moving deprecated components into a frame named \"Deprecated\" to clean up Assets panel.
- Renaming Checkbox components to clarify components
✏️ Docs ✏️
- Updating documentation for deprecated components so it's shown that they are deprecated.
- Moving documentation from deprecated components to new components.
1.3.0
Updated: 2022-10-26
🎉 New Figma-component 🎉
- Checkbox - No base, default state contrast, Indetermined state. Replaces ”base-checkbox-states”
- Checkbox with label - rebuilt with no base components and component properties replaces “Single”
- 1 column - rebuilt with no base components and component properties replaces “1 column”
- 2 columns - rebuilt with no base components and component properties replaces “2 columns”
- Indeterminate - A new component which show a column of checkboxes with a parent checkbox which can check/uncheck all child checkboxes. If some child checkboxes are checked the parent checkbox state is indeterminate
- Radiobutton Single - Updated default state for good contrast. rebuilt with no base components and component properties replaces “Single Radio button”
- Radiobutton Groups - rebuilt with no base components and component properties replaces “Radio Buttons grouped”
- Split button - Reworked split-button to work better with resizing and use component properties
- Alert ribbon - Rebuilt component with better sizing, no base components and component properties. Information alert gets a border 1px solid Base 800 to live up to contras accessibility check.
- Close button - Added variant for grey backgrounds (alerts for example)
🐛 Bug fixes 🐛
- Badge - added 2px border radius, changed dark mode version to be same as light mode as component should look the same regardless of mode.
- Close button - changed correct hover color, changed to correct background for mobile.
💡 Refactor 💡
- A small fix on guideline for Typography Tablet. 25 - 20px on H4 as it should be
⚠️ Deprecated component ⚠️
- base-checkbox-states - replaced with “Checkbox”
- Single - replaced with
- Split button - replaced with new “Split Button”
- Alert ribbon - replaced with new \"Alert ribbon\"
- Radio Buttons grouped - rebuilt with no base components and component properties replaces “Radiobutton Groups”
- .base-checkbox-states - replaced by “Radiobutton States”
v 1.1.4
Updated: 2022-10-12
🐛 Bug fixes 🐛
- Accordion not sizing properly, added auto layout to all variants so it hugs content and resize properly in template and when hiding sub layers.
v 1.1.3
Updated: 2022-10-10
🐛 Bug fixes 🐛
- Close button: invalid variants caused component to be hidden. Updated to correct and component should appear again.
💡 Refactor 💡
- Removed frame on Button page to remove double nesting.
- Replaced deprecated component \"Button Global\" in dialog component and reset button labels as the examples were incorrect according to our UX Writing rules.
v 1.1.2
Updated: 2022-10-10
🐛 Bug fixes 🐛
- Close button - invalid variants caused component to be hidden. Updated to correct and component should appear again.
💡 Refactor 💡
- Removed frame on Button page to remove double nesting.
v 1.1.0
Updated: 2022-10-06
🎉 New Figma-component 🎉
- Button/Primary - Replaces Button Global
- Button/Secondary - Replaces Button Global
- Button/Link - Replaces Button Global
- Button/Ghost Dark - Replaces Button Global
- Button/Ghost Light - Replaces Button Global
⚠️ Deprecated component ⚠️
- Button Global - This component have too many variations and is built on base components which we move away from as it is recommended by Figma
💡 Refactor 💡
- Renamed \"Button other/Delete button\" to \"Delete\"
- Renamed \"Button other/Sell button\" to \"Sell\"
- Renamed \"Button other/Back to top button\" to \"Back to top\"
v 1.0.5
Updated: 2022-10-05
⚠️ Deprecated component ⚠️
- Removing font-size 12px since. this should not be used due to not being accessible. This change is immediate.
🐛 Bug fixes 🐛
- Added mobile version of Close button
- Mobile close button have a grey background. Was missing. Both Light mode and Dark mode.
- Added close button in Dialogue
- Close button missing in Dialogue.
- Button was not adjusting in width. Now ok.
- Dialogue header fix
- When toggle on and off Close button the heading still should align left.
- Correct close button in modal
- Now correct close button on each variant. Mobile state on button added in component.
💡 Refactor 💡
- We've cleaned up a bit in the design system. Moved, deleted, and changed a few items.
Updated: 2022-10-04
- Hi, We've cleaned up a bit in the design system. Moved, deleted, and changed a few items. If you're missing anything, holla!
v 1.0.4
Updated: 2022-07-15
🎉 New Figma-component 🎉
- Free text (Replacing Input field free text since it had a bug with text layer name)
⚠️ Deprecated component ⚠️
- Input field free text, text layers had different names in entered text state. Fixed this in the new component \"Free text\" please use this one from now on.
🐛 Bug fixes 🐛
- Alert, fixed padding in auto-layout and wrapped layers in some variants that missed auto-layout. It should support hiding buttons in component better now.
- Hid some components that dont have with the Design System to do.
v 1.0.3
Updated: 2022-07-06
🎉 New Figma-component!
- Checkbox Group 2 column
- Solid star icon - Needed in Feedback form.
🐛 Bug fixes
- Fixed alignment of checkbox label with checkbox when label is multiple rows
- Updated checkbox groups with visibility property for label & label information
- Edited error text to \"Validation error\"
Updated: 2022-07-06
- Added a solid star icon to library. Needed in Feedback form.
🟩 Minor update
Updated: 2022-06-02
New components:
- Filter chips - will replace Chips & Filter tag
- Dropdown Small - a smaller dropdown that can be used in tables
- Components that will be removed:
- Filter tag - will be replace by Filter Chip
- Chips - will be replace by Filter Chip
Updated components:
- Datepicker - States added in input field button
Updated: 2022-05-30
Minor change:
- Bug fix: hover state caused text to change in \"Button other/ Delete button\" variant: \"Size=Small 32px, Icon=Left, Dark mode=False, Confirm delete=False\"
Updated: 2022-05-25
- Small update on the Date picker component. Fixed default state and aligned a few Base colors as well.
Updated: 2022-05-23
- A last little fix on the divider component.
Updated: 2022-05-23
- Hello there, We've added some new features to the date picker. Cool, right? And some changes to the divider as well. More news coming soon 🤠
Minor change
Updated: 2022-05-17
- Reviews texts in component. Should say \"Label\" and \"Label information\" in all variations.
Minor change
Updated: 2022-05-17
Updated text in input fields:
- Changed \"Input text\" to \"Placeholder\" in input fields with NO text entered
- Changed \"Input text\" to \"Entered text\" in input fields WITH text entered
- Changed \"Input text\" to \"Entered amount\" in input fields WITH amount entered
Updated: 2022-05-12
- Changed text elements in Input component:
- Changed to \"Placeholder\" from \"Input text\" & \"Input amount\" in Default variant.
- Changed to \"Entered text\" from \"Input text\" & \"Input amount\" in Entered text variant.
Updated: 2022-05-02
- Error state for Attach file component
Updated: 2022-04-25
- Hello there,
- Sooo... we're updating date picker, fold out, and widgets. Very very minor changes and should not bug you out (hehe).
- More things coming soon.
- Have a great day 🖖🏻
Updated: 2022-04-19
- Width of expanded section Dropdown. /Jes.
Updated: 2022-04-19
- Updated List of values for Dropdown.
Updated: 2022-04-11
- Hello again, Minor things published this lovely Monday afternoon:
- Input field
- Date picker
- Column customizer
- Table
- Widget
Updated: 2022-04-05
- Update on Checkbox and Radiobutton Dark mode margins.
Updated: 2022-04-05
- Hello again! This time we've actually worked with branching. Can you imagine? So we have a few updates regarding the following:
- Checkboxes and radio buttons is more mute. We've changed the lovely blue color to a black one.
- The Column customizer is also a bit more mute following the same color scheme.
- Yeah. That is basically it! If things aren't working. You'll know who to fire.
Updated: 2022-04-05
Updates Dropdown component.
- Chevron in Base 800
- Hover border Base 500
- Expanded border Base 500
- Expanded section states see description update in DL.
- Focus state not changed.
Updated: 2022-04-04
- Unknown change - Contact Figma Core Team if problem occurs.
Updated: 2022-04-04
- Unknown change - Contact Figma Core Team if problem occurs
Updated: 2022-04-04
- Unknown change. Contact Figma core team if problems occur... :)
Updated: 2022-04-04
- Added \"Enter text state\" to \"Input field button\" component and changed button text from regular to medium.
Updated: 2022-03-30
Updated: 2022-03-28
- Hello! This time we're publishing a few updates. Hope you'll find it a bit easier working with the design system 😘
- Minor updates:
- Input field
- Close button (and components with icon)
- Radio buttons
- Grouped checkboxes
- Table / Table icon
/Figma Core Team
About this change log
Today, 2022-11-10, we start incorporating the Figma change log (changes made on components in our design tool) which will contribute to this information being less manual, more accurate and definately more relevant.
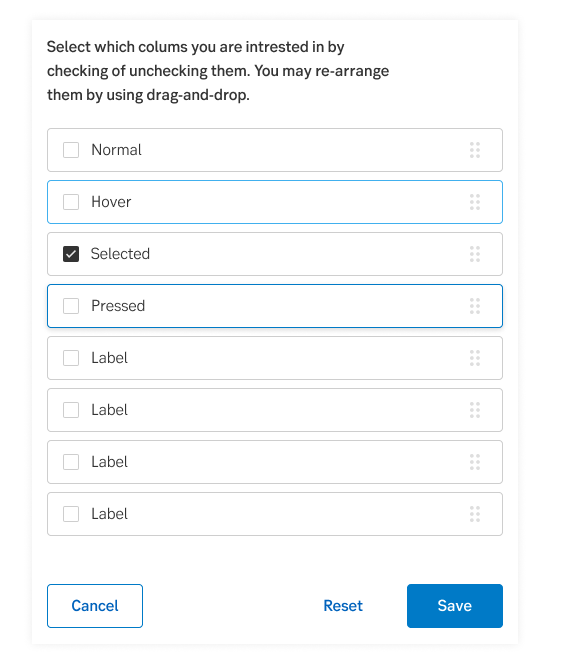
Column customiser
Updated: 2022-04-09

Change: 2022-04-09
- Icon: Fontawesome “grip-dots-vertical” -
- Margin right: 1 rem from icon 24x24px box
Reason
-
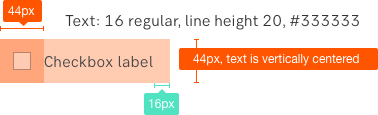
Checkbox
Updated: 2022-04-09
Change
- Border radius: 2px
- Hover border: Base 600
- Selected background: Base 800
- Margin checkbox & label: 12px
Reason
-
Radio button
Updated: 2022-04-09
![]()
Change
- Hover border: Base 600
- Selected background: Base 800
- Selected border: Base 800
- Margin radio button and label: 12px
Reason
-
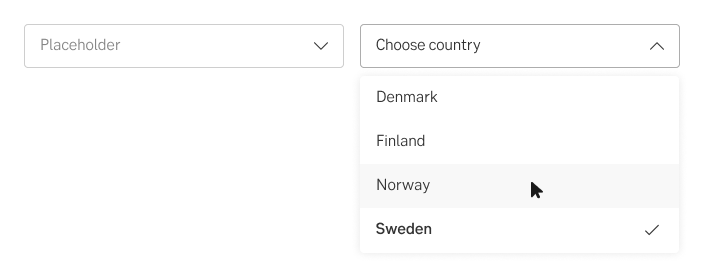
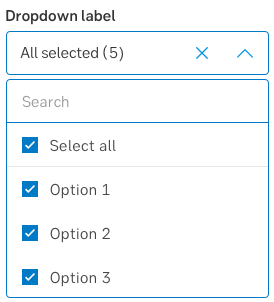
Dropdown
Updated: 2022-04-08

Change
Input select
- Chevron: Base 800 (was Blue #41B0EE)
- Hover input border: Base 500
- Selected input border: Base 500, chevron pointing up
Input select expanded section
- Box shadow: 0 0 12px 0, 10% black
- Hover expanded value background: Base 100
- Selected value: font-weight medium, FA check icon aligned right, transparent background
- Hover selected value: background Base 100
- Search bottom border: Base 200
Reason
Design changes to align with the language selector and toolbar (newer components). Also, to better align with future design where we are moving away from the blue colour for selected state on all components.
Dark Green 2
Updated: 2022-03-08
Change
- Dark Green 2 has been changed to #308800 (from #379D00).
Reason
To improve contrast values, especially when we use it on components with white text on a green background. This is a general adjustment of the colour for all our frameworks and design systems. It will impact a number of components, such as Alert ribbon, Badge, Toast, Slide toggle and Tab navigation.
Tab navigation
New component: 2022-01-27

What is this?
Tab navigation lets users to explore and switch between different content in our channels. The tabs are tied to the site navigation.
Details
https://designlibrary.sebgroup.com/components/component-tabnavigation
Toolbar
New component: 2021-11-18

What is this?
A toolbar is a series of buttons that enables the user to reach frequently, as well as less frequently, used actions or tools.
Details
https://designlibrary.sebgroup.com/components/component-toolbar
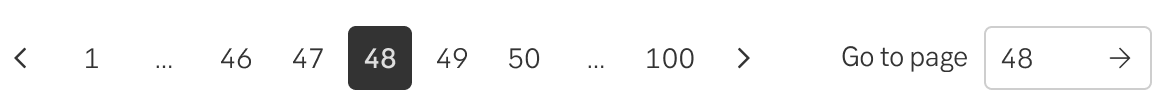
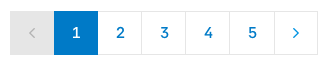
Pagination
Updated: 2021-11-19

Change
- Added numbers for first and last page to give user an idea of how many pages there are
- "Current page" is indicated with grey (base-800)
- More minimalistic design and a more in-dept description
Details
https://designlibrary.sebgroup.com/components/component-pagination
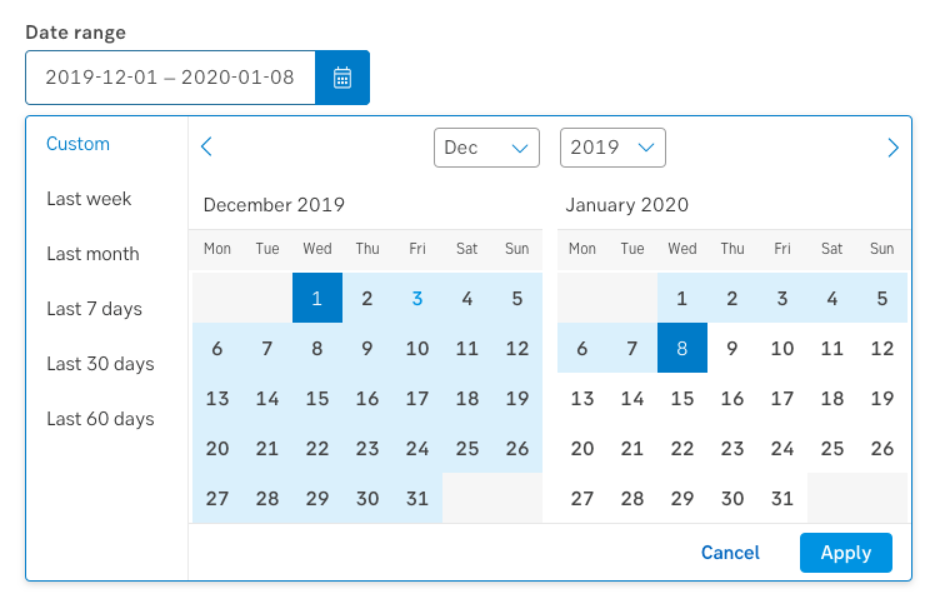
Date picker - range selector
Updated: 2021-11-17

What is this
The good old date picker component now has a feature that lets users quickly select the most commonly used range of dates.
Details
https://designlibrary.sebgroup.com/components/component-datepicker
Breadcrumbs
Updated: 2021-11-16
![]()
Change
The breadcrumbs use the link colour (#0062BC).
Reason
This is should have been updated when we adjusted the link colour a year ago. My mistake!
Details
https://designlibrary.sebgroup.com/components/component-breadcrumbs
Light wizard
New component: 2021-10-13
What is this?
This is not a new component as such, more of a complement to the full take-over wizard. Light wizard is gentle step-by-step-guide that is presented in a slide-out.
Details
https://designlibrary.sebgroup.com/patterns/component-wizard
Input field - version with button
Updated: 2021-09-14

What is this
The component is used when a button is needed next to an input field, for example search, fetching information from a database, signing up to a newsletter, etc.
Reason
This is not a new component as such, more an variation added to the input field component.
Details
https://designlibrary.sebgroup.com/components/component-input
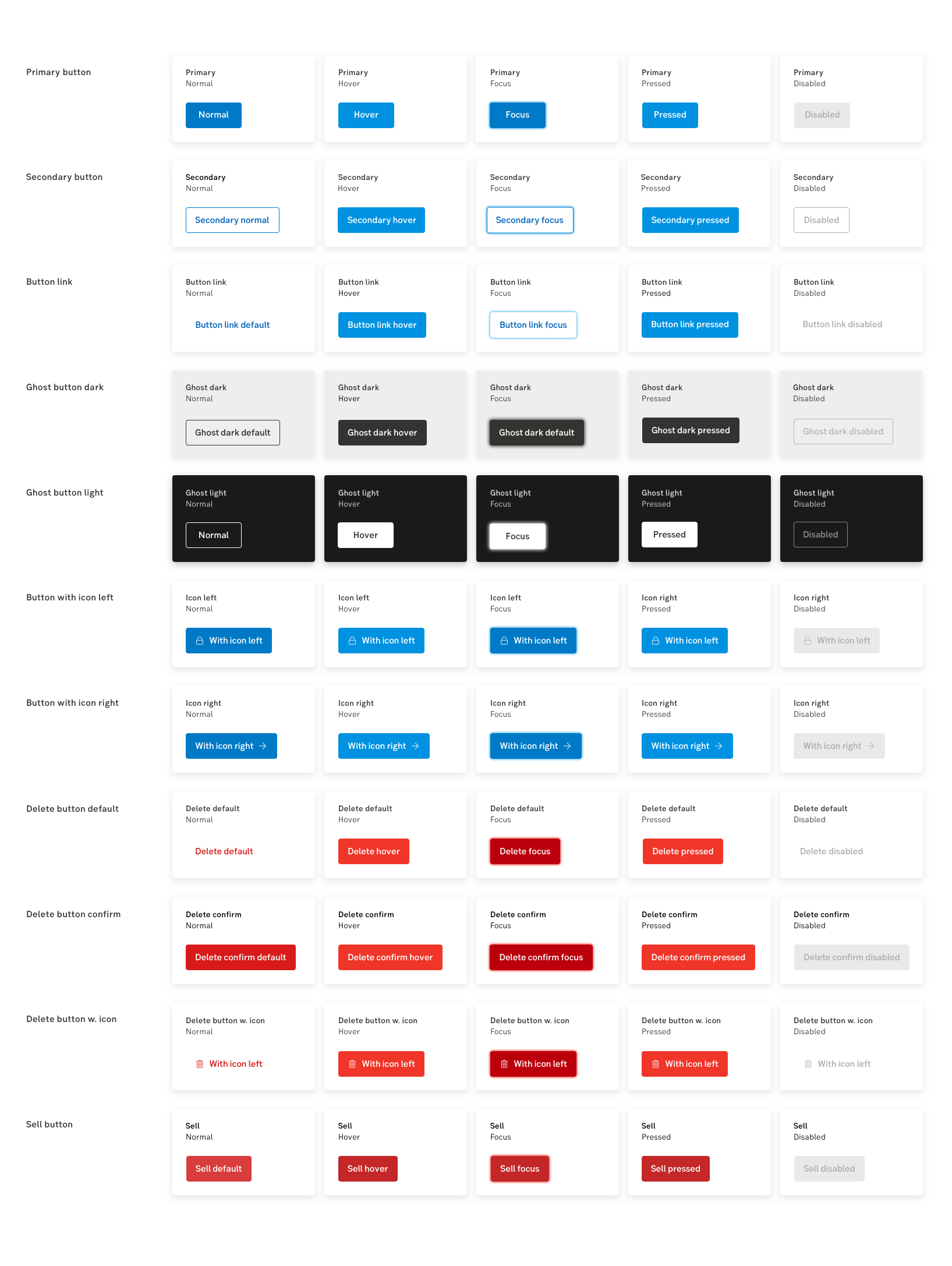
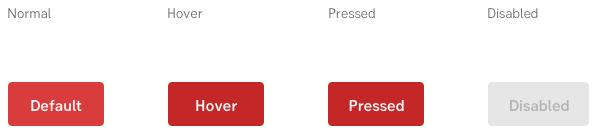
Buttons
Updated: 2021-09-07

Change
(Old colour in parentheses)
1. Primary Button
- Default background: Dark Blue 2 (was Dark blue 1)
- Hover: Dark Blue 1 (Blue)
- Pressed: Dark Blue 1 (Blue)
2. Secondary Button
- Hover: Dark Blue 1 (Blue)
- Pressed: Dark Blue 1 (Blue)
- Disabled border and text Grey 500 (disabled background: Grey 200)
3.a. Ghost button light
- Disabled border and text: Grey 500 (disabled background: Grey 200)
- Disabled background: Transparent
- Focus gradient: Box-shadow - 0 0 6px 1.5px in 90% white
- Focus text: White
3.b. Ghost button dark
- Disabled border and text: 50% White (disabled background: Grey 200 and text: Grey 500)
- Focus gradient: box-shadow - 0 0 6px 1.5px in Grey 700 (4 px outline in Blue, box-shadow: 0 0 4px 1px in Blue)
- Focus background: #333 (focus background: White)
- Focus text: White
4. Button link
- Hover: Dark Blue 1 (Blue)
- Pressed: Dark Blue 1 (Blue)
- Disabled text: Grey 500 (disabled background: 200)
- Focus: Gradient 4 px outline in Blue, box-shadow: 0 0 4px 1px in Blue 7
7. More button
- Hover background: Dark Blue 1 (Blue)
- Pressed: Dark Blue 1 (Blue)
Reason
To reach accessibility in terms of contrast we have changed our primary blue buttons to the darkest blue (Dark Blue 2 #007ac7). This means that other states are affected needed colour adjustments.
The disabled state on a few button variations is updated to mirror their normal state. An example, if normal state is a secondary button with an outline, the disabled state with have an outline in Grey 500 and link text in Grey 500 (compared to the previous solid background in Grey 200 for all disabled buttons).
Details
https://designlibrary.sebgroup.com/components/component-button
Bullet point
Updated: 2021-08-12

Change
The bullet point has changed from a square to a circle.
Reason
We need to unify the look on typography.
Details
https://designlibrary.sebgroup.com/components/component-bulletpoint
Error colour
Updated: 2021-06-16

Change
- Error text and indication colour: #9F000A
Reason
The colour for both error texts and indications (i.e. the line, box, etc) have been updated to achieve the appropriate contrast value when presented on white or grey backgrounds.
Details
- Design library: Colours
- Design library: Error handling
- Component exampel: Input field
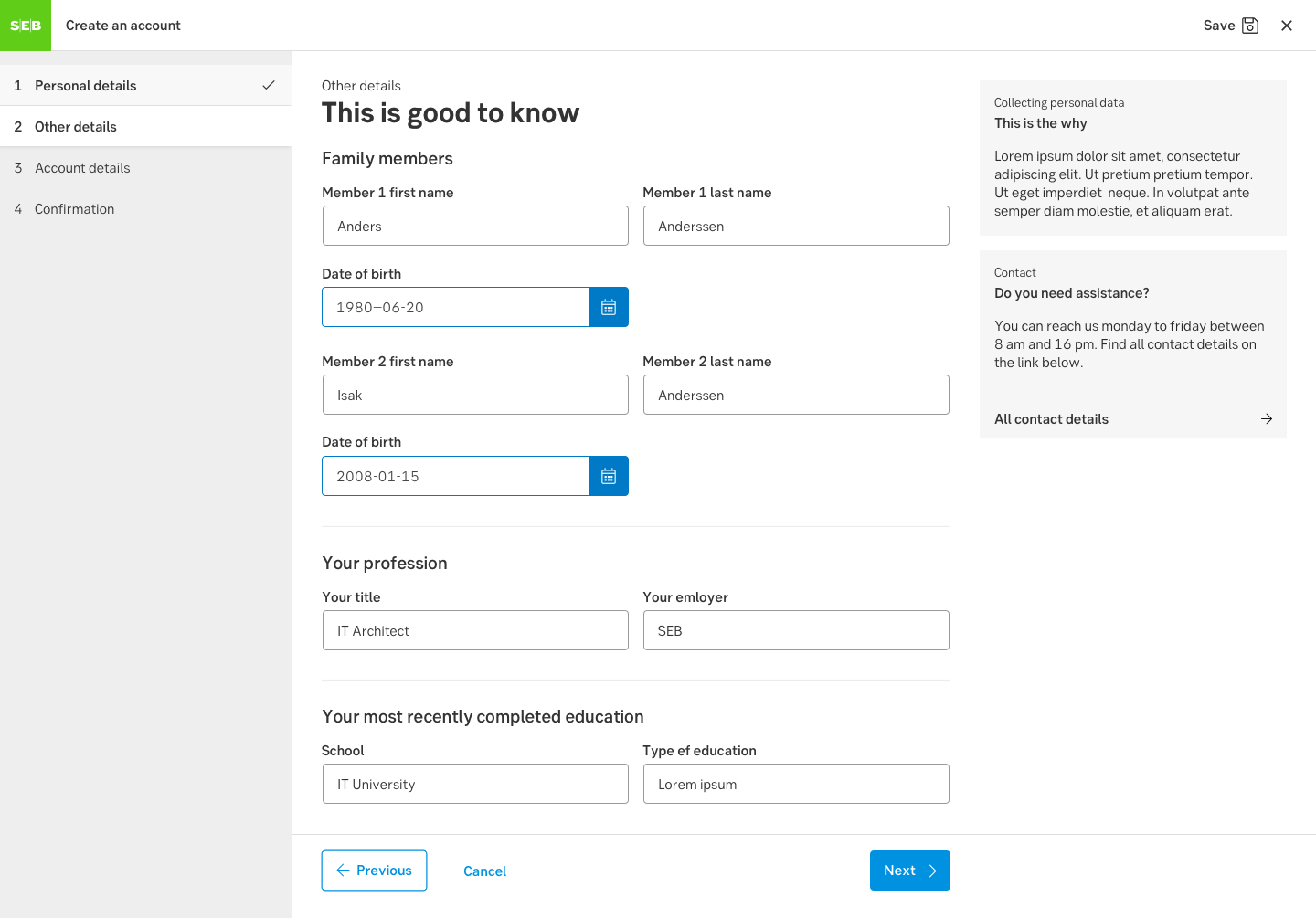
Wizard
Updated: 2021-05-05

Change
- The wizard now comes with a logotype
- The header takes up the full width and contains the wizard name
- The step navigation has been increased to 320 px (20 rem) width
- The states in the step navigation have been clarified and also communicates the states with icons
- The step buttons have arrows and are sticky in desktop
- The close-button has a circular background on hover (desktop). The same close-button is always visible in a mobile design
Reason
The wizard has been built so that more teams can reuse the same code. At the same time we gave it a face lift.
Feel free to use our new wizard component for angular which makes it really easy to create wizards using standard routes in angular (one route =one step).
Details
- Design library: https://designlibrary.sebgroup.com/components/component-wizard
- Github change log for Angular: https://github.com/sebgroup/ng-wizard/releases
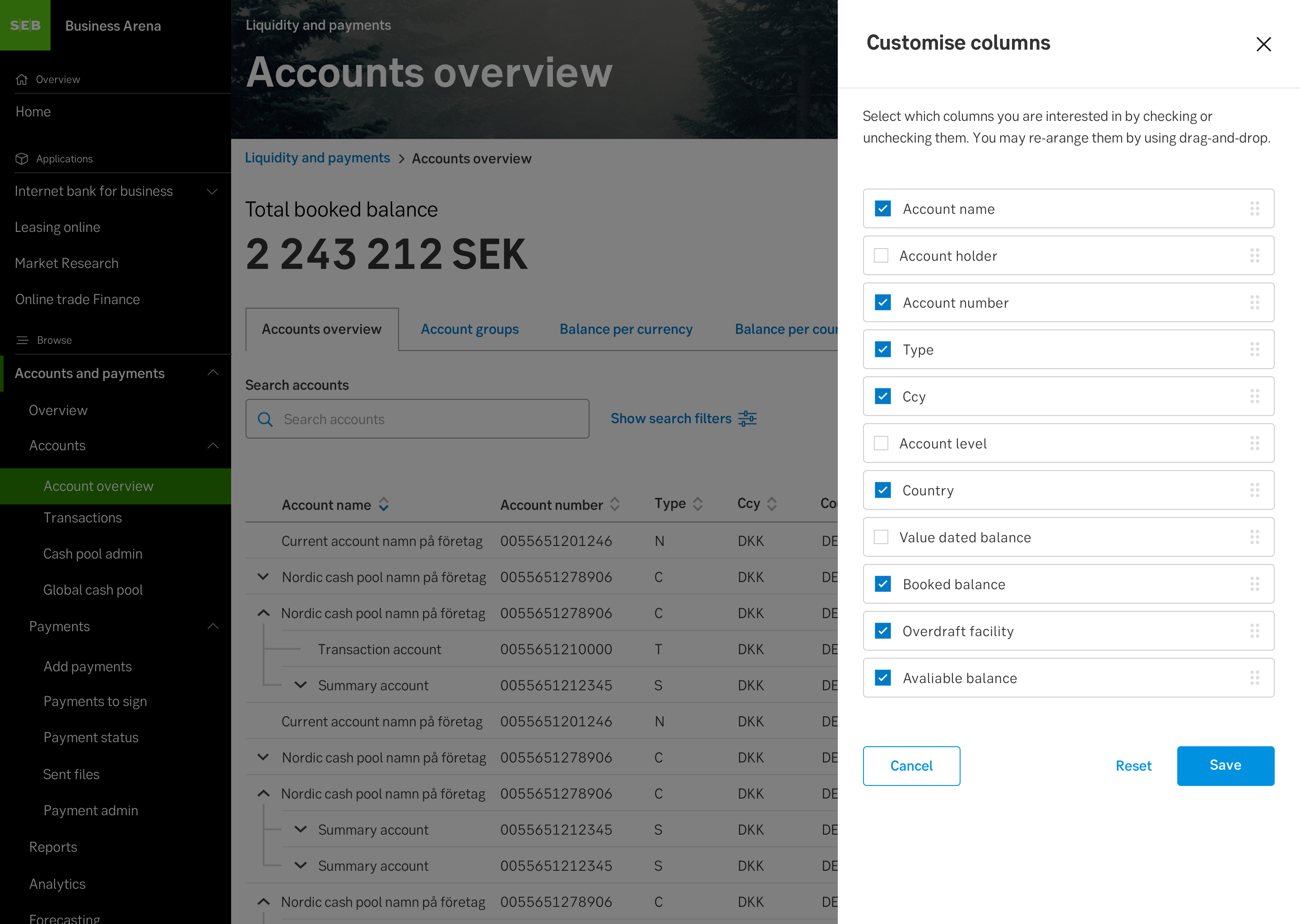
Column customiser
New component: 2021-05-06

What is this?
Lets the user customise coloumns to display in a table on a slide-out.
Details
https://designlibrary.sebgroup.com/components/component-columncustomiser
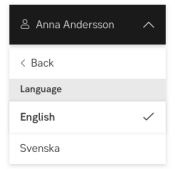
Language selector
Updated: 2020-03-10

Change
The design has changed to suit the Nexus use case better.
Details
https://designlibrary.sebgroup.com/components/component-languageselector
Search
New component: 2021-03-08

What is this
The search component has been designed and described.
Details
https://designlibrary.sebgroup.com/components/component-search
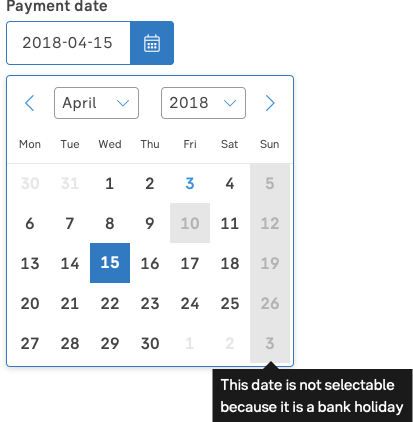
Date picker - Non-selectable dates
Updated: 2021-02-01

Change
- Background: #E6E6E6
- Number: #B3B3B3
- Previous/next month: #E6E6E6
- Background previous/next month: #FFFFFF
Reason
The date picker component now has a feature that shows the user that a date can not be selected.
Details
https://designlibrary.sebgroup.com/components/component-datepicker
Slide toggle
Updated: 2020-11-13
![]()
Change
- The standard version has adjusted sizes, states and colours
- A new mobile-friendly larger version has been added
Reason
The slide toggle was too small for a mobile context. We also noticed that the default version for desktop needed to be updated and specified better.
List of changes
All states
- Changed border radius to 0.625rem
- Changed height from 1.25rem to 1.5rem
- Changed switch size from 1.125rem to 1.25rem
- Changed with to 2.75rem from 2.5rem
- Added version with and without label
Normal/Off
- Changed background color from Grey 400 to Grey 300
- Changed state name to “Off”
Hover
- Removed blue ring in switch
- Changed left margin of switch to 0.375rem
Focus
- Removed blue ring in switch
- Added border: 1px solid #007AC7; (Blue Dark 2)
- Added box-shadow: 0 0 4px 1px #41B0EE; (Blue)
Pressed/On
- Changed state name to “On”
- Changed background from Blue to Green Dark 1
Pressed & Hover
- Change state name to "On & Focused"
- Removed blue ring in switch
- Changed background from Blue to Green Dark 2
- Changed right margin of switch to 0.375rem
Contextual helpbutton
- On & Off have symbols with contextual help button for both default & large size versions
Default Size
- Component has a Default size
Large Size
- Added a Large Size version of the component
Details
See the full specification here:
https://designlibrary.sebgroup.com/components/component-slidetoggle
Link colour
Updated: 2020-10-28

Change
The blue link colour has been updated to #0062BC.
Reason
To increase the contrast to work better on both white, grey and other coloured backgrounds. To synk link colours between shells and public web sites.
Details
https://designlibrary.sebgroup.com/foundation/our-design/visual-identity/colours/
Toast notification
New component: 2020-10-22

What is this?
A small message that shows up in a box at the bottom of the screen and might disappear on its own after few seconds.
Details
See the full specification here: https://designlibrary.sebgroup.com/components/component-toast-notifications
Grey background
Updated: 2020-10-21
Change
The grey background has been updated to #EEEEEE.
Reason
To increase the contrast and to synk background colour between shells and public web sites.
Details
https://designlibrary.sebgroup.com/foundation/our-design/visual-identity/colours/
Filter tag
New component: 2020-10-09

What is this?
Filter tags display possible options for the user to choose between.
Details
See the full specification here:https://designlibrary.sebgroup.com/components/component-filtertag
Pagination
Updated: 2020-09-01

Change
The height has been updated 44 px/2.75 rem.
Reason
To be the same height as most other components.
Details
Segmented control
Updated: 2020-09-01

Change
The active colour Dark Blue 2 (#007AC7);
Reason
To follow the same colour pattern as button.
Details
Focus state
Updated: 2020-06-29

Change
Blue focus state is a gradient 4 px outline in seb-blue/#41B0EE:
box-shadow: 0 0 4px 1px #41B0EE;
Red focus state is a gradient 4 px outline in seb-red/#F03529:
box-shadow: 0 0 4px 1px $seb-red;
Reason
This time we focused on the focus state for blue and red buttons but the goal is to bring a consistency throughout our components and frameworks, so these colours could be applied on all interactive components.
Details
https://github.com/sebgroup/design-library/issues/82
Sell button
New component: 2020-06-26
What is this?
The sell button is used to help the user differentiate between the buy and sell buttons.

Details
See the full specification here:
https://github.com/sebgroup/design-library/issues/116
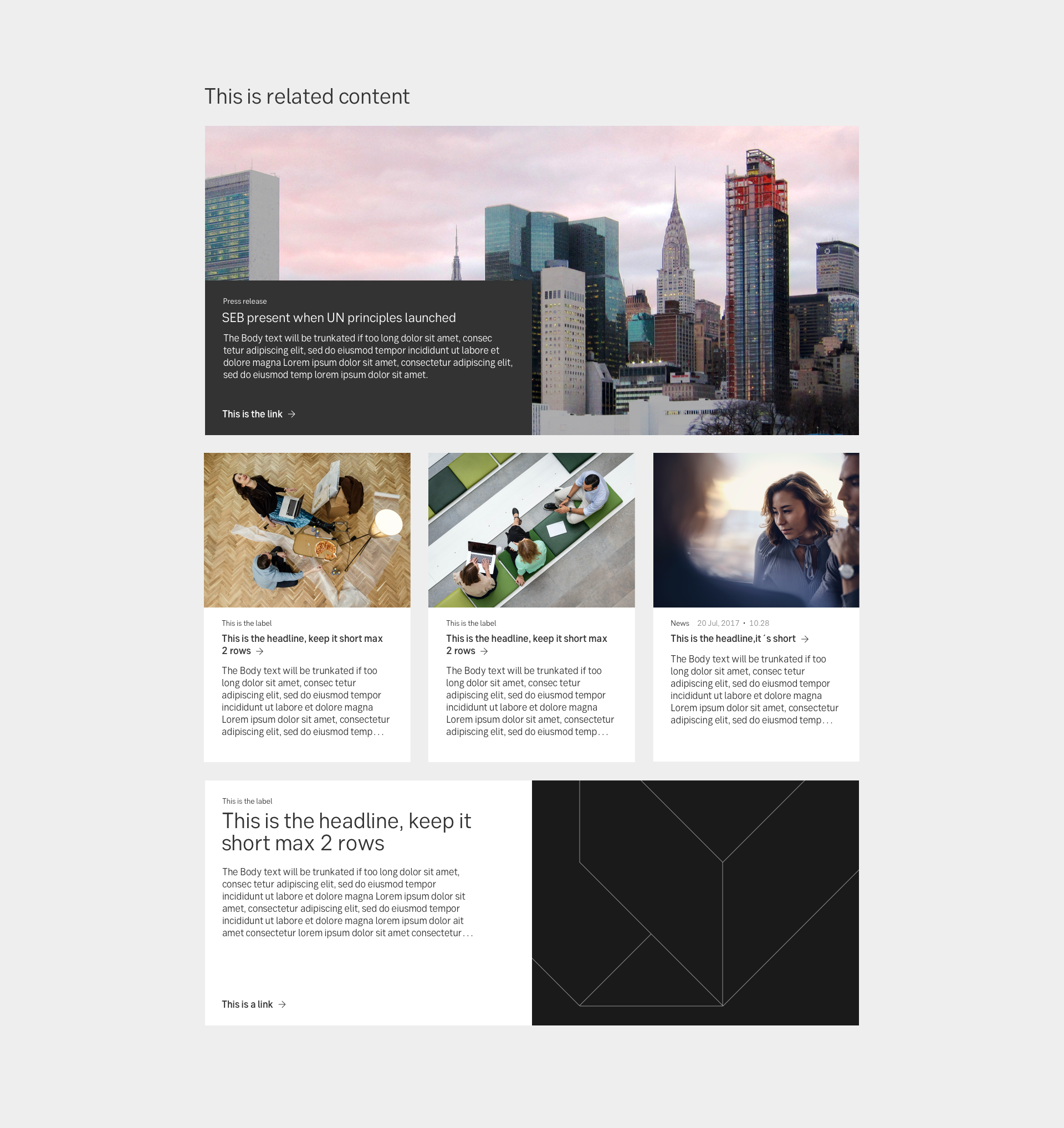
Related blocks
Updated: 2020-05-12

Change
The content blocks (mostly used as Epi-blocks for public web) "Related content", "Promo block" and "Story block" have an updated design. They also have new names that group them under Related blocks:
- Related Small, Medium and Large
Details
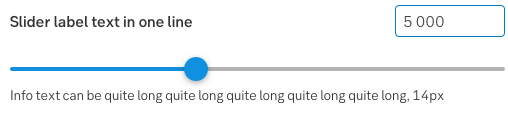
Slider
Updated: 2020-04-17

Change
For example (detail in the specification, link below:
- No chevron
- Line: Height 4 px, rounded corners
- Thumb size: 24 x 24 px
- Hover state: Thumb is enlarged
- Focus state: Thumb is framed
Details
Secondary button
Updated: 2020-04-15

Change
The secondary button needs a transparent background. It used to be white.
Reason
This button is commonly used on white or grey backgrounds and took too much focus for being a secondary button.
On any other backgrounds, colours, images, etc, ghost buttons are preferred.
Details
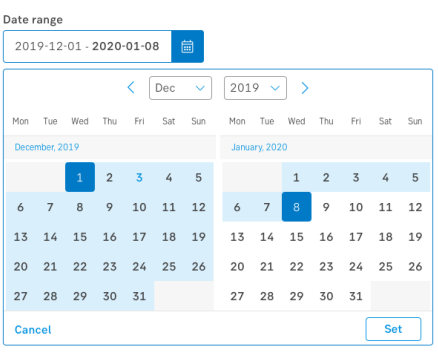
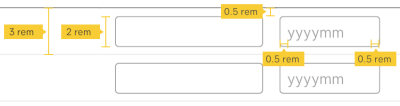
Datepicker - with range
Updated: 2020-03-27

Reason
This alternative date picker is for when the user has to enter a time period and you don't want two separate date pickers.
Details
Grey colours
Updated: 2020-03-23
Change
- Design Library will use the same naming convention as SEB Bootstrap (from "grey 8" to "grey 800")
- Design Library will change colours 100-700 and use same grey shades as SEB Bootstrap
- Bootstrap will change the two darker colours Grey 800 (from #343434 to #333333) and Grey 900 (from #212121 to #1A1A1A)
Correct grey shades
$white: #fff !default;
$gray-100: #f8f8f8 !default;
$gray-200: #e9e9e9 !default;
$gray-300: #dedede !default;
$gray-400: #cecece !default;
$gray-500: #adadad !default;
$gray-600: #868686 !default;
$gray-700: #494949 !default;
$gray-800: #333333 !default;
$gray-900: #1A1A1A !default;
$black: #000 !default;
Reason
Our designers and developers must have the same colour references. The original reason was that the disabled colours sometimes blended in with the background. Then it was noted that colours were out of synk.
Details
See the full specification here:
https://designlibrary.sebgroup.com/visual-identity/colours/#swatches
Grey background
Updated: 2020-03-23
Change
- Background colour: Grey 100 #F8F8F8
Reason
Background colour can be grey or white. After discussions between Design management and Bootstrap, we have decided on which grey colour.
Details
See the full specification here:
https://designlibrary.sebgroup.com/visual-identity/colours/
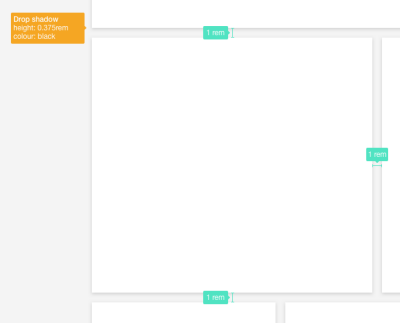
Shadow on cards
Updated: 2020-03-20

Change
- Drop shadow height: 0.375 rem (used to be 0.125 rem)
- Drop shadow colour: Black (used to be Grey 2)
Reason
There are too many variations because the design has been unspecified. The goal is to align the design of all our components and frameworks.
Details
See the full specification here: Component: Card
Slide-up sheet
New component: 2020-03-20

What is this?
Slide-up sheet is a white area sliding up from bottom of the viewport that is best suited for a hybrid context
Reason
We are investigating how components should look and behave in a hybrid context, a design bridge between web and native app. The slide-up behaviour is the hybrid option for a slide-out modal.
Details
Check out the details here: Component: Slide-out
Input field - small
New component: 2020-03-18

What is this?
A smaller size of input fields.
Reason
A smaller size of input fields that can be used inside tables and lists.
Details
Check out the details here: Component: input
Contextual help button
New component: 2020-03-18
![]()
What is this?
A button that presents an explanation to a problem/question, with a tool tip or a slide-out modal.
Reason
This is not a new component as such but it was time to decide the details on it, to avoid having so many versions.
Details
Check out the details here: Component: Contextual help button
Slide-out modal
Updated: 2020-03-09

Change
- Close icon: FontAwsome icon "times", regular
- Two alternative headers (with multiple headers and navigation)
- Padding for desktop: 2 rem
- Padding for mobile: 1 rem. Another 1 rem at the top (to avoid clashing with mobile features)
Reason
The Slide-out modal now has a better description, and has been synked so the component is consistent cross-frameworks.
Details
See the full specification here: Component: Slide-out
Name on a button variation
Updated: 2020-01-28

Change
- The button Button link that looks like a link used to be called Alternative button.
Reason
The new name says what it is. This was changed a very long time ago but the images in Design Library were only recently updated.
Details
See the full specification here: Component: Button
Error indicator for checkbox and radio button
Updated: 2020-01-21


Change
- The component and lable text is framed in red border. Red error text is placed under and near the component.
Reason
The design of error indicators on form components was not specified so can vary depending on what framework code is based on.The goal is to align the design of all our components and frameworks.
Tooltip
Updated: 2020-01-14

Change
- The background colour is changed to #1A1A1A to align to SEB Bootstrap's tooltip
Reason
The goal is to align the design of all our components and frameworks.
Chip
New compontent: 2020-01-13
![]()
What is this?
Chips display a filter or a property and can come with the possibility to remove the property.
Badge
New component: 2020-01-13
![]()
What is this?
Badges highlights status'.
Tab component
Updated: 2019-10-25


Change
- States for hover and focused have been updated (see specification)
- Overflow tab is left-aligned (used to be right-aligned)
**Mobile version**
- The arrow is moved into the tab and a tiny line is added to look like a tab
- Instruction is clarified: feel free to display more than one tab in a mobile. If there are too many tabs for the width that calls for an overflow menu, then only one tab is presented (with arrow).
Reason
The instructions were not clear enough.
Table component
Updated: 2019-10-09

Change
There are two small and important changes on table design:
- Bigger table header font: 16 px, medium, Grey 2 (#333333)
- New sorting icon: Normal = Grey 7 (#B2B3B3), Selected= Dark Blue 2 (#007AC7), Hover = Blue (#41B0EE)
- The sorting icon is FontAwesome solid "chevron-up" and solid "chevron-down", on top of each other, width 10 x height 16 px (together)
Reason
The table header font used to be 12 px which has been to small to achieve readability. There are more changes to come, but these are the most urgent. So the rest of what we know about tables stays the same for now.
Updated form components
Updated: 2019-10-01

Change
The following components has an updated height (44 px):
- Radio buttons
- Checkboxes
- Stepper (updated design description)
- Segmented control (updated design description)
Reason
This synk makes all form components' height at 44 px (the first round was 2019-01-30).
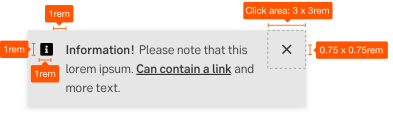
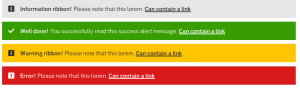
Alert ribbon
Updated: 2019-09-09

Change
- New colours - Make sure you use the correct colour codes
- We are no longer using purple as a colour. Use grey instead.
- New alert state - "Success" (green)
- Updated state names:
- "Information" (grey, used to be "Whisper")
- "Success" (green, new state)
- "Warning" (yellow, used to be "Talk")
- "Critical" (red, used to be "Shout")
- New icons - The specific names are on the component page. Use FontAwesome "Solid".
- Updated measurements
- Added recommendation for using grey alert on grey background
Reason
Feedback from user tests and usage from several channels, saying that purple was too loud. We also learned that the description in Design Library generally was too confusing. And we hade a design synk between Bootstrap and Design Library which generated sensible updates for both.
Guideline for icon use
Updated: 2019-09-04
Change
- Use "regular" FontAwesome icons, rather than "light"
Reason
Originally the “light” version of FontAwesome icons was recommended as it aligns well with our brand. We have since then learned that the lines look too subtle in smaller icon sizes.
Dropdown multiselect
New component: 2019-05-08

What is this?
The dropdown now has another version that allows multiple selections.
Delete-button
New component: 2019-04-05
What is this?
A new button version to use when the action the user is about to do is irreversible. Use this in two ways:
1. Delete button standard. More subtle, red link that can be used with or without an icon.
![]()
2. Delete button confirm. Stands out with a solid, red background. Is used in the confirmation dialogue.

Header 6 (H6)
Updated: 2019-04-04

Change
- Font-size 14
- Font-weight Regular
- Line-height 20
- Color #333333
Reason
This header helps differentiate between a primary and secondary headline in a supporting area or box.
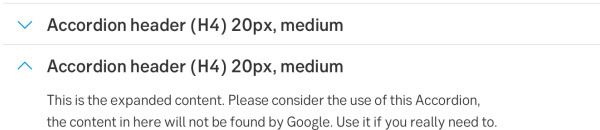
Accordion
Updated: 2019-03-27

Change
- The green “tab border” is removed
- Font in header is 20 px, with the option of a sub header (14 px)
- Header cell height: if header only 48 px, if sub header 64 px
- Grey hover is added on the header cell
- Content background is still white/none, with the option to make it grey
- Chevron (FontAwesome Light) points up/down (not right/down)
- Guidelines now include: "Use this component mainly for text content"
Reason
Many reasons. First of all, it was time to specify the component better. We have adjusted to fit users’ need with more efficient use of space. The direction of chevron and the animation that follows a tap, are aligned.
We also noticed that the component has been (too) content-heavy and added clearer guidelines.
Sticky bar
New component: 2019-02-25
What is this?
The sticky bar stays in view at all times, no matter how many times the user tries to scroll away. There are two types: Sticky summary bar (placed at the top) and Sticky
Breadcrumbs
New component: 2019-02-22
![]()
What is this?
Breadcrumbs are used as a secondary navigation showing the website hiearchy. We have given it the SEB design touch.
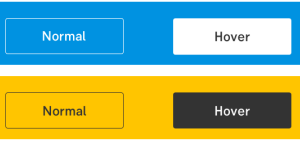
Ghost buttons
Updated: 2019-02-13

Change
The Ghost button is updated to two versions:
- Ghost button light: Transparent with a "White" outline (1 px). On hover: Background and outline is "Grey 2".
- Ghost button dark: Transparent with a "Grey 2" outline (1 px). On hover: Background and outline is "White".
Reason
The instruction for the Ghost button is clarified. It is used on coloured background and photographs. Ghost light is for darker backgrounds, and Ghost dark for lighter backgrounds.
Input field error indicator
Updated: 2019-01-30

Change
- The error indicator for input fields have a 2 px line (#D81A1A) at the bottom
- No frame or shadow
- No error indication icon in the text field
Reason
The reasoning for changing the line from 4 px to 2 px is that the line was too hefty, especially when there were many fields lighting up at the same time.
Height on form components
Updated: 2019-01-30

Change
- Form components (Input Field, Drop Down, Medium Button, Segmented Control and Stepper) all have the same height: 44 px
- This applies to both desktop and mobile
Reason
When labels got bigger, form components follow in size to harmonise and match them. Also, the mobile click area needed to be bigger so we want them to be the same size, to simplify and have fewer options (=easier to do it right).
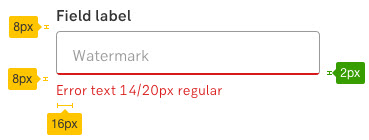
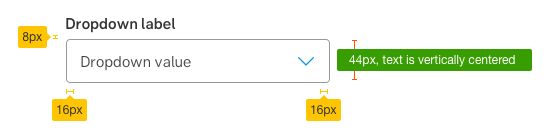
Labels, input instructions and input errors
Updated: 2018-12-11
Change
Labels
- font size: 16 px (1 rem)
- weight: medium
- line height: 20 px
- distance from input border to label: 8 px
Input instruction
- font size: 14 px (.875 rem)
- weight: regular
- line height: 20 px
- distance from input border to instruction: 8 px
Input error text
- font size: 14 px (.875)
- weight: regular
- line height: 20 px
- distance from input border to error text: 8 px
Reason
Users gave feedback on labels being too small to read. Therefore, font sizes and weights for labels, input instructions and input errors are updated.
Button variations
Updated: 2018-09-06
Change
- Re-name “Alternative button” to: “Button link”
- Re-name “White outline button” to: “Ghost button”
- Changed guidelines for "Ghost button":
- Outline colour = white
- Hover colour = white
Reason
Guidelines on how to use button was not clear enough. We also need a button to use on coloured background
Disabled form elements
Updated: 2018-03-12
Change
Disabled state on Secondary button, Ghost button, Button link: Grey 9
Reason
Feedback from IBP/Version x/Minor change
Inline links
Updated: 2018-03-01
Change
Inline links have medium weight
Reason
Feedback from IBP/Version x/Minor change
