Updated components and patterns
Read about the new copy descriptions, dark mode pattern and more new content.
While we redesigned the site, we also put a lot of effort in adding and cleaning up some content. Each part here is worthy of fireworks (the kind that is nice to puppies) but, let's summarise it:
Copy
If you look at some of the more commonly used components, they now have a brand new section that our cx-writers have added. Why? So that we can streamline our microcopy.
Check out input fields, buttons, dropdown, tab, table

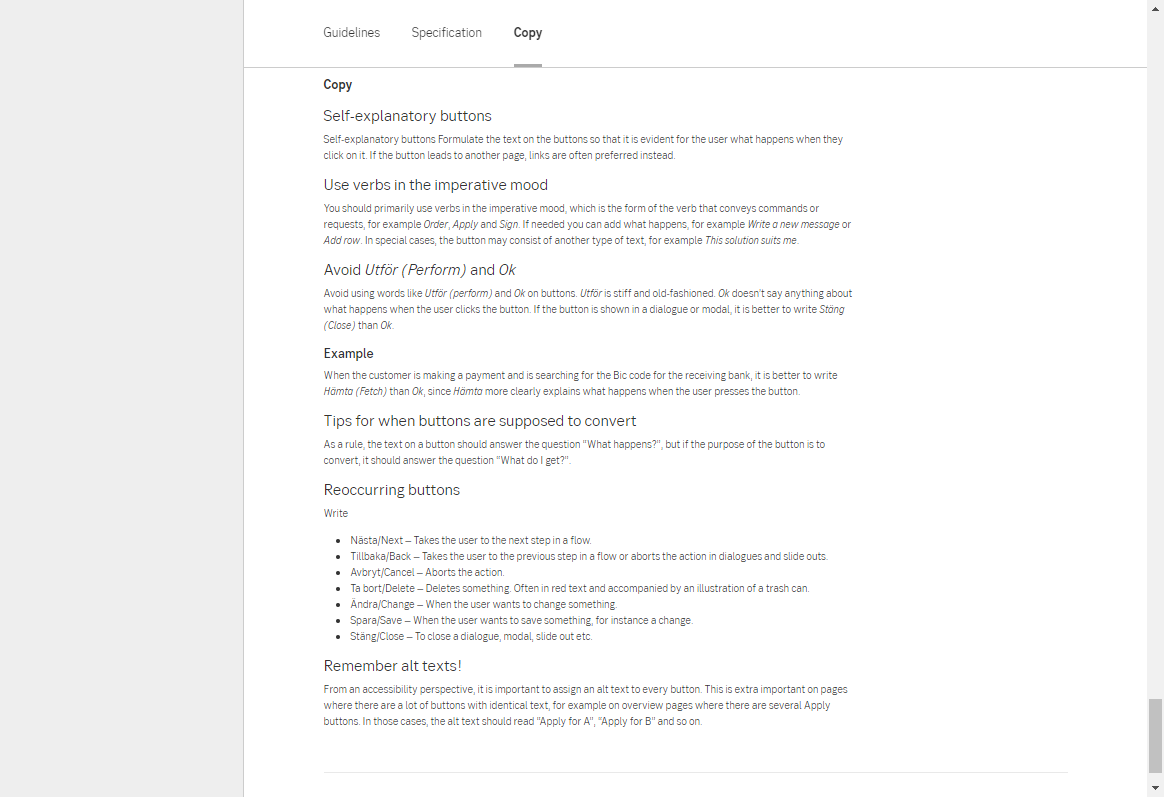
Above: Example of copy for the button component
Dark mode
A new pattern has been introduced which addresses dark mode colours and components. Feel free to use the dark versions of buttons, radio button, checkbox, dropdown, input fields, tables and cards.

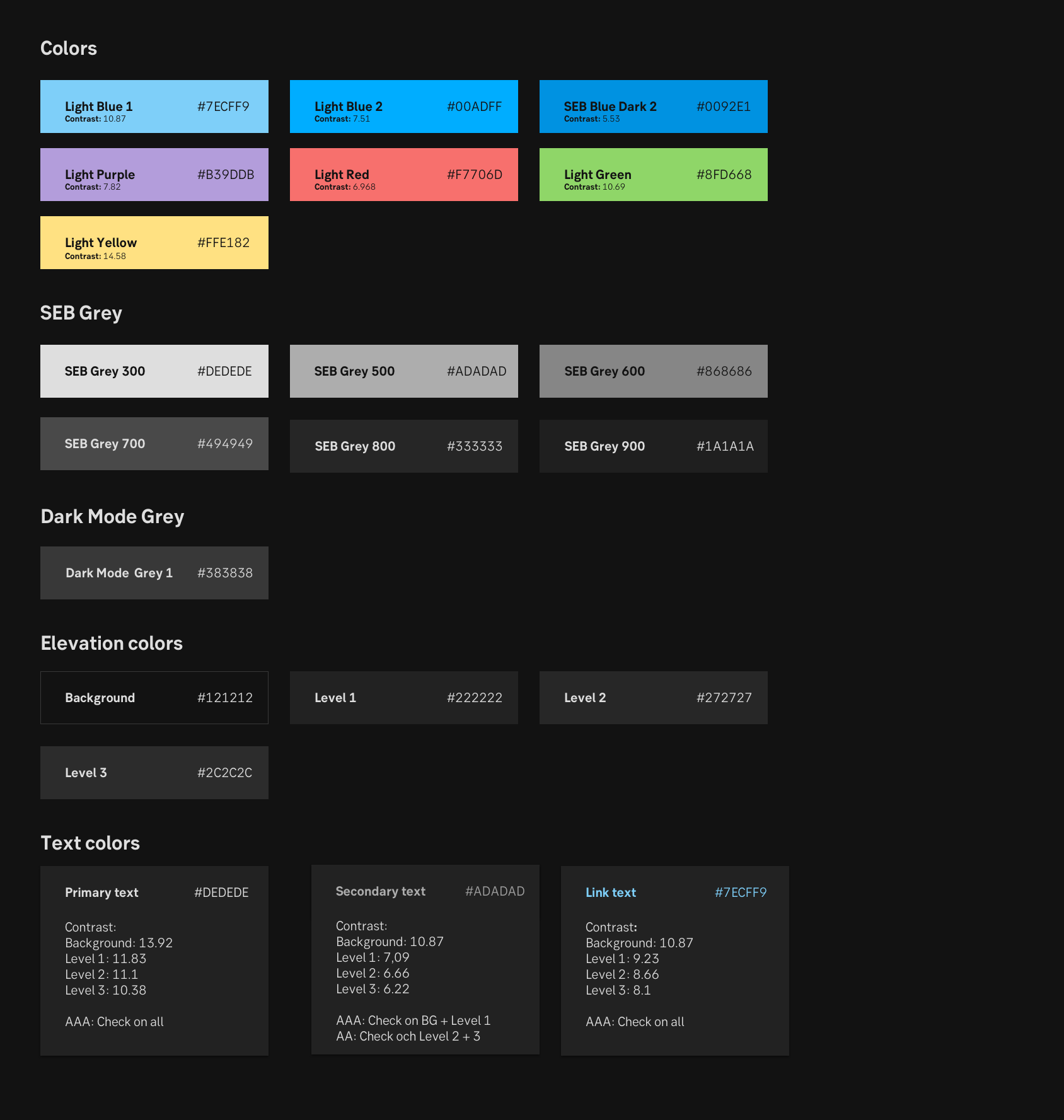
Above: Some info from the Dark mode pattern
Consistent design
FYI, Boon Ying made a bunch of components more consistent in Sketch (designers' tool) and therefor also contributed to clearer images and specifications in Design Library for alerts, dropdowns, input fields, stepper, pagination, section expander, segmented control.
And there's more
Those were the bigger things. We have also been working on:
- New component: Filter tag
- Updated components: Segmented control, Pagination, Buttons (Close button, Overflow menu), Table (alignment)
- Updated patterns: Feedback, Forms
That's it for now!
/Ulrika
