Accordion is updated
The collapsable component has an updated design.
Accordions can be used to divide and collapse information that is not necessary to see all at once, i.e FAQ, Terms and Conditions. It is a fairly common component in many users flows and contexts, which means we get a lot of feedback (thank you for that!) on it.

What changed?
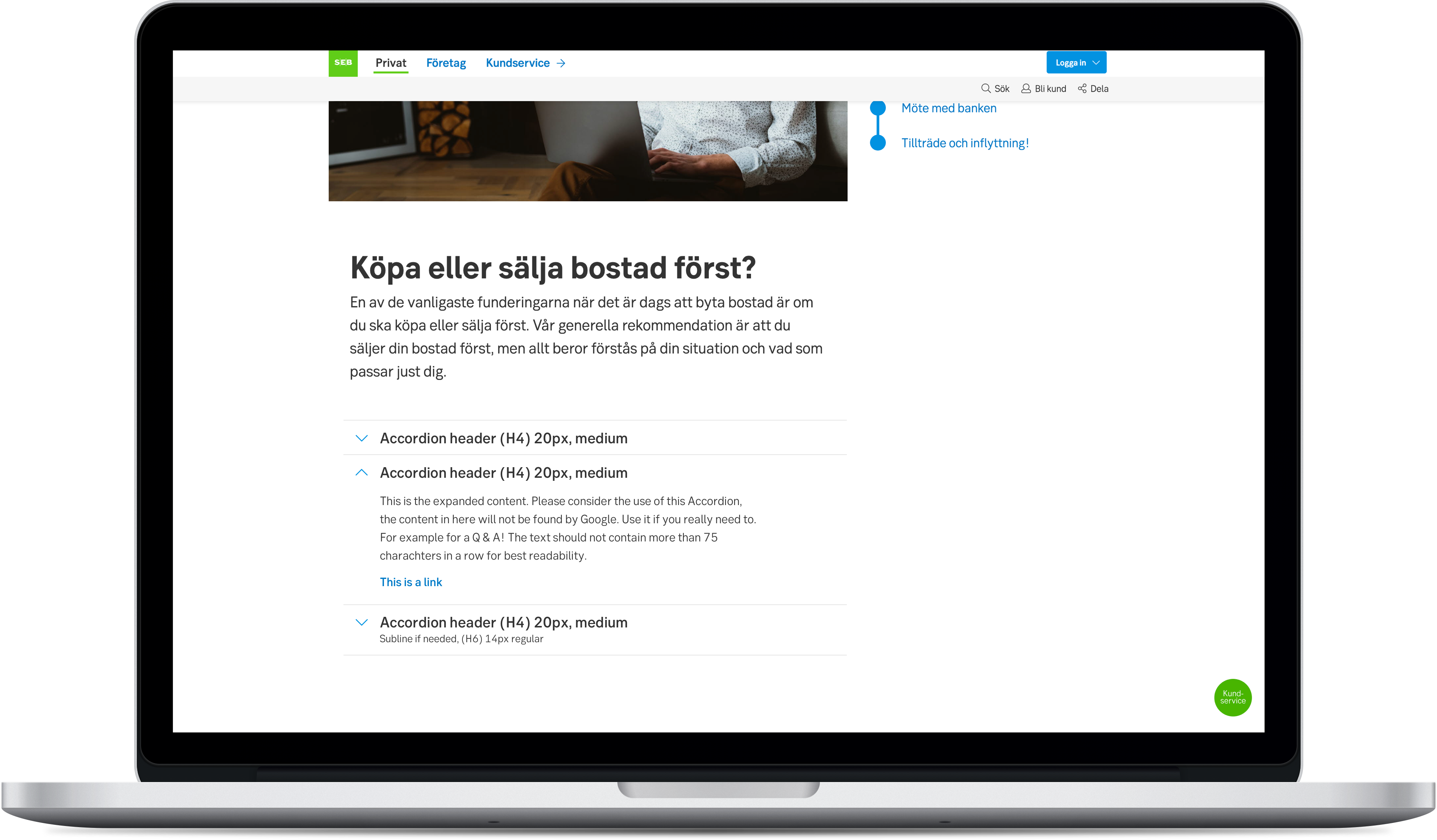
One thing is that we removed the green “tab border”. We also specified some details that we left open before - such as font sizes and exact measurements. The chevron has changed direction to up/down, and we have added an animation (see the Vanilla version of the component).
Note that we also listened to your feedback and added clearer guidelines on how and when to use the accordion.
Have a look:
https://designlibrary.sebgroup.com/components/accordion/
Feedback
Do you have any questions or feedback? Let us know! designlibrary@seb.se
