Updated height on forms components
This adjustment is a follow-up from December when we changed the height of labels.
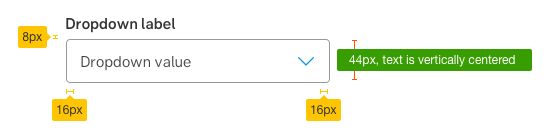
The height on our form components have been adjusted to 44 px:
- Input field
- Drop down
- Button (medium or normal - same thing)
- Segmented control
- Stepper

This applies to both desktop and mobile contexts.
The reasoning for this is that when labels got bigger (see Change log 2018-12-11), the form components followed in size to match them.
The mobile click area also needed to be bigger and we decided to have them all the same size to simplify (=easier to do it right).
Any questions?
Contact us on designlibrary@seb.se
