SEB's design process
We strive to simplify what's complex.
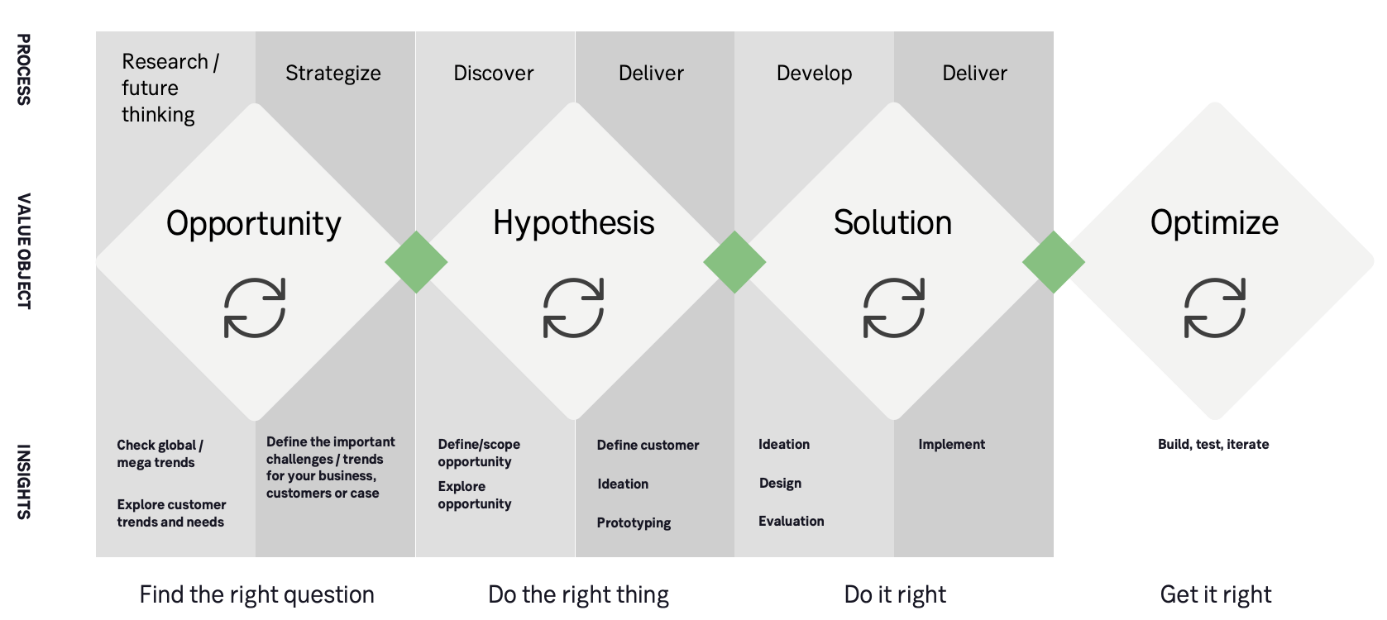
Our design process contains of four different parts. It is not always a linear process; it depends on the work previously done and what phase you have in front of you.

Process overview
1. Explore opportunity
Find the right question
The very first stage of the process consist of gathering a better understanding of the problem and the different pieces affecting this problem. The objective for this stage is to explore around the opportunities and in close collaboration with the business gather insights and research and let our customers react and give input to us.
This can include activities like
- Understanding the world around us through trend analysis and market research,
- Explore around the customer needs through conceptual prototypes and qualitative user research,
- Explore the challenges and opportunities for the business and customers through effect goals, personas and roadmaps.
Think of this phase as an expedition to map out the playing field.
- We want to open up the opportunity and our minds to all possible solutions to be able to later narrow it down and move forward.
- Even if we do not return to this diamond every time, it is important to revisit it regularly to ensure that we in fact focus on the real customer needs.
2. Form hypotheses
Do the right thing
Based on the findings and understanding that we got from the first stage we move forward to look at internal and external knowledge to deepen our understanding and start forming hypotheses on how we can meet the customer needs.
Instead of jumping the gun and move directly to solution mode, this part of the design process supports us in taking the time to further develop on the findings from stage one and elaborate on them.
The reason behind this is simple:
Overlooking all the findings can lead to focusing on irrelevant data and problems, increasing the risk of failure in the design.
We use several methods to evaluate and explore our hypotheses such as:
- Value proposition canvas
- Mapping customer journeys
- Service blueprints
- We also develop conceptual prototypes to get user feedback on our hypotheses.
3. Find a solution
Do it right
In this third step, we open up our minds again and start ideating - generating a lot of whacky, amazing and creative ideas.
We explore around and test several solutions based on the hypotheses that we have from the previous step and evaluate the solutions against each other to find the one that we want to move forward with to development.
A big win from this part of the design process is to put different departments together. By having designers, engineers, developers or others that have expertise in the area working together, you speed up the problem-solving.
When we have a solution that we believe in and want to take further, we make a more finished design of it, taking into account usability, accessibility and clear copy. To ensure that the design is solving the customer needs and deliver the intended business value, we user test the solution with real end users.
As you might have guessed, we have a number of different methods to use when both ideating and evaluating solutions.
This can include:
- Ideation workshops and Designstudios
- Interaction design, visual design and UX writing
- User testing and surveys
When the team move into the implementation phase, our role is to balance between supporting the ongoing development as well as exploring future features and opportunities.
4. Optimise the solution
Get it right
That’s it!
We made it to the official sign-off to production and launching! The team can now sit down, relax, and they never have to worry about this ever again. Sounds pretty good right? Unfortunately, this is a common pitfall for a lot of companies.
The truth is that we need to forget the race to launch and embrace the marathon of continuous improvement.
It is in the optimization part of the design process where it really gets interesting, challenging, yes, but it is now that we have the real opportunity to create value for the business and our customers.
As fast as the world around us can change, our customers' needs can change even faster, and we must constantly become better at following up and trimming our solutions in order to continuously improve them.
The second we stop caring about what is in production, we miss the opportunity to learn more about what works and what doesn’t, which will make this design process more and more challenging to apply every time we need to start from the beginning. By iterating through A/B tests, modifying the copy, follow up on effect goals and perform usage test of released features we come closer to ensuring great user experience for our customers.
This is nothing that we do on our own, if we want to reach the sweet spot that we mentioned earlier we need to make it a team effort and get everyone involved to really care about putting the customer first.
Introduction video
All of this, and more, can also be found in our introduction to the design process video.
