Take-over modal
Takeover modals enable a user to focus on a specific task while having the ability to go back to their previous view quickly.
Article meta
Tags
Design version
- 2018-03-07
Design principles

Guidelines
Short description
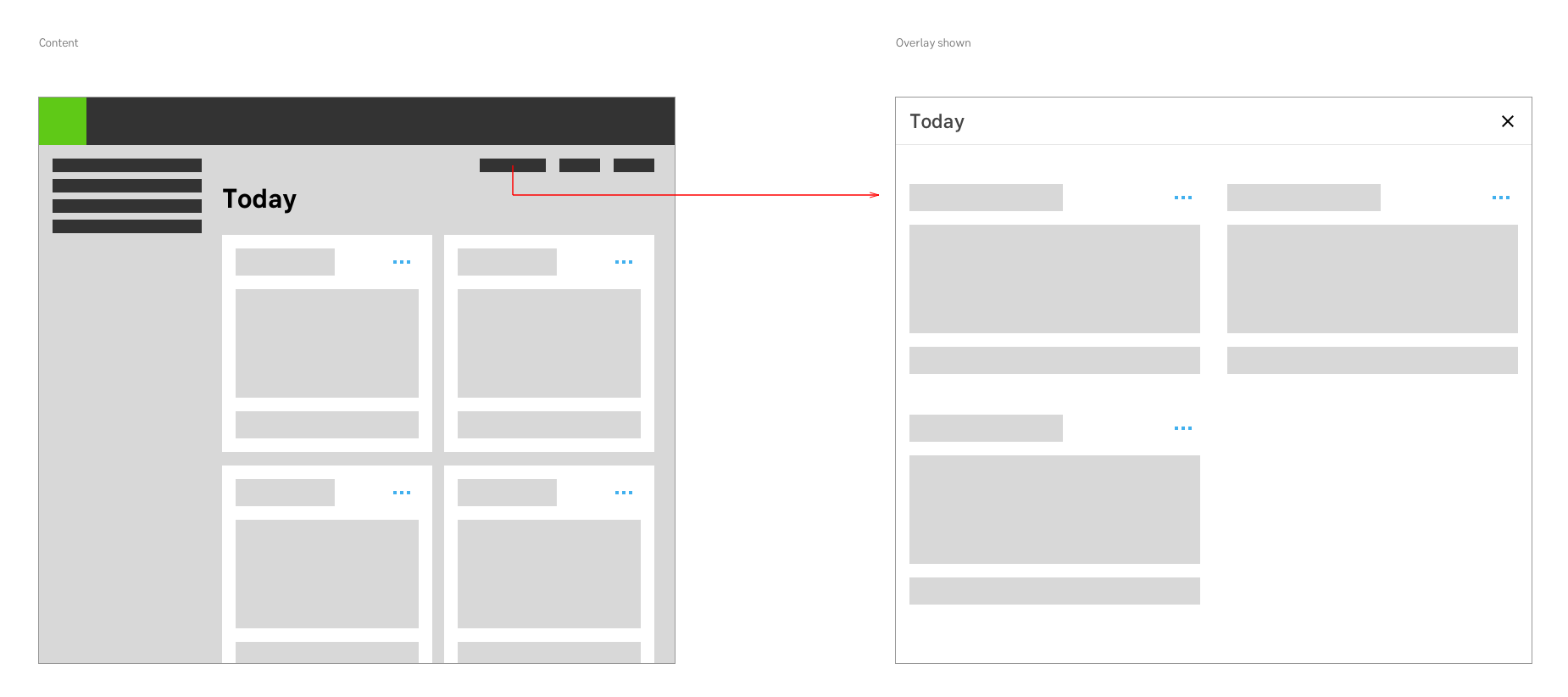
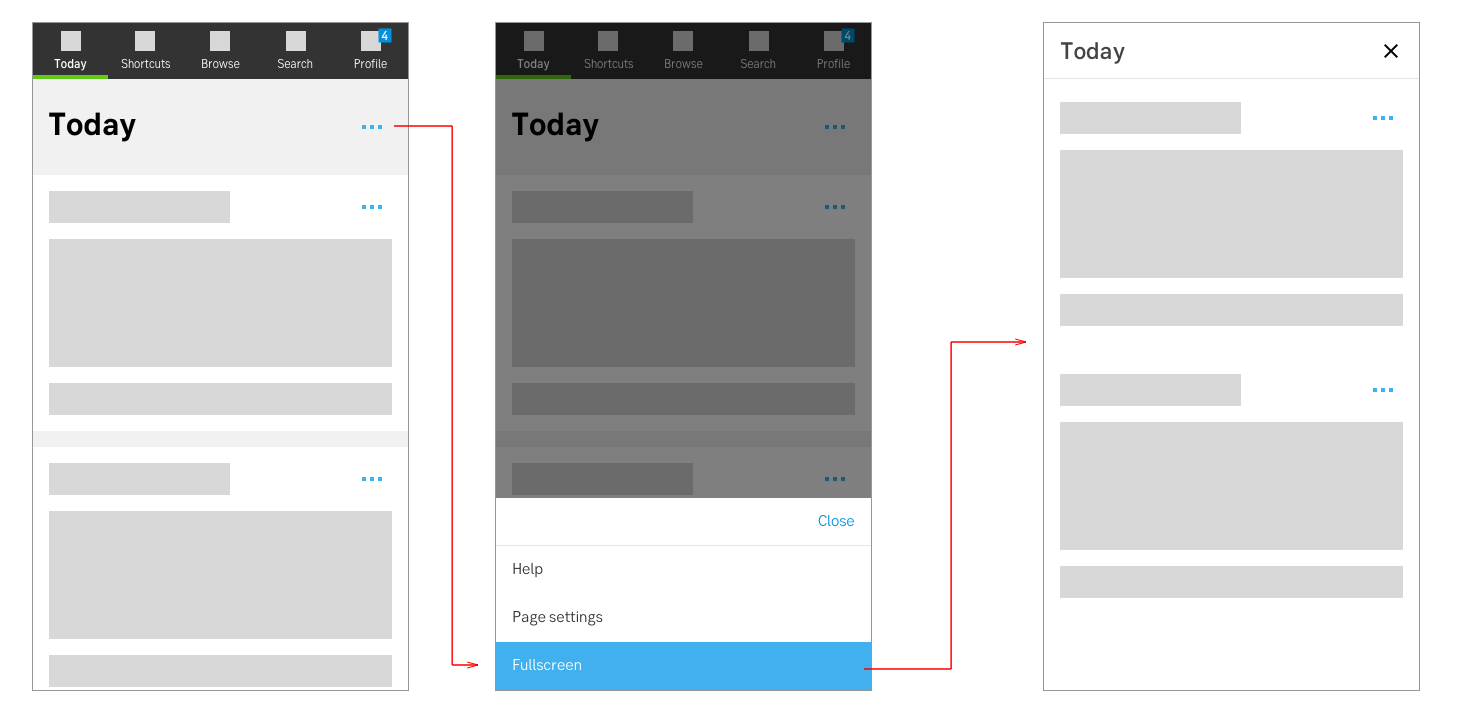
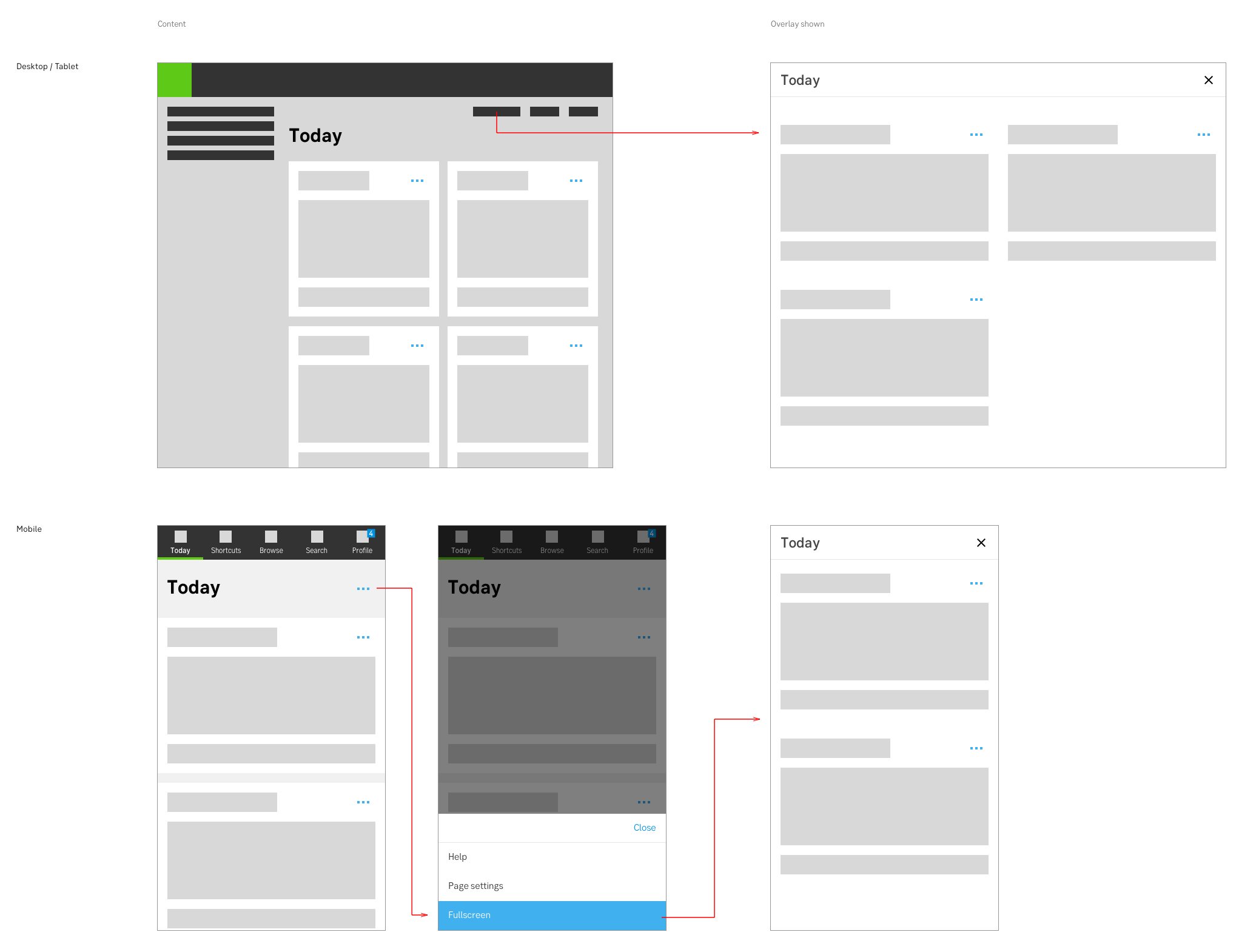
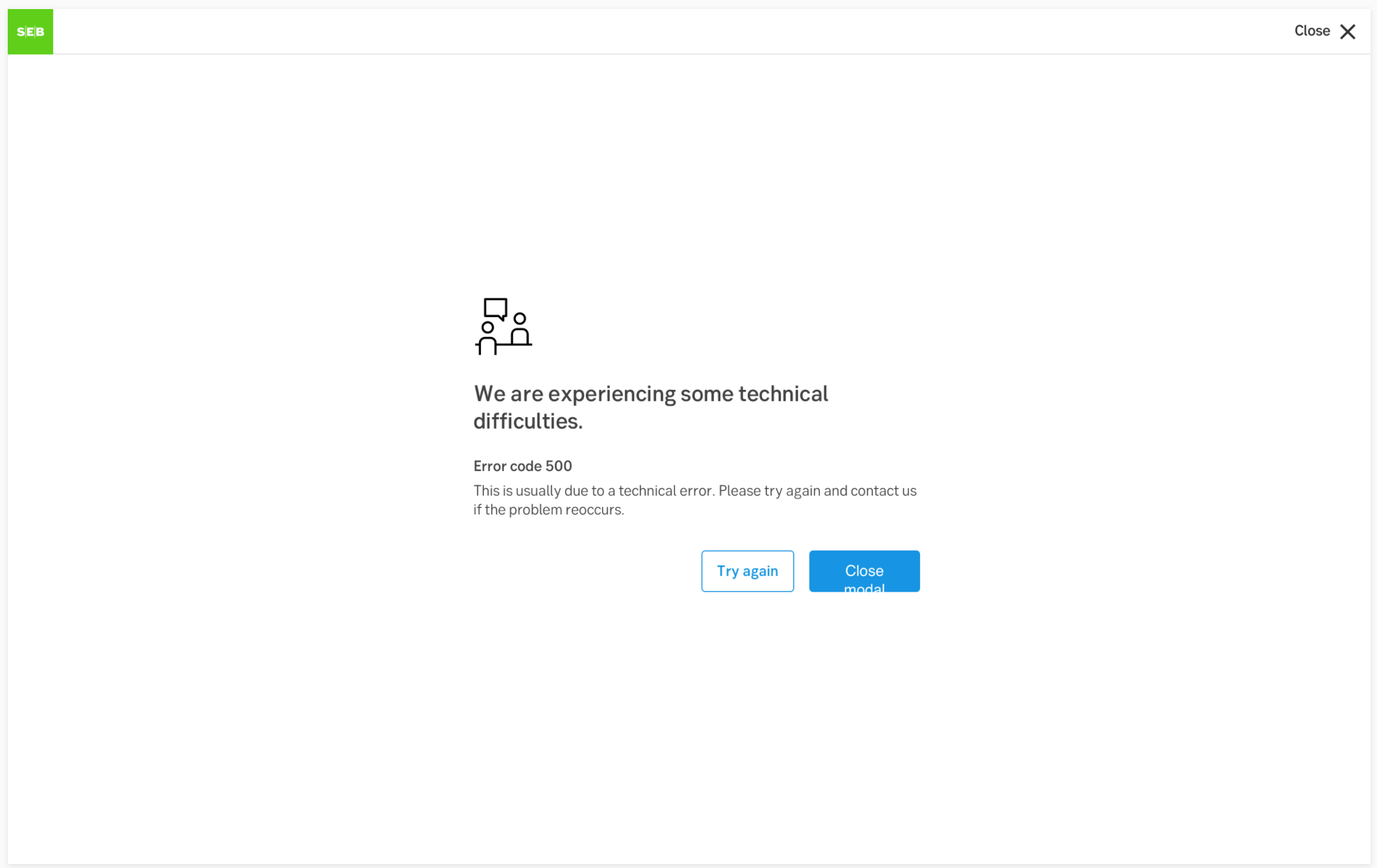
A full screen modal that temporary blocks interaction with the main view of a site and set the actual task in focus.

When and how to use it
Use a takeover modal when a task needs the full attention from a user, for example when making a payment. Heavier tasks such as a multi step wizard also benefit from the focused experience of removing not needed UI chrome of the original site.
Behaviour
- It should cover the whole viewport whilst its own content is centered, both vertically and horizontally.
- If triggered from a link/button, the modal should originate from that point until filling the whole viewport to communicate hierarchy.
Button placement
This example is from an centered empty state message (hybrid) where the primary button is placed to the right.

Specification
Specification