Sticky bar - new component
Sometimes we want to highlight a summary or buttons to a user by making them sticky. That is when we use the Sticky bar.
The Sticky bar component is a white bar that sticks to the top/bottom when scrolling. It can be used in both a desktop and a mobile context.
There are two versions:
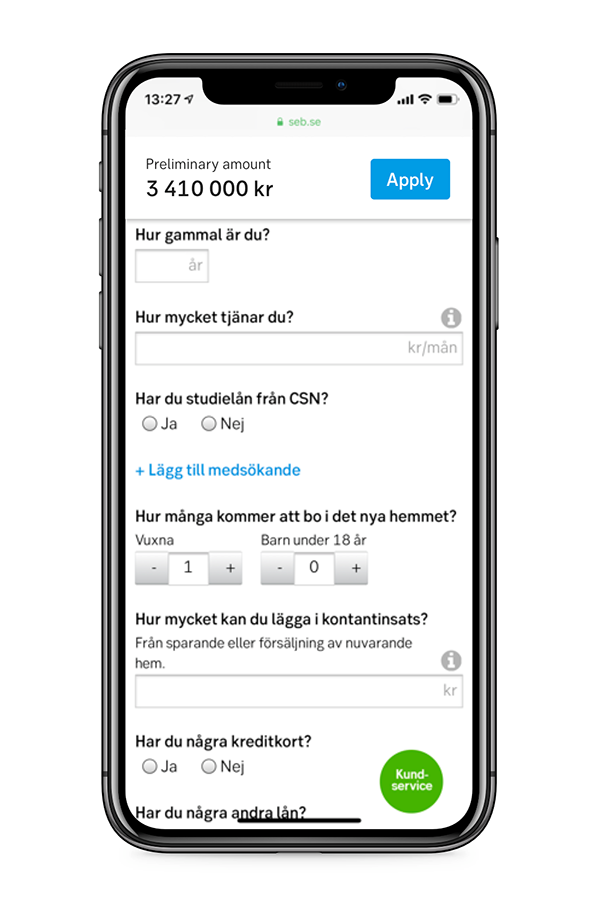
Sticky summary bar
Purpose: To give the user an overview. The content is always updated and related to the choices made in the main content.
- Sticky summary bar is placed at the top of the page.
- Height: 90 px
- Component page: Sticky summary bar

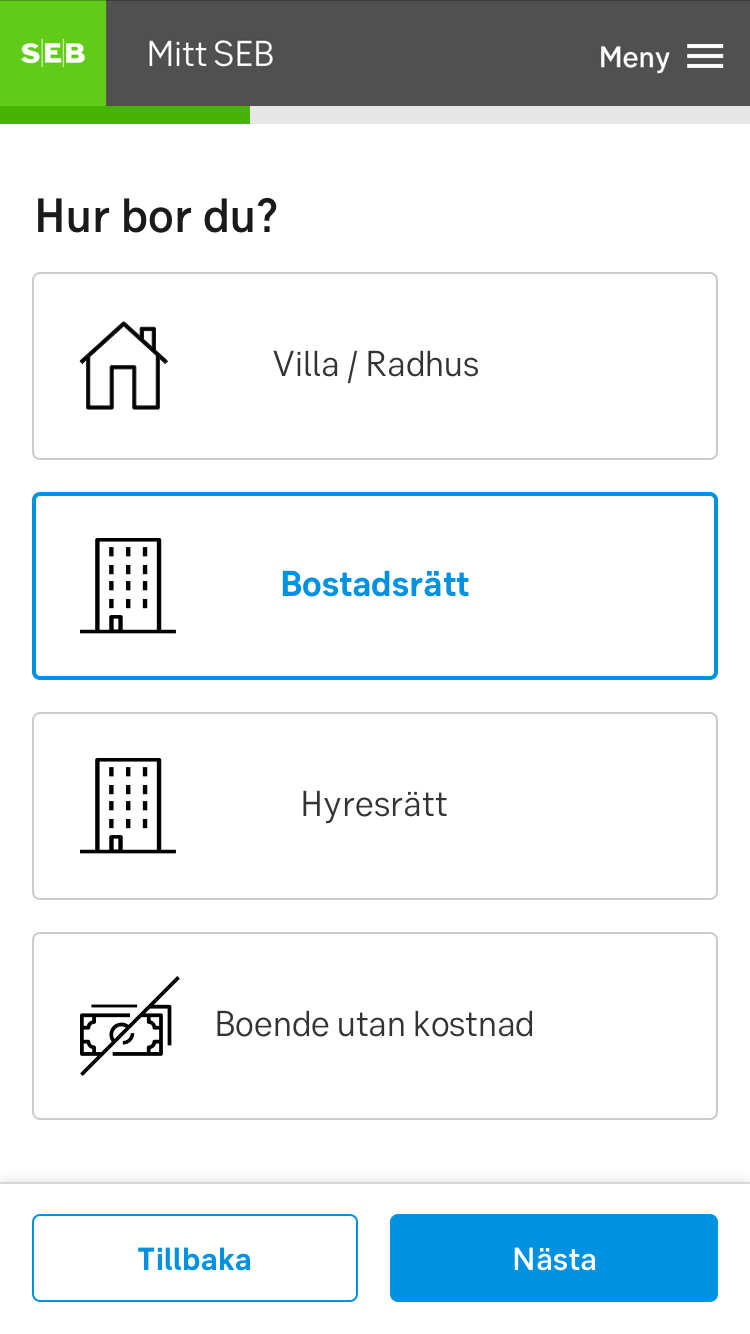
Sticky button bar
Purpose: To give the user the fasted call-to-action.
- Sticky button bar is placed at the bottom of the page.
- Height: 76 px.
- Component page: Sticky button bar

Development
If you have code for any of the components that are described here, please add them to Design Library. You can read about how to contribute here, or contact us at designlibrary@seb.se and we will happily help you.
Cheers,
Ulrika
