Design tools and libraries
How we we work with component libraries.
Figma libraries
What is a Figma Library?
A Figma Library is a set of Components and Styles that can be private or shared with a team or organization.
How do we work with Figma Libraries @ SEB?
Official Figma Libraries that live in Green Design System are maintained by the Core Digital Design team and the CX Community.
When designing at SEB you should use one of the official Figma libraries since the components in this library have gone through a review process that makes sure that the component follows SEBs visual design, accessability and UX guidelines. All components are also documented in Design Library where designers and developers can read how components should be used and implemented.
Components in the official Figma libraries are also implemented in the front-end frameworks supported by Green Design System.
Official Figma Libraries: SEB Design System (link)
How we update libraries
Semantic versioning
We use semantic versioning for libraries. For Figma this means:
- MAJOR version when you make incompatible library changes to styles or component.
- MINOR version when you add functionality or components in a backwards compatible manner.
- PATCH version when you make backwards compatible bug fixes.
New features & Branching
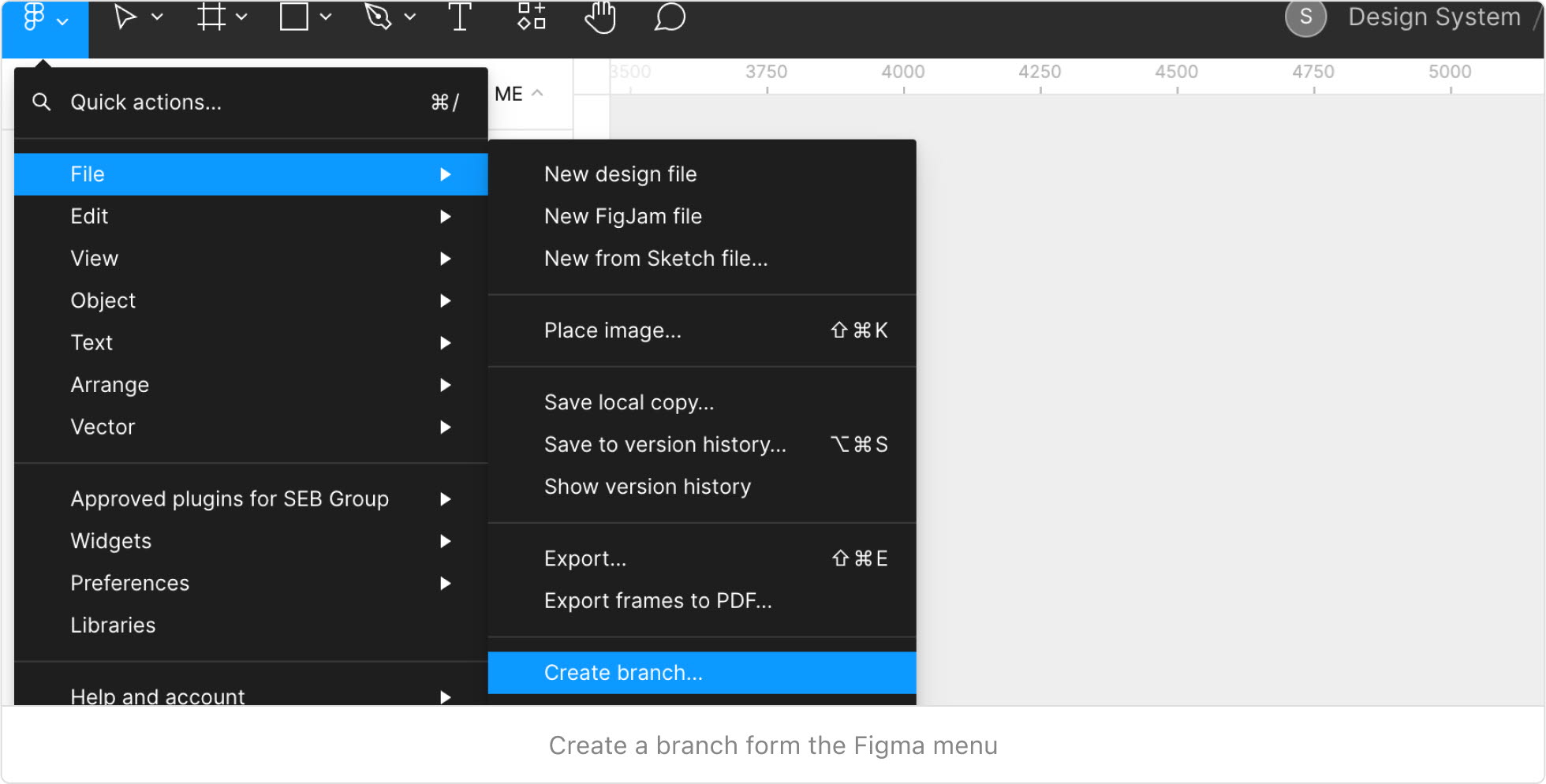
When implementing a new feature or component this should be done in a branch. This makes sure that your work dosn’t interfer with others. It also simplifies when maintaining version history.
To learn more about branching read up on the Branching in Figma (länk) article from Figma.

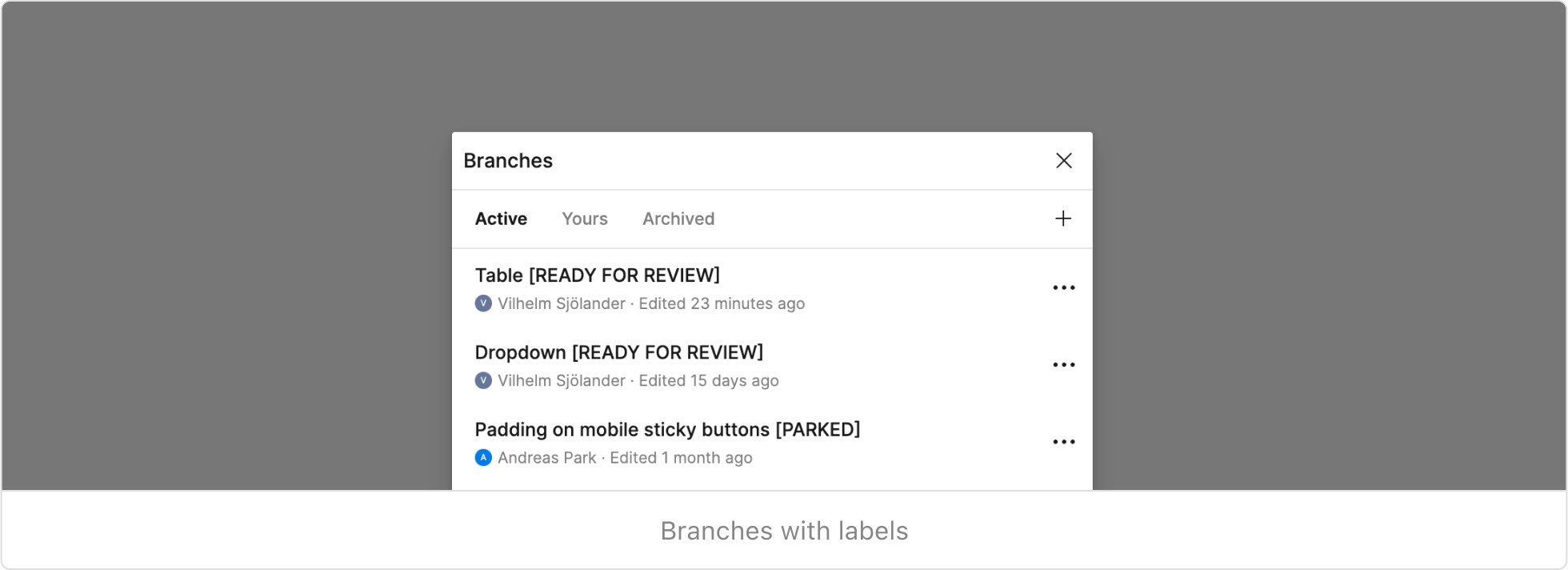
Branch labels
When working with branches here at SEB we use lables in our branch names to communicate the status of the branch.
A lable is indicated with an opening and closing square brackets and some text inbetween [LABEL]
Commonly used labels:
[WORK IN PROGRESS]
[READY FOR REVIEW]
[PARKED]

Versioning and publishing
When a feature worked on in branch is ready to be merged into the main library it’s feature owner will mark the branch with the [READY FOR REVIEW] label. This means that the feature or component is ready to go through the library review process.
In the library review process the maintainers of the library schedule a meeting with the feature owner to discuss what has been implemented and review that the feature created follow the SEB standard when it comes to visual design, accessability and UX.
When the feature or component has passed the review process the branch is merged into the library. Before the new feature is accessible to the rest of the organization it needs to be published by the library maintainers.
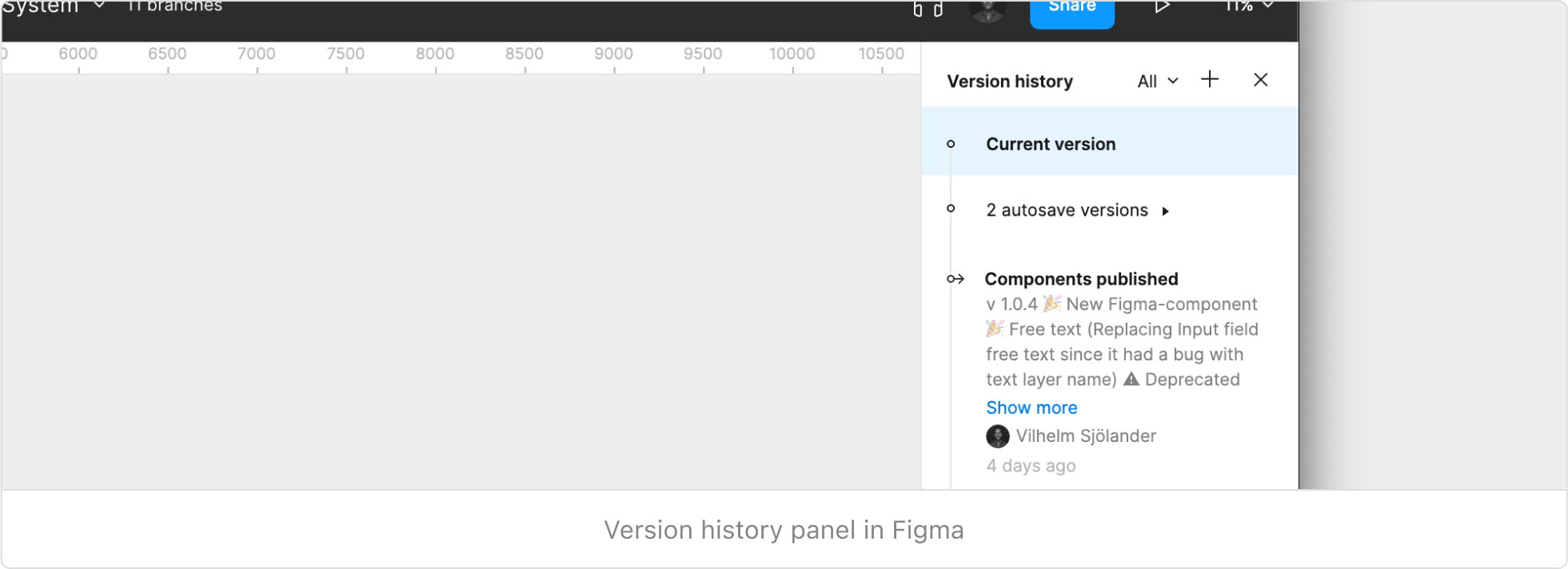
Version info
In order to know what new features are added, bugs that has been fixed we use versioning we document a change log in Figmas version history.

When new features and bug fixes are merged into the library we create a new version in the Figma version history and increment the version based on the Semantic versioning explained previously in this document.
We also add a version info which acts as a changelog for the library. The description should follow the version info template so we are consistent when writing changelogs. The template can be found here (Should be to the right of this frame).
The new version is then published with the same version info created with the template. ️
Deprecating components
Sometimes components are replace with newer ones or simply no longer needed and need to be deprecated. However, these components might be used in multiple design files and flows and just removing them could cause data loss and break designs and flows that’s why there is a deprecation process for Figma component.
A deprecated component is kept for 6 months before finally being removed.
These are the steps for component deprecation:
- Give the component frame a fill with the style:"Old component". This will make it appear with a red background in the component panel indicating that it's deprecated.
- Add a deprecation warning to the top of the component description.
- Keep the deprecated component around for 6 months before being removed. When removing the component communicate this with the whole Figma community at SEB, preferrable through Teams.
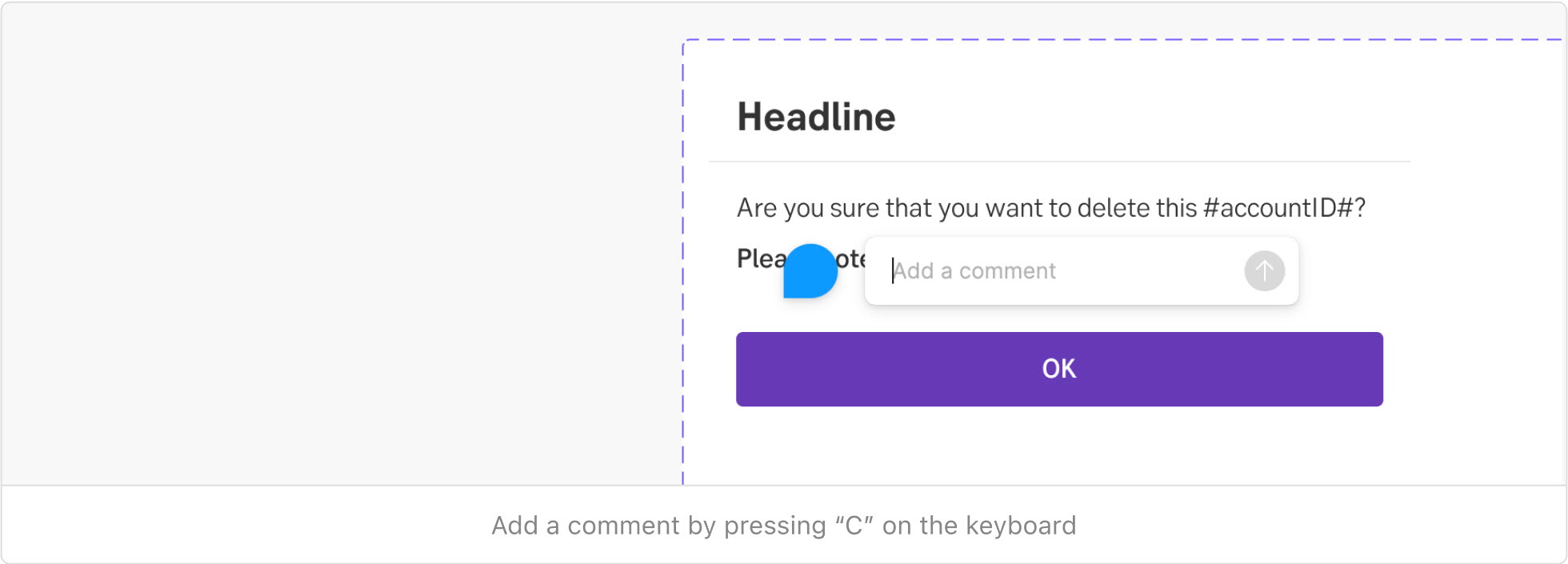
Report bugs and inconsistency
If you find bugs or inconsistency please report it by leaving a comment in the Figma library where you found it. Maintainers will add it to their backlog where progress will be tracked. When the fix is implemented and published maintainers will try to answer your comment with the fix that was implemented.

About licenses for Figma and Axure
Figma
This is SEB:s tool for design work since September 2021 and can be found in STEP.
Licenses
- Anyone with an SEB-mail address can view designs in Figma. The most common way is to be invited to a project by a project owner through Figma. You must create an account with your SEB-address.
- To edit files you must be an editor. Reach out in the team-channel "Green design system" and "Figma and other design tools".
- It is possible to have a temporary editor license for up to a quarter. Please contact ulrika.dettner-larsson@seb.se.
Note
- You must use your seb e-mail address to access SEB-projects and design system.
- You can never, ever, EVER keep any information that identifies a customer or a company in Figma. It's classified for C2/I2 use.
Axure
For prototyping and user-testing. Axure is not part of the general product catalogue in SEB. The licenses we have are only for cx-designers.
Add the Axshare space
- Get added to the Axshare project space called “SEB Common libraries”, by contacting conny.x.andersson@seb.se. You should now be able to load the SEB library directly into Axure.
- The library is updated automatically if you add the components according to these instructions.
Adding a library to Axure
- Locate the Libraries View.
- Press on the hamburger menu item. Select “Load from Axure Share…”
- Navigate and locate the library called "2017 Design Library (2Y7Z0I)". It can be found under SEB Common libraries and you need access to this project area.
Sketch
You might see references to Sketch. We used it for many years before Figma and our licenses ended on March 26, 2022. The main reasons for a switch to Figma was to improve on the design system and to be able to work on pc's as well.
