Logotype
The logotype is our most important identity asset. It is our signature and distinguishes us from others. It’s our primary identification marker and the very manifestation of our brand.
Guidelines
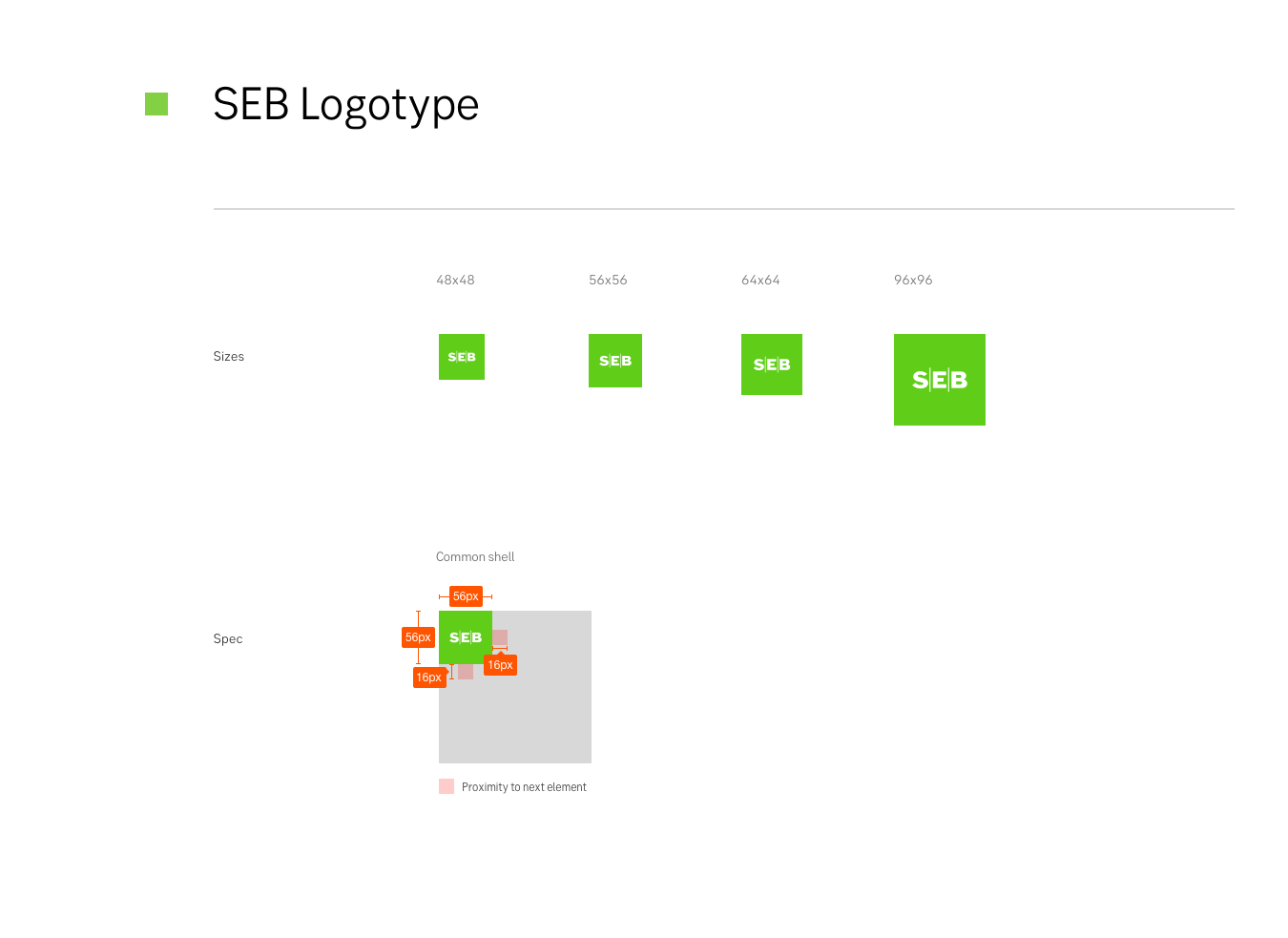
Sizes
The size of the SEB logo should be a multiple of 16px (1 rem).

Download
Find the logotype in the visual guidelines: SEB visual guidelines
Do's and dont's
Do
- Place the logotype in the top left corner if possible.
- Use the logotype for Favicon
Code
- The logotype comes in both the Vanilla package in SVG and PNG formats.
- If you install the package from NPM, you'll find the files in node_modules/@sebgroup/vanilla/src/images and they are named SEBlogo.svg and SEBlogo.png.
- The PNG version is sized at 800x800 pixels, and the SVG has a 800x800 viewport.
- If you can, we recommend that you primarily use the SVG version.
