Alert ribbon is updated
Alerting the user have never been this clear!
After a long period of testing, we have now updated the Alert ribbon component. Feedback from user tests and usage from several channels, showed us that purple as a colour was too loud.
We also saw that the description in Design Library generally was too confusing with information split between a component and a pattern. It's focused on the component now. And finally, there was a design synk between Bootstrap and Design Library which generated sensible updates for both.

Details
See the full description for the details (measurements, colour codes, etc):
Alert ribbons in Design Library
What changed?
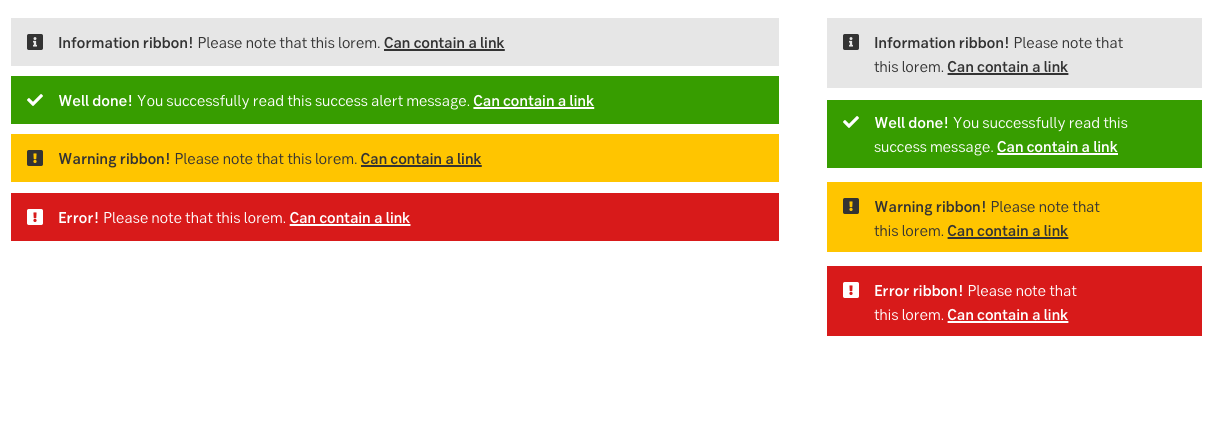
- There is a new alert state added, called "Success" (green). We have also stopped using purple for plain informative alerts because they felt too loud. Information alerts are now grey instead
- The names for states are now called:
- "Information" (grey, used to be "Whisper")
- "Success" (green, new state)
- "Warning" (yellow, used to be "Talk")
- "Critical" (red, used to be "Shout")
- If you need icons to highlight an alert, feel free to use the icons specificed in the Styles tab of the component page. Make them visible by using "Solid" FontAwesome icons.
- The measurements have been specified clearer and can also be found in the Styles tab.
Feedback?
Let me know if anything is unclear. Thank you!
Ulrika,
Design Management
